Merhaba Arkadaşlar,
Bu makalemizde sizlere haber uygulamamızda kullanacağımız Content Types yani içerik tiplerini inceleyip uygulayacağız.
Content Types Nedir?
Content Types yani içerik türleri bir çok SharePoint kulanıcısının kafasını karıştıran bir özellik. Elimden geldiğince bu konuda sizleri aydınlatmaya çalışacağım. Fazla detaya girmeden bize lazım olan kısımlardan bahsedeceğim. Başka bir makalede detaylı olarak content type’ları anlatacağım inşaAllah.
Content Types; SharePoint üzerinde yaptığınız günlük işleri daha hızlı ve basit bir şekilde yapmanıza olanak sağlar.
Content types; listelerde kullandığınız çeşitli sütunların birleşmesi ile oluşan setlerden oluşur. Örnek vermek gerekirse; çeşitli listelerde ve kitaplıklarda kullanmak üzere bir kaç sütunu gruplayıp oluşturduğunuz “Faturalar” adında bir içerik türünüz olsun. Normal şartlarda bunu bir liste ile yapabilirsiniz ama sadece o lsitede kullanabilirsiniz. Fatura diye bir içerik türü oluşturup istediğiniz liste veya kitaplıkta kullanabilirsiniz.
Faydaları
- Tekrar kullanılabilir
- Çoklu içerik tiplerini aynı liste veya kitaplıkta kullanabilirsiniz
