Merhaba Arkadaşlar,
Biliyorum bıktınız benden ama bu makale serisinin son makalesi bu olacak. Bu bölümde bir önceki makalemizde jQuery ile yaptığımız Slider’ı XSLT ile yapacağız. Umarım faydalı olur. Bu makalede desteklerindne dolayı Erdem Avni SELÇUK kardeşime teşekkür ederim. Makalenin esin kaynağı Sharepoint / Office 365 üzerinde XSL Template düzenleme
Let the game begin!
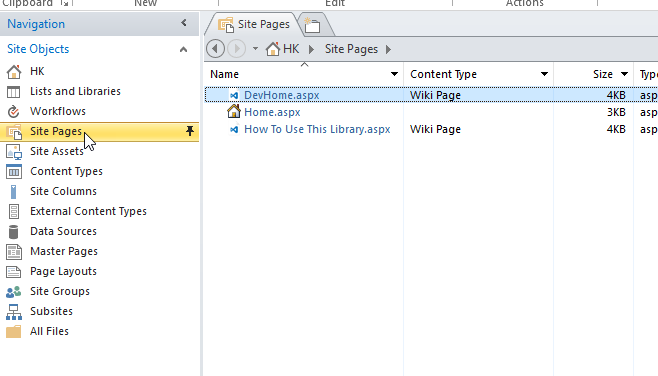
SP Designer’ı açıyoruz ve Site Sayfaları kısmına geliyoruz.

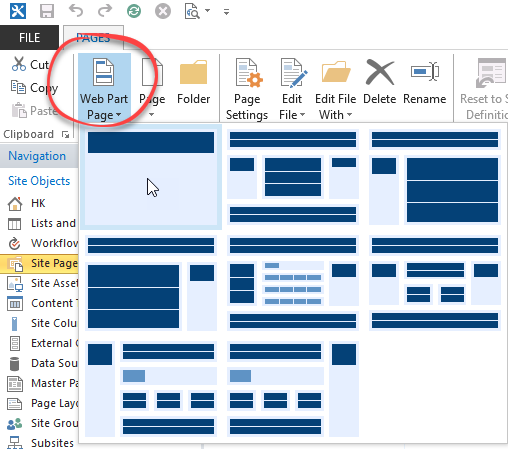
New kısmından Web part Page’i seçip ilk seçeneği seçiyoruz.

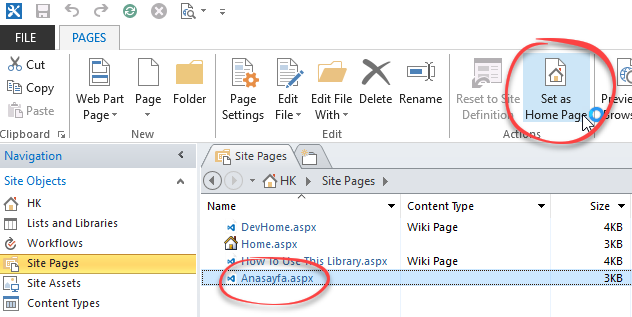
Daha sonra yeni oluşturduğumuz dosyanın ismini Anasayfa.aspx olarak değiştirip ribbon bar’dan Set as Home Page’i seçiyoruz. Artık açılış sayfamız bu dosya olacak.

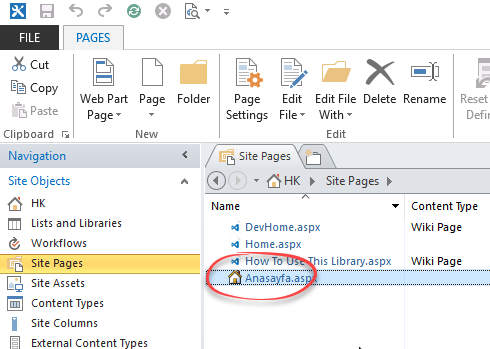
Eğer işlemi başarıyla yaptıysanız yeni oluşturduğumuz dosya isminin başında bir ev ikonu gözükecektir.

Portalımızın adresini girdiğimiz zaman Anasayfa.aspx sayfasının açıldığını görebileceğiz.

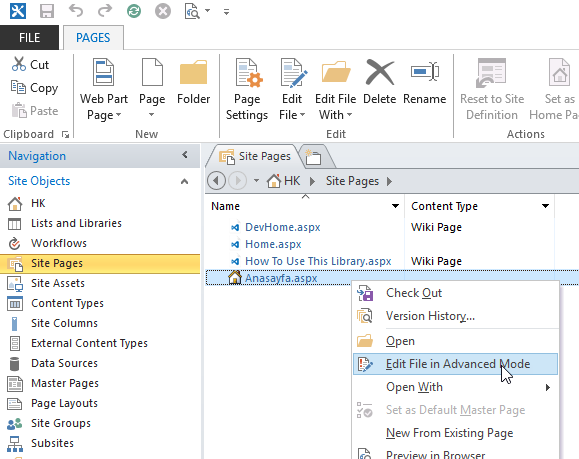
SP Designer’a dönelim ve ilgili dosyamızın üzerinde sağ tıklayıp “Edit File in Advanced Mode” u seçelim.

