Merhaba Arkadaşlar,
Bu makalemizde SharePoint Server Yayınlama Altyapısı (SharePoint Server Publishing Infrastructure) ile gelen bir özellik olarak Image Renditions’dan bahsedeceğim.
Bu özelliğin amacı SharePoint üzerinde yayınlama sayfalarında kullandığınız resimler için otomatik boyutların hazırlanmasıdır.
Mesela çeşitli sayfa türlerinde kullanmak üzere kendi belirlediğiniz bazı resim ölçüleri var;
- Haber Manşet: 500 x 200
- Haber İçerik: 300 x 150
- Haber Slider: 600 x 450
Yüklediğiniz resimleri SharePoint otomatik olarak bu boyutlara getirilmesini sağlıyor.
Hemen bir örnek alalım!
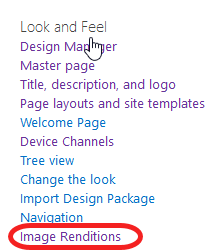
Site Ayarlarına girelim, Image Renditions’ı seçelim.

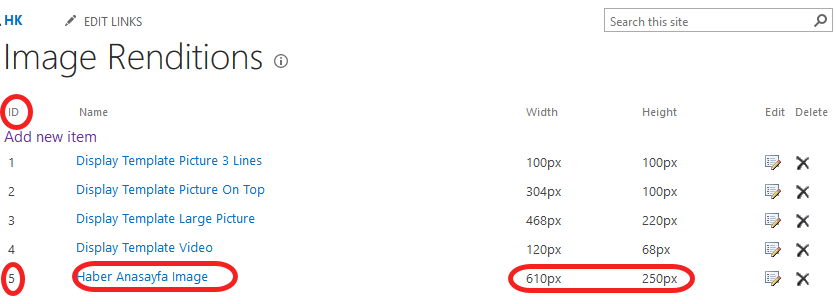
Açılan sayfada varsayılan tanımlamalar var. Ben örnek olması açısından Haber Anasayfa Image isminde bir kayıt girdim.

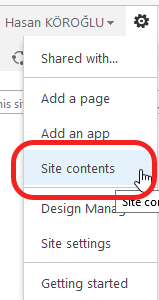
Hemen etkilerini denemek için Site içeriğinden Images kitaplığına girelim.


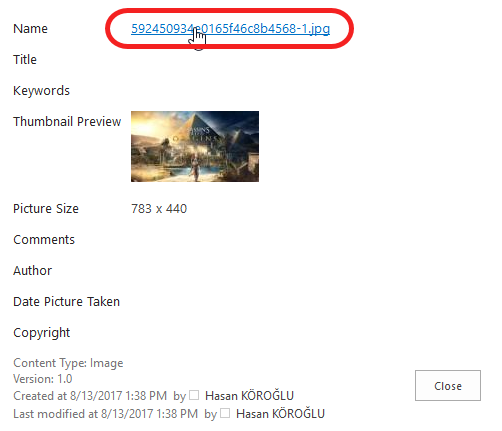
Bir resim yükleyelim ve ilgili resmin URL’sini kopyalayalım.


Resimi tarayıcıda açalım. Aşağıdaki görselde adres satırına dikkat edelim. Çok ilginç değil mi?
![]()

Adresin sonuna Haber Anasayfa Image’in ID sini RenditionID parametresi ile beraber girelim. Hop, ta ta tammm… Karşımıza 610 x 250 boyutlarında bizim resim geliyor.
![]()

Neymiş? Image Renditions öyle büyütülecek birşey değilmiş. Ama bilmekte fayda var kıyıda köşede dursun.
Görüşmek üzere…
TOC
- SharePoint Haber Uygulaması #1 – Giriş
- SharePoint Haber Uygulaması #2 – Publishing Feature
- SharePoint Haber Uygulaması #3 – Custom Master Pages
- SharePoint Haber Uygulaması #4 – jQuery News Slider
- SharePoint Haber Uygulaması #5 – Content Types
- SharePoint Haber Uygulaması #6 – Page Layouts
- SharePoint Haber Uygulaması #7 – Image Renditions
- SharePoint Haber Uygulaması #8 – Rest Api ile Slider Hazırlama
- SharePoint Haber Uygulaması #9 – XSLT ile Slider Hazırlama
One thought on “SharePoint Haber Uygulaması #7 – Image Renditions”