Merhaba Arkadaşlar
Bu yazımızda sizlere SharePoint sitelerimizde kullanılan Master Page hakkında bilgi vermeye çalışacağım ve nasıl düzenlenir hakkındaki bilgilerimi sizlerle paylaşmaya çalışacağım.
SharePoint Master Pages
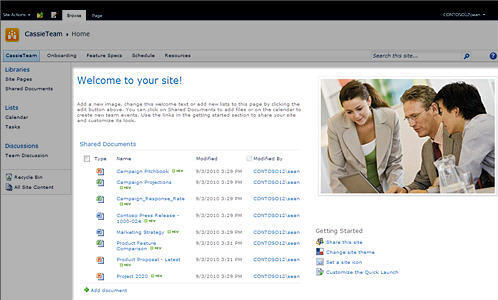
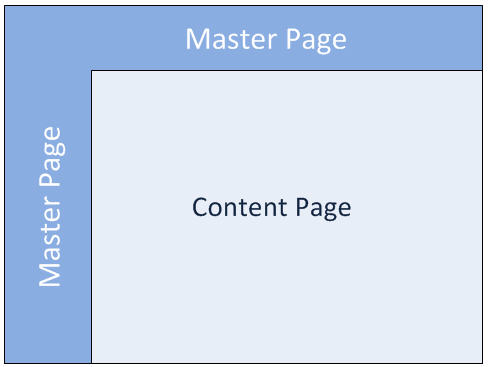
SharePoint Master Pages .net teknolojisinde olduğu gibi; bütün site sayfalarınızın arayüz ve düzenini sağlayan bir dosyadır. Bir sayfanın temel öğeleri, başlık, gezinti menüsü, içerik ve altlık olduğunu düşünürsek, her sayfada bu öğelerin barınmasına gerek yok. Bu öğeler Master Page içerisinde oluşur ve iç sayfalar sadece içerik alanında değişir.
Aşağıdaki görsellerden daha iyi anlayacağınızı umuyorum.
SharePoint Master Page Oluşturma
Bu işlem için ilk olarak SharePoint Designer’ın bilgisayarımızda yüklü olması gerekmektedir. SharePoint Designer’ı indirmek için https://www.microsoft.com/en-us/download/details.aspx?id=35491adresini kullanabilirisiniz. Ama yükledikten sonra Windows güncellemelerinden SP Designer’ı güncellemeyi unutmayınız.
SP Designer’ı kurmadan önce dikkat emeniz gereken nokta daha önceden bilgisayarınızda Office paketi varsa, Office paketiniz 32bit kurulduysa siz de SP Designer’ı o şekilde kurmalısınız. Eğer office paketiniz 32 bit ise 64bit SP Designer kurmanıza izin vermez.
Sırasıyla aşağıdaki adımları takip edelim.