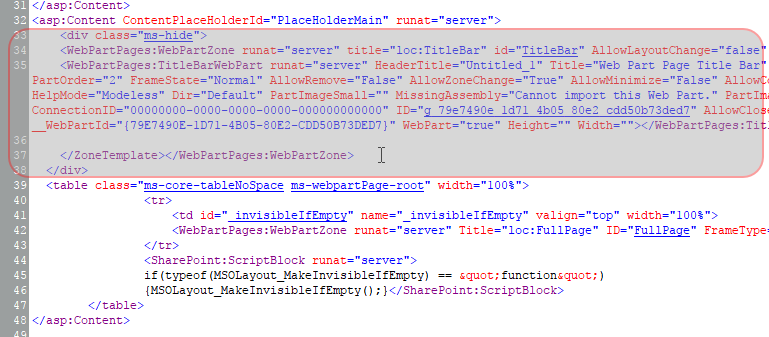
Karmaşık kodların olduğu bir sayfa açılacaktır, benim gibi ilk seferde korkup geri kapatmayın.
Açılan sayfada <div class=”ms-hide”> etiketiyle başlayan kısmı içerisndekilerle beraber silebilirsiniz.

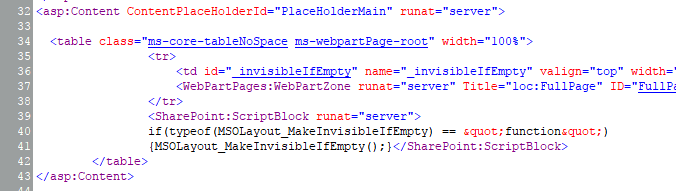
Sildikten sonra aşağıdaki görüntüyü elde edeceksiniz.

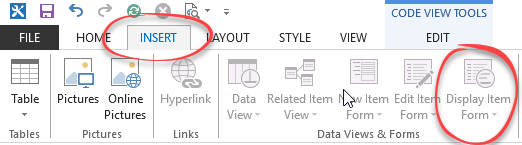
table etiketininöncesindeki boşluğa tıklayalım. Daha sonra ribbon bardan Insert kısmını açalım. Aman Tanrım didim! O da ne? Data Views & Forms kısmı pasif seçilemez durumda. Benim gibi saç baş yolmayın. Hemen @eravse acil destek hattını arayın ve size ctrl+s tuşuna basarak kaydetmenizi söylesin. Evet sayfayı kaydedince o butonlar tekrar aktif hale geliyor.

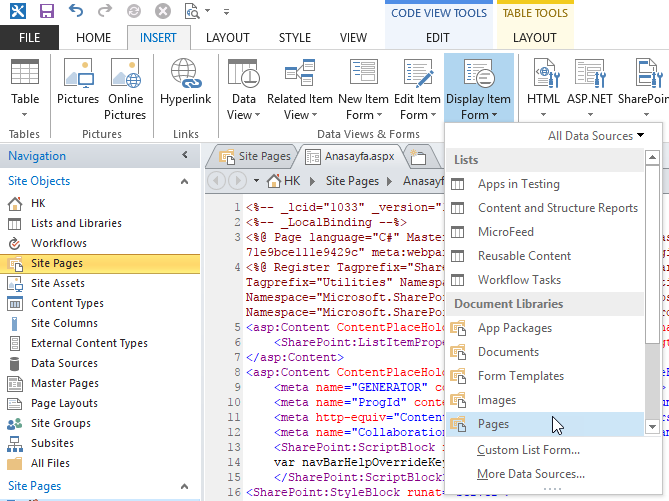
Oradan Display Item Form’u tıklayıp Pages kitaplığını seçin.