Mesela bir iş yaptığınız her firma için kullandığınız doküman kitaplığınız var. Burada hem faturalar ve farkı çalışma dosyalarınız var. View’ler oluşturarak farklı firmaların dosyalarını ayırabilirsiniz. Ama sizin aynı firmaya ait farklı doküman tiplerine ihtiyacınız var. Bu aşamada devreye içerik türleri giriyor.

Haber uygulamamız için gerekli olan içerik türleri
Content Type oluşturmada kullanacağınız araçlar için iki seçeneğiz mevcut; SharePoint Designer veya tarayıcı üzerinden. Ben bu makalede SharePoint Designer’ı kullanacağım.
Bize gerekli olan alanlar şu şekilde;
- Haber Başlık: Tek satır metin
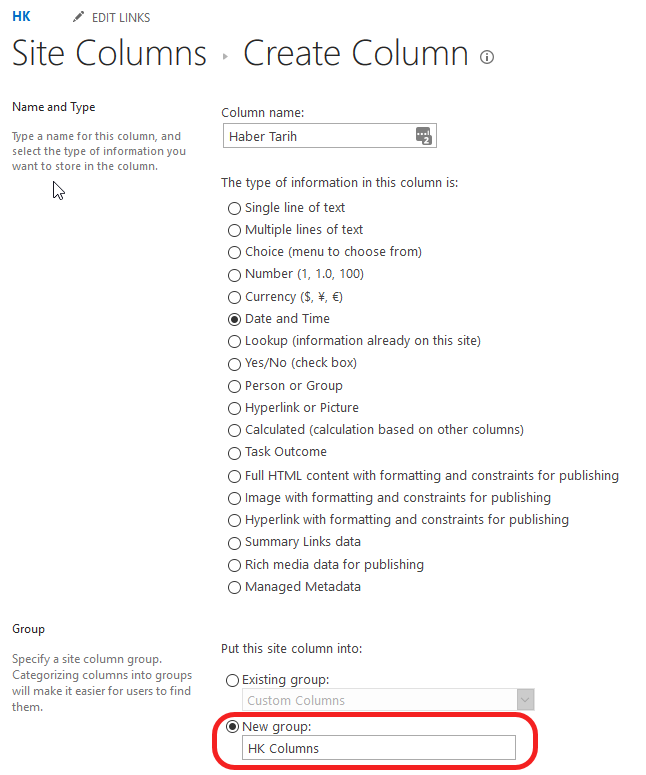
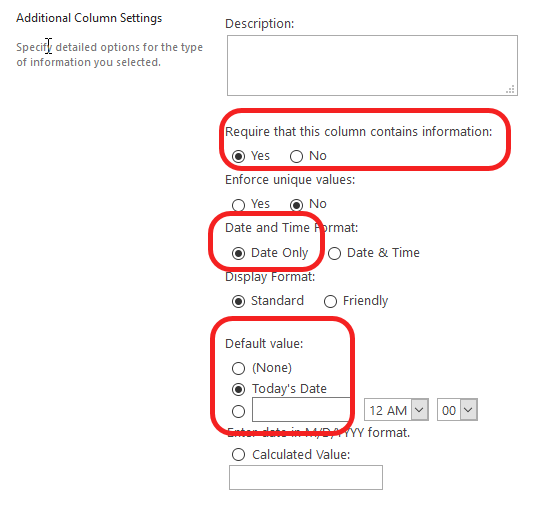
- Haber Tarih: Date
- Haber Açıklama: Multiple lines of text (Rich Text Editor olmasına gerek yok)
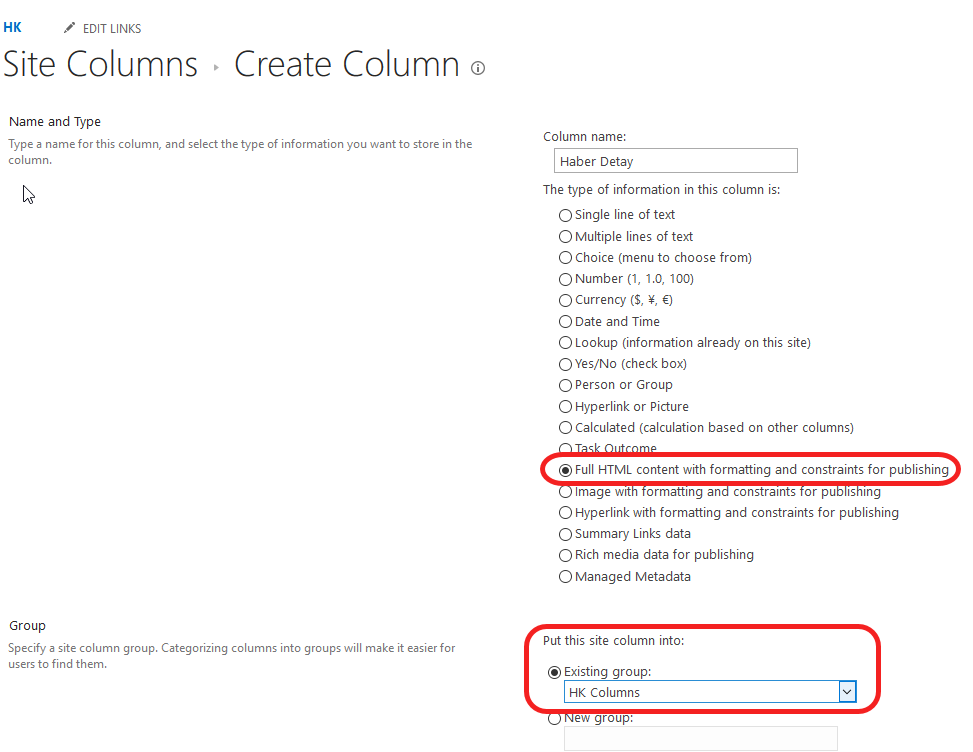
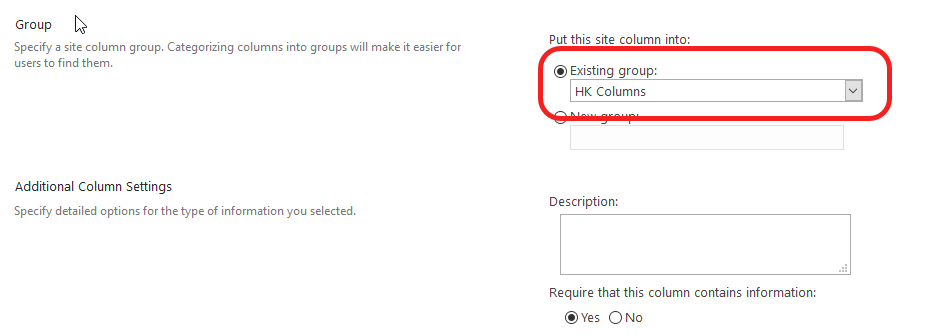
- Haber Detay: Multiple lines of text (Rich Text Editor olmalı)
- Haber Resim: Rollup Image’i kullanacağız
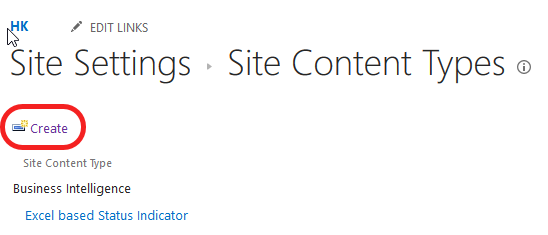
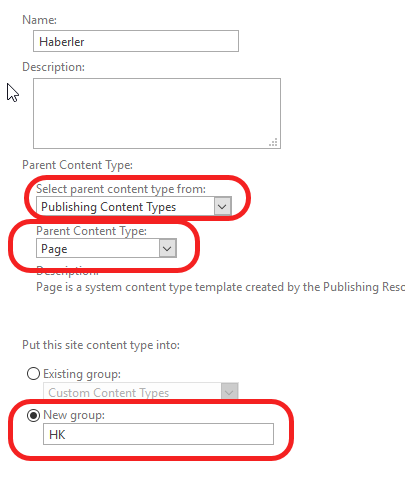
Şimdi sırasıyla bu içerik türünü oluşturalım.