- SharePoint Designer ile sitemize bağlanalım
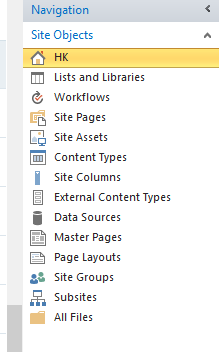
- Navigasyon menüsünden Master Pages kısmını açalım
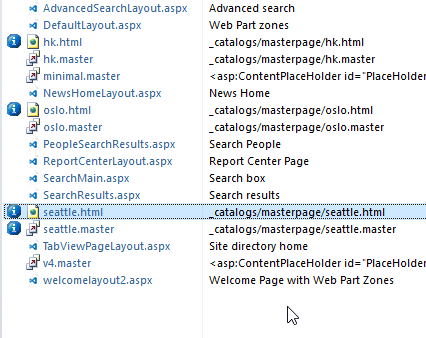
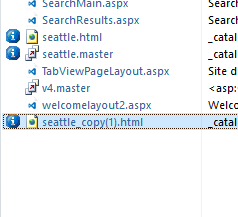
- Varsayılan olarak seattle.master dosyası default master page’imizdir. seattle.html dosyasını seçelim ve klavyemizden sırasıyla ctrl+c ve ctrl+v tuşlarına basarak dosyamızı aynı yere farklı bir isimle kopyalayalım
- Yeni dosyamızın ismini tercihinize göre değiştirin
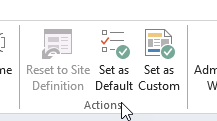
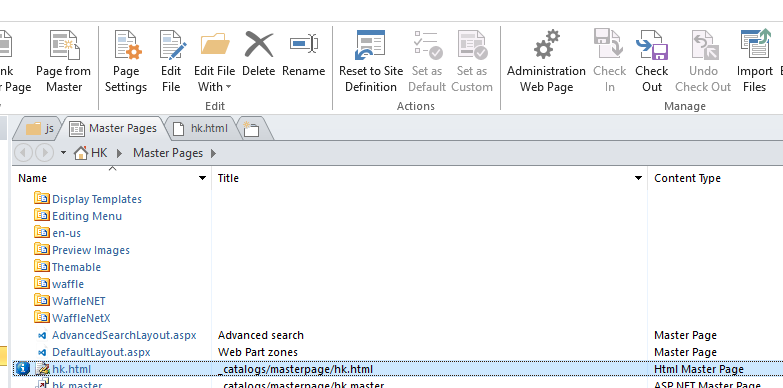
- Yeni oluşturduğumuz master page dosyasını seçip Ribbon Bar’da yer alan Actions bölümünden sırasıyla Set as Default ve Set as Custom butonlarına basalım
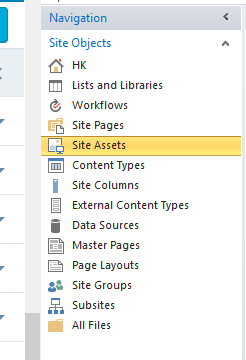
- Soldaki navigasyon menüsünden Site Assets kitaplığını seçelim
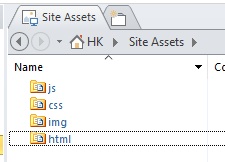
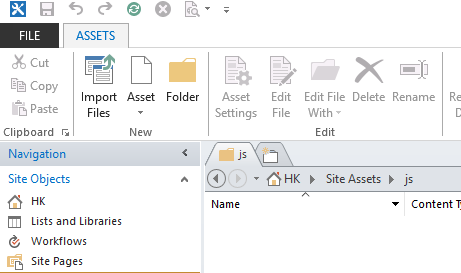
- Bu kitaplıkta aşağıdaki klasörleri oluşturalım:
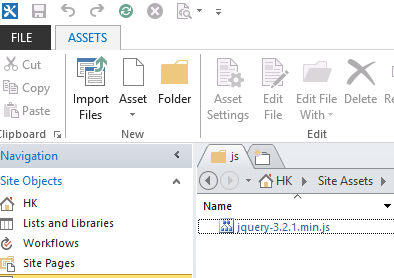
- js
- css
- img
- html
- https://code.jquery.com/ adresinde yer alan en son sürüm jQuery dosyasının minified versiyonunu bilgisayarımıza indirip js klasörüne kopyalayalım
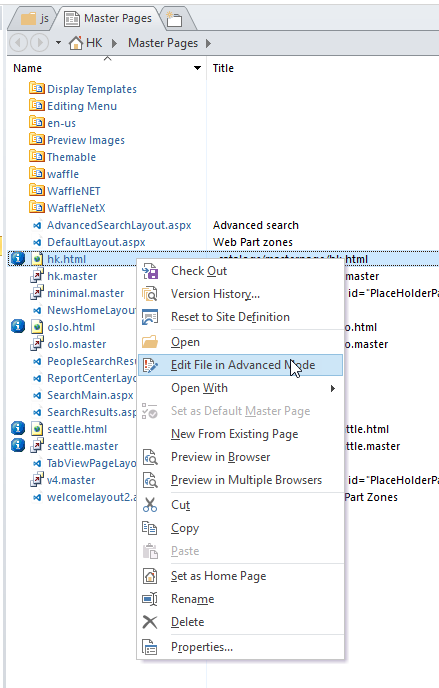
- Tekrar Master Pages kitaplığına gidip yeni oluşturduğumuz master page dosyasını sağ tıklayıp “Edit File in Advanced Mode” seçeneğini seçelim
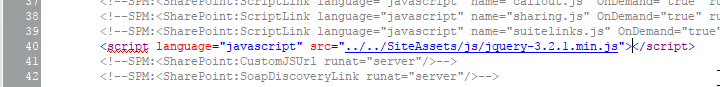
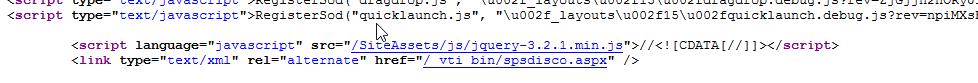
- Tahmini olarak 40. satırda yer alan <!–SPM:–> kodunun bir üst satırına jquery dosyamızı ekleyelim
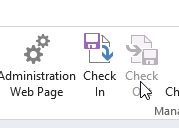
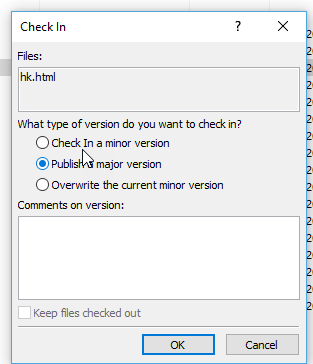
- Dosyamızı kaydedelim ve sırasıyla Check Out ve Check In yapalım