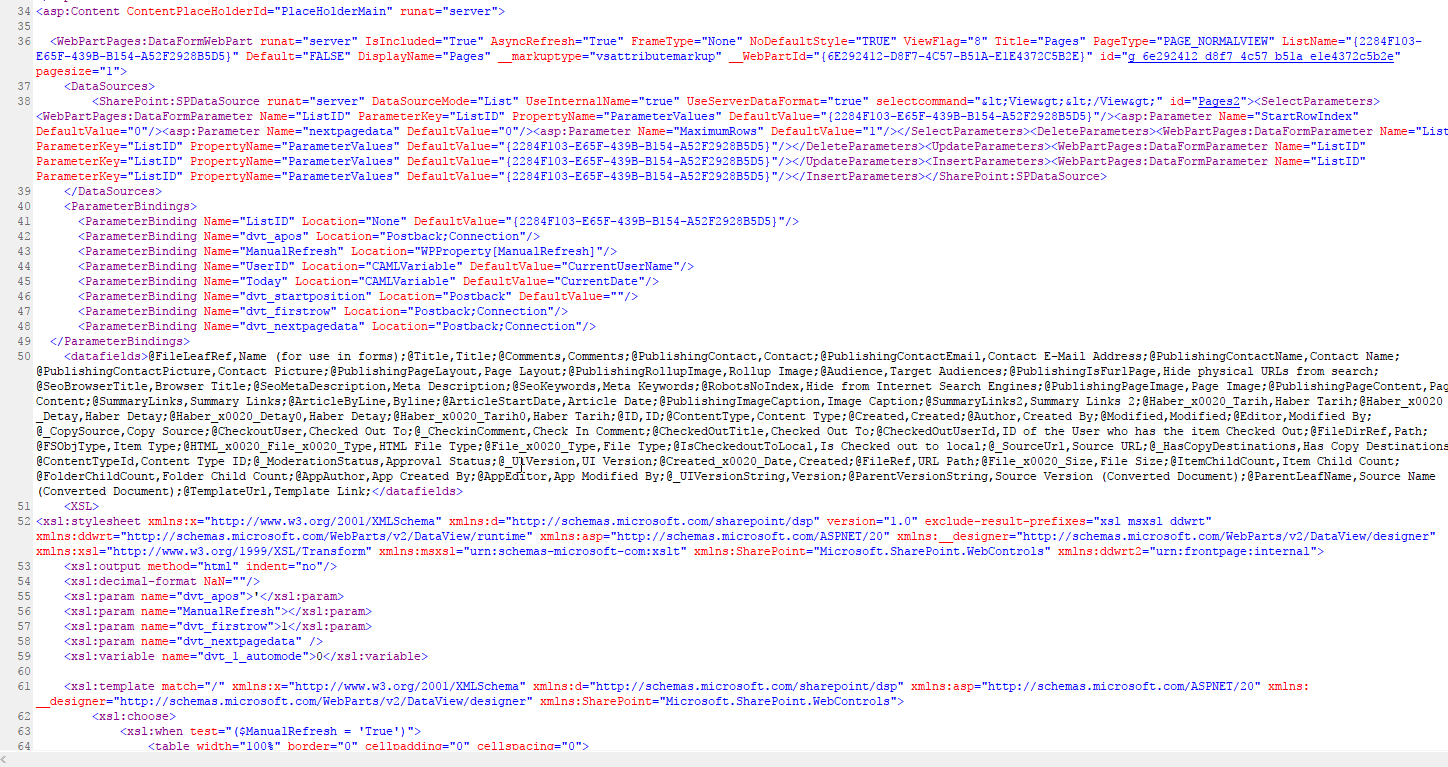
Bu işlemden sonra ilk halinden daha karışık kodlar gelecek. Yine korkmayın! Ben yanınızdayım.

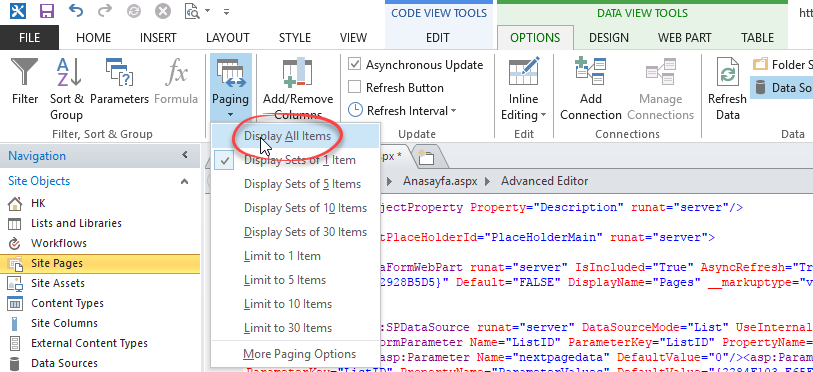
Daha sonra Options tabında yer alan Paging kısmını seçip Display All Items’ı seçelim.