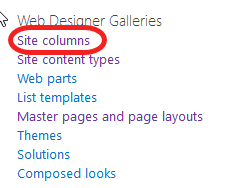
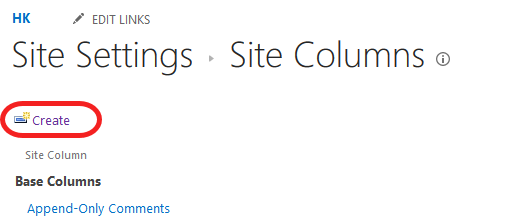
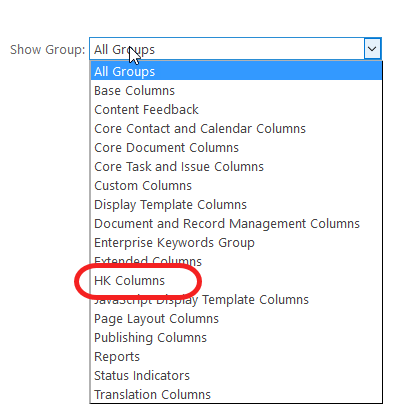
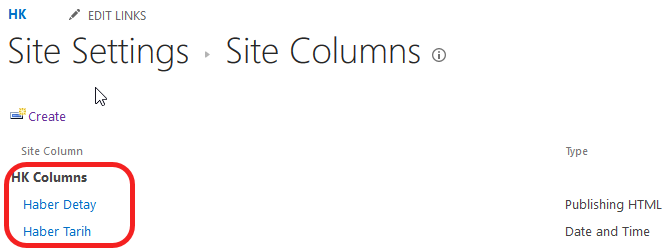
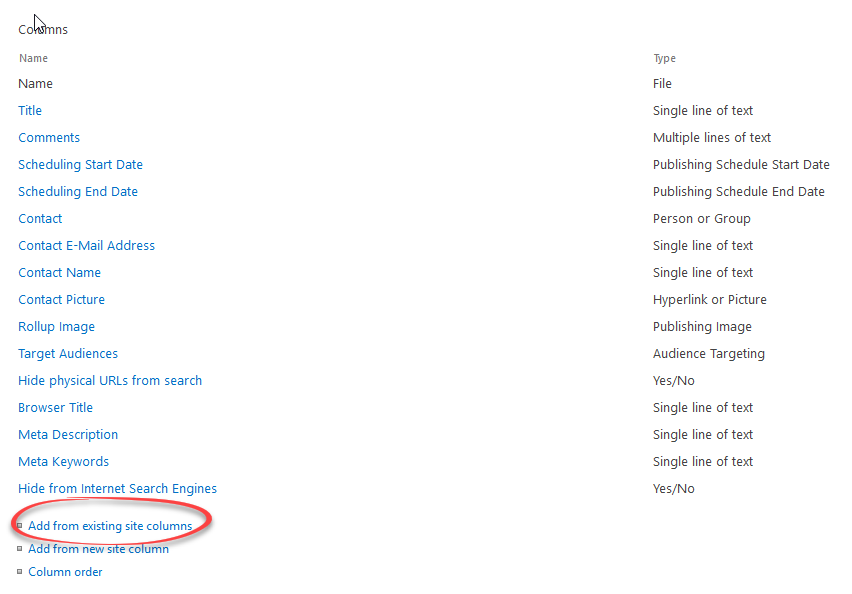
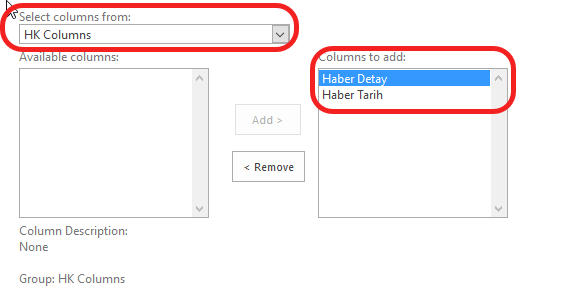
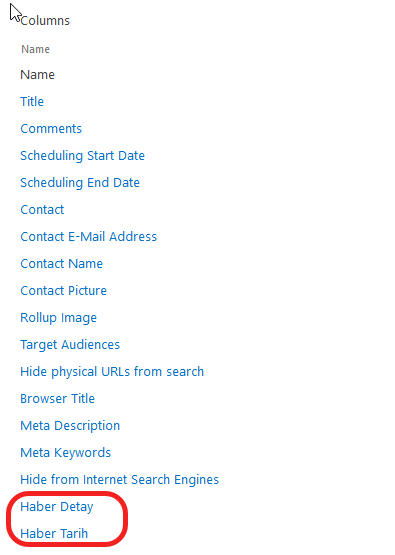
Site sütunları arasına iki adet sütun ekledik ve bunları HK Columns grubu altında topladık. Şimdi İçerik Türümüzü oluşturalım.