- Check In yaparken “Publish a major vesion” seçeneğini seçelim
- Sitemize bağlanıp sayfamızı yeniden yükleyip sayfanın kaynak kodlarına baktığımız zaman jquery dosyamızın başarılı bir şekilde eklenmiş olduğunu görebilirsiniz
Yukarıdaki işlemlerin görsel hallerini aşağıdan inceleyebilirsiniz.
Bir sonraki makalemizde görüşmek üzere.
TOC
- SharePoint Haber Uygulaması #1 – Giriş
- SharePoint Haber Uygulaması #2 – Publishing Feature
- SharePoint Haber Uygulaması #3 – Custom Master Pages
- SharePoint Haber Uygulaması #4 – jQuery News Slider
- SharePoint Haber Uygulaması #5 – Content Types
- SharePoint Haber Uygulaması #6 – Page Layouts
- SharePoint Haber Uygulaması #7 – Image Renditions
- SharePoint Haber Uygulaması #8 – Rest Api ile Slider Hazırlama
- SharePoint Haber Uygulaması #9 – XSLT ile Slider Hazırlama



















Selamlar, sizin sayenizde bunu uygulamak istedim, fakat sharepoint designerimde “Set as Default” greyed out. Bunu yapmanin baska yontemi varmi, veya bu buttonu nasil calistirir hale getirebilirim. Ayrica “Set as Custom” buttonu hic yok bende, bulamadim.
Saygilar
Merhabalar, SharePoint Designer’ınızın güncel olduğundan emin misiniz? Bendeki versiyonu https://hasankoroglu.files.wordpress.com/2017/09/2017-09-24_21-30-46.png adresinde gözüküyor. Master Page nasıl değiştirilir kısmına ise bu videodan bakabilirsiniz https://hasankoroglu.files.wordpress.com/2017/09/2017-09-24_21-19-41.mp4 . Master Page lerle ilgili işlemde Sol navigasyon bölümünden master pages kısmından erişiyorsunuz değil mi? All Files kısmından erişirseniz gerekli olan butonlar gözükmeyecektir. Halen sorun yaşıyorsanız yardımcı olmaya çalışırım.