Sayfamızı kaydedip tarayıcıda sayfamızı yeniyeleim ki neler olmuş görelim.
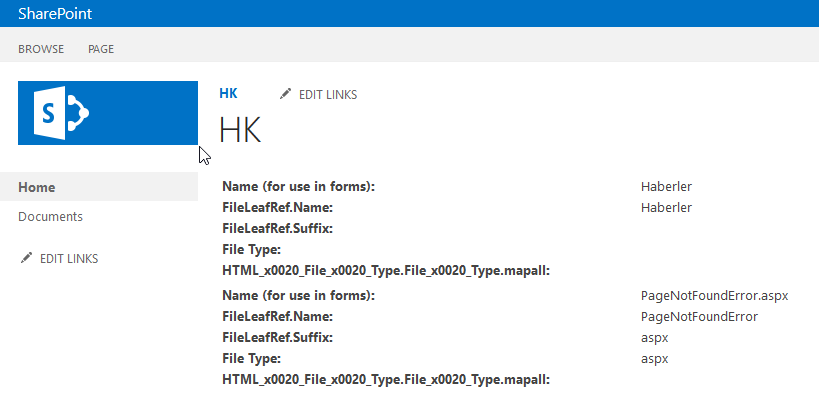
Evet iki kaydı göstermiş. Birisi Haberler klasörü ve Page Not Found Error dosyası.

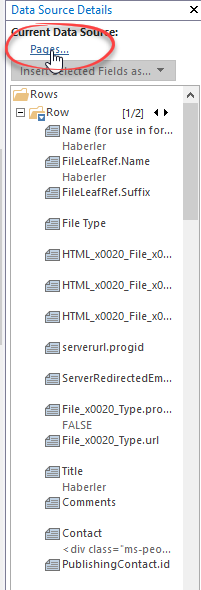
Bu bizim işimize yaramaz. Hemen Sayfanın sağ tarafında yer alan Data Source Details kısmında bulamayalım diye küçücük yazılan Pages bağlantısına tıklayalım.

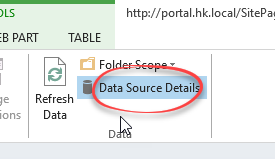
Eğer Data Source Details sizde çıkmıyorsa Ribbon bardaki Options Tabında yer alan Data Source Details butonuna tıklayalım.

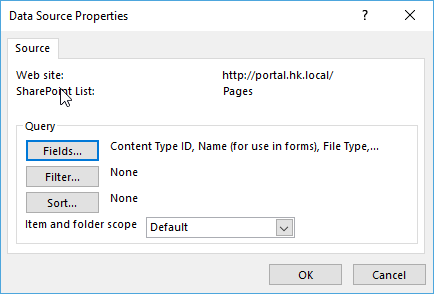
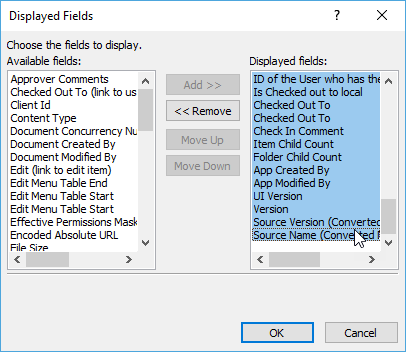
Pages bağlantısına tıkladığımız zaman açılan pencerede gösterilecek olan alanları seçebileceğimiz Fields butonuna tıklayalım.

Orada hali hazırda eklenmiş olan bütün alanları kaldıralım.

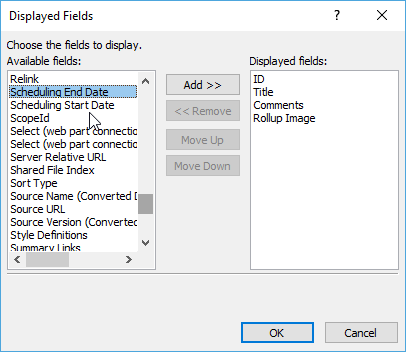
Bize lazım olan alanları ekleyelim.

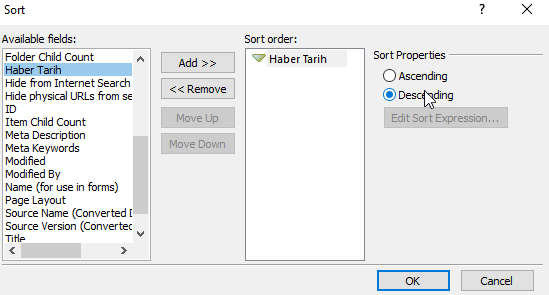
Aynı pencerede Sort butonuna basıp sıralama olarak Haber Tarih’i seçip Decending’i seçelim.

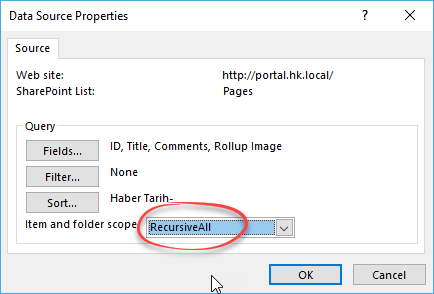
Item and folder scope kısmında RecursiveAll kısmını seçelim.

RecursiveAll CAML query yazanlar bilir, bütün dosyalar, klasörler ve alt klsör ve dosyaları listeler.
Kod kısmına bakarsak SPDataSource kısmında RecursiveAll’un eklendiğini görebiliriz.