Gördüğünüz üzere Haber içerik türümüz hazırdır.
Şimdi sıra bu içerik türümüzü bir kitaplığa bağlamaya sıra geldi.
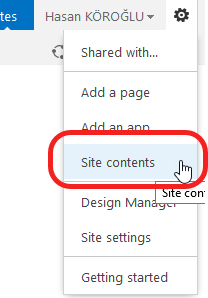
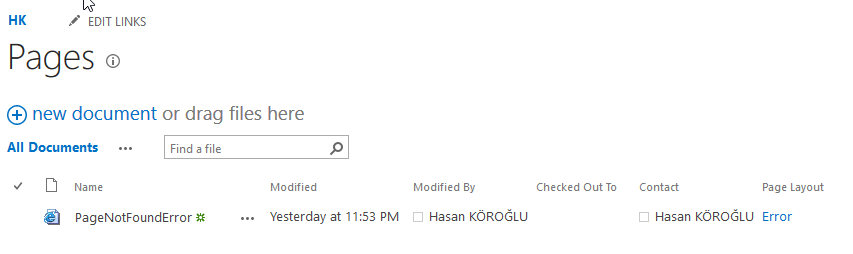
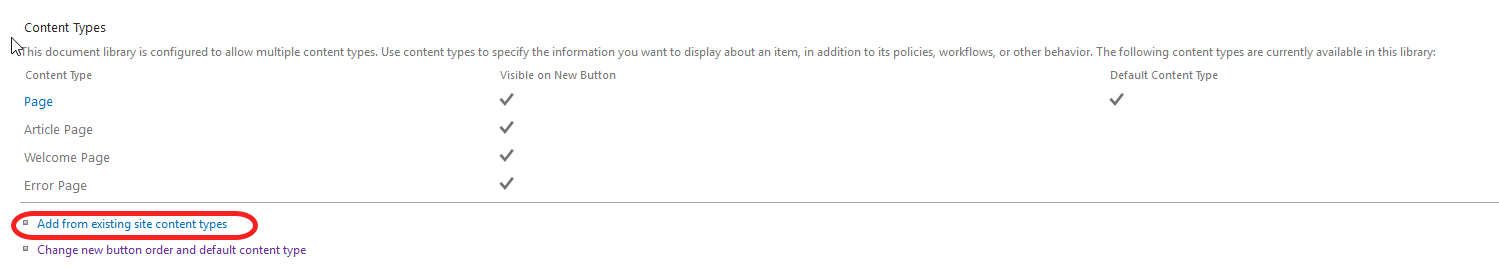
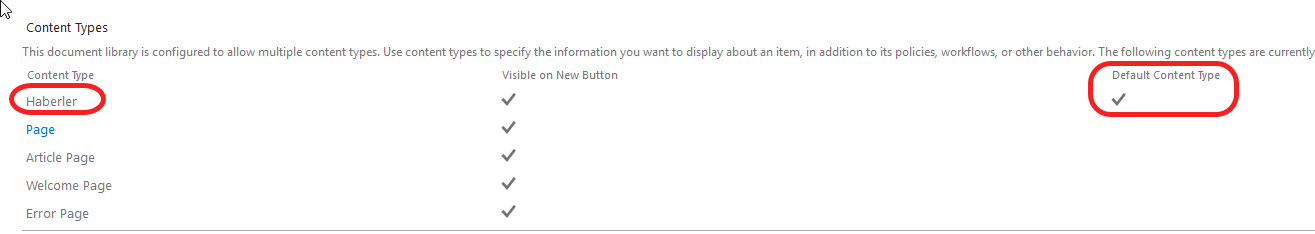