![]()
Tarayıcımıza geri dönüp sayfayı yenileyip baktığımızda karşılığı boş birçok kayıt eklendiğini görebiliriz. Ama dikkat ederseniz kayıtlar 15 kere tekrarlanmış. Hatırlarsanız Pages kitaplığında Haberler klasörü, PageNotFoundErro sayfası ve eklediğimiz haberler olmak üzere 15 öğe vardı. Demek ki doğru gidiyoruz.

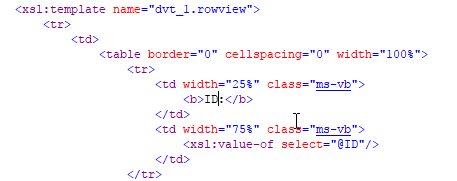
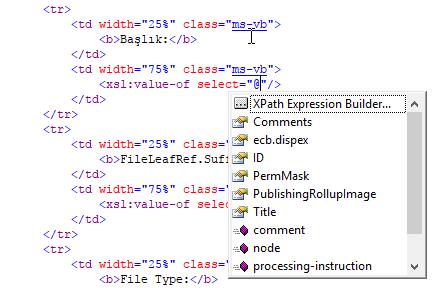
Hemen kod kısmına geçiyoruz ve dvt_1.rowview templateimizi bulup görmek istediğimiz alanları ekliyoruz. Olay basit. Erdem hocamın da bahsettiği üzere değeri yazdırmak için <xsl:value-of select=”@Nesne”> yazarak istediğimiz alanları getiriyoruz.

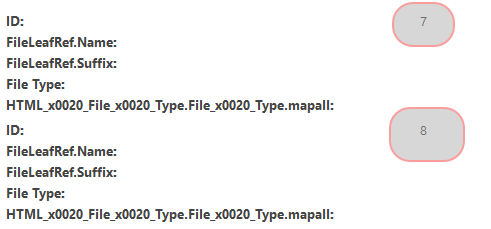
Sayfamızı yenilediğimizde ID değerlerinni geldiğini görebiliriz.

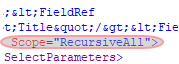
Ama halen Haberler klasörü ve PageNotFoundError nesneleri gözüküyor. Sadece Haberler klasörünün altındaki dosyalar gözükmesi için SelectParameters etiketinin içerisinde aşağıdaki kodu ekleyelim.
![]()
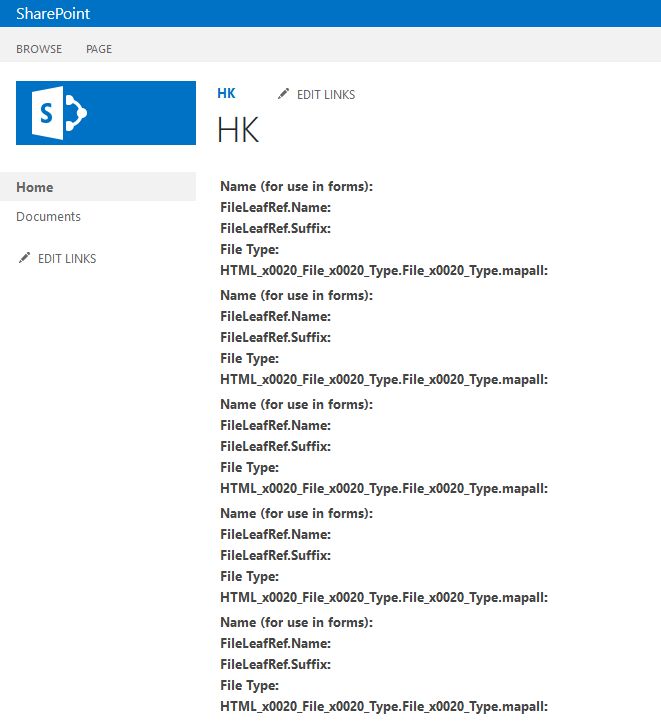
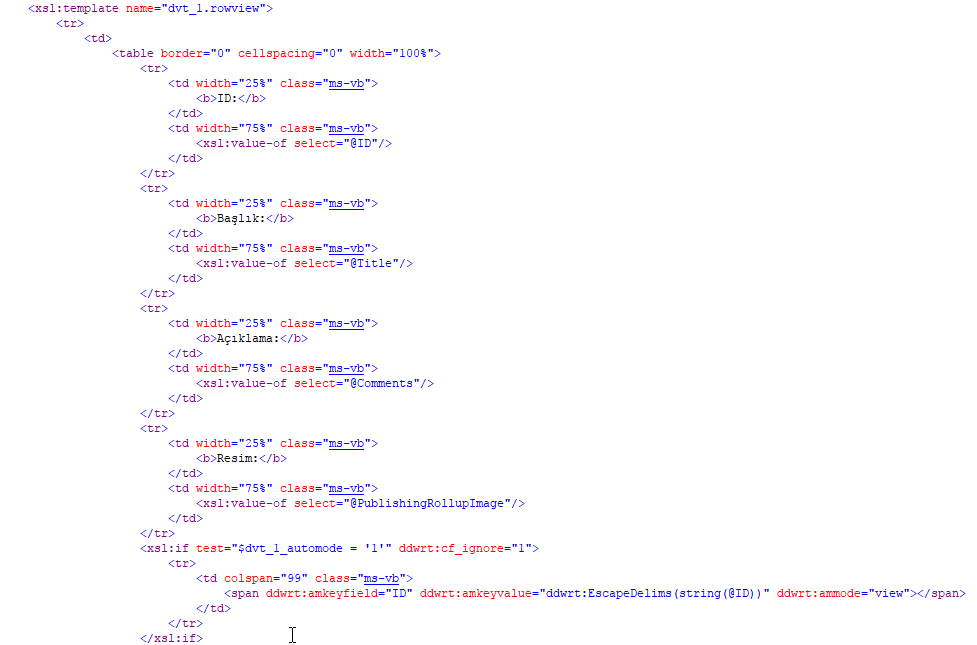
Gözükmesi için sırasıyla diğer alanlarımızı da ekleyelim.

Template’imiz aşağıdaki hali alacaktır.

Sayfamızı tekrar yenileyelim.

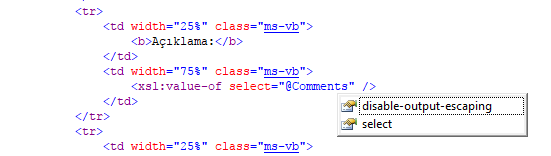
Şimdi birşeyler ortaya çıkmaya başladı. Ama dikkat ederseniz bazı karakterler html kodu olarak gözüküyor. Bu işlem için vsl:value-of kısımlarına disable-output-escaping attribute’unu ekleyelim ve değerini yes olarak ayarlayalım.

Son hali aşağıdaki gibidir.


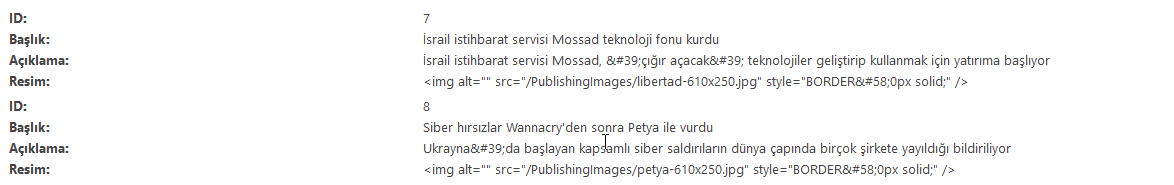
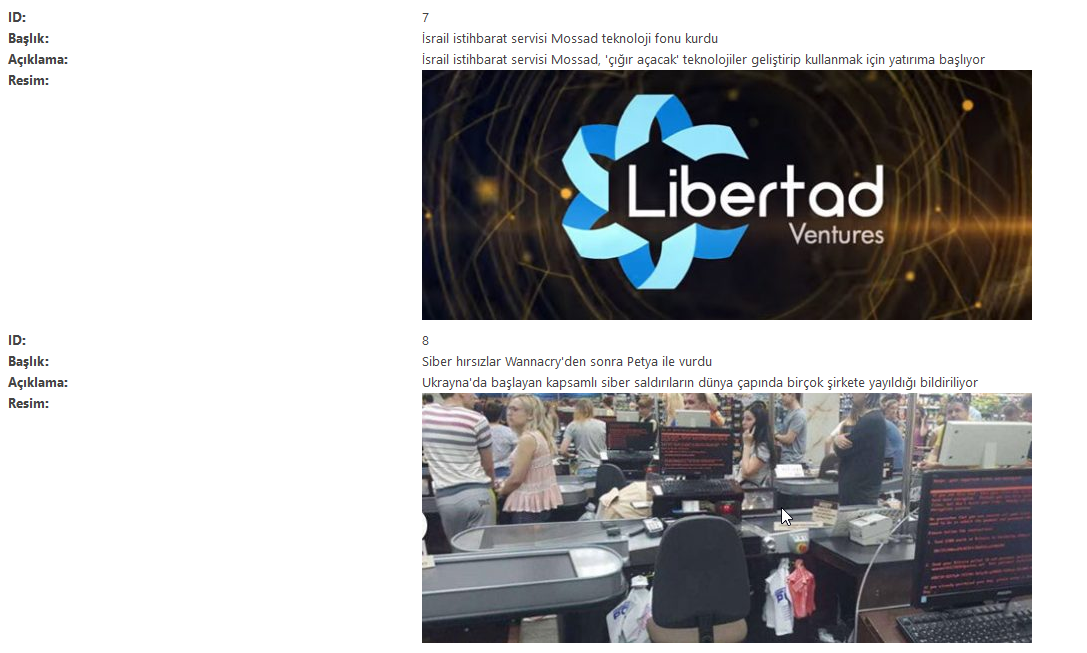
Sayfamızı yenilediğimizde yavaş yavaş birşeyler ortaya çıkmaya başlıyor.

Artık html ve js kısmına geçebiliriz.
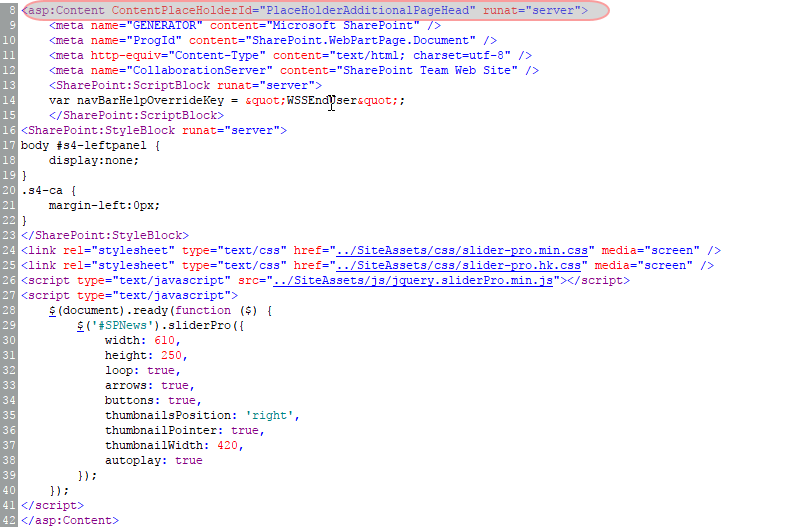
PalceHolderAdditionalPageHead kısmının içerisine css ve js dosyalarını referans verelim.
Slider’ımızı çağırdığımız kısmı da ekleyelim.

Template kısımlarına da slider’ın ihtiyacı olan html etiketlerini ekleyelim ve düzenleyelim.
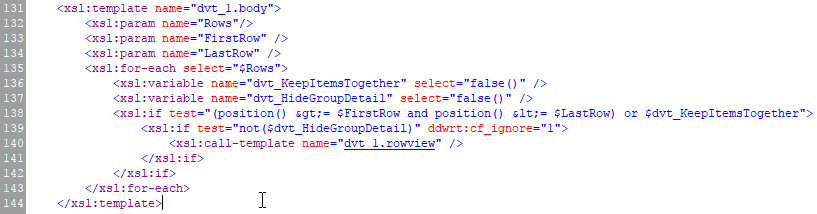
Normal hali böyleyken,

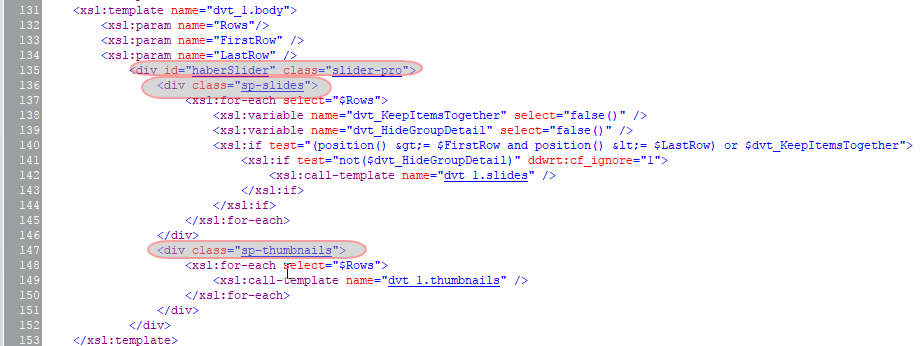
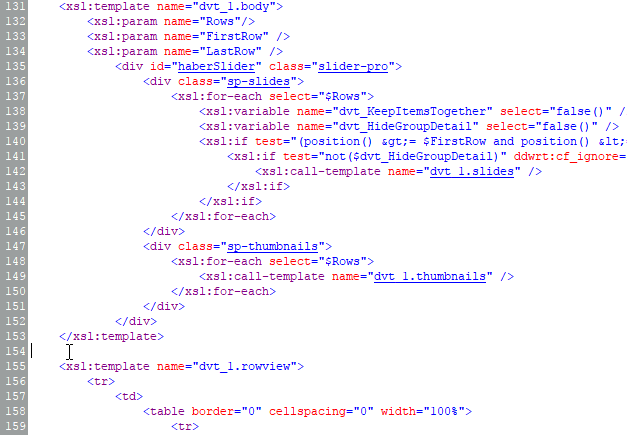
Bu hale çeviriyoruz.

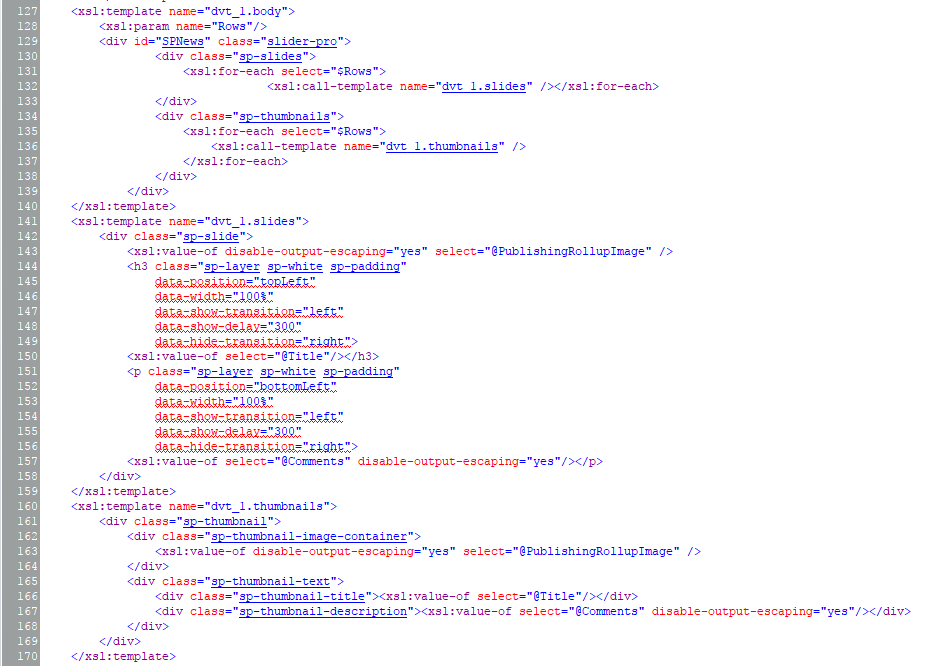
slides ve thumbnails için iki ayrı template kullandım.

Template’imizin son hali aşağıdaki gibi olacaktır.

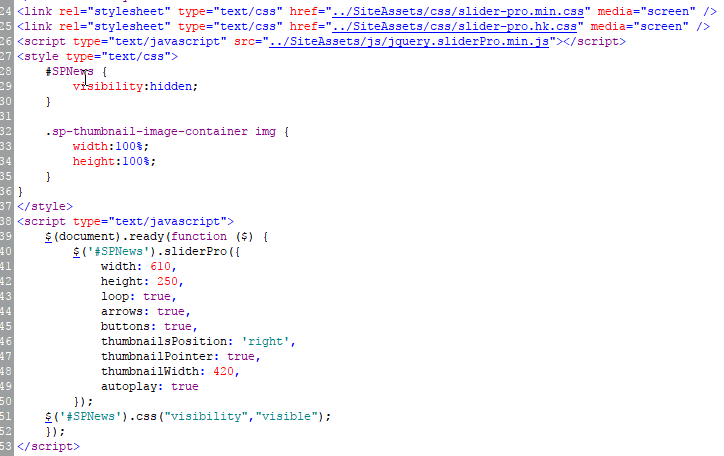
Slider’ın açılışta bozuk gözükmemesi için aşağıdaki stil ve jq kodlarını ekleyelim.

Sayfamızı yenilediğimizde slider’ımızın çalıştığını görebileceksiniz.
Umarım faydalı bir makale serisi olmuştur. Tek bir örnek üzerinden SharePoint’in birçok yeteneğinden faydalandık.
Bu makalede kullanılan kodların kaynak dosyası için: xslt.zip
Başka makalelerde görüşmek üzere.
TOC
- SharePoint Haber Uygulaması #1 – Giriş
- SharePoint Haber Uygulaması #2 – Publishing Feature
- SharePoint Haber Uygulaması #3 – Custom Master Pages
- SharePoint Haber Uygulaması #4 – jQuery News Slider
- SharePoint Haber Uygulaması #5 – Content Types
- SharePoint Haber Uygulaması #6 – Page Layouts
- SharePoint Haber Uygulaması #7 – Image Renditions
- SharePoint Haber Uygulaması #8 – Rest Api ile Slider Hazırlama
- SharePoint Haber Uygulaması #9 – XSLT ile Slider Hazırlama
4 thoughts on “SharePoint Haber Uygulaması #9 – XSLT ile Slider Hazırlama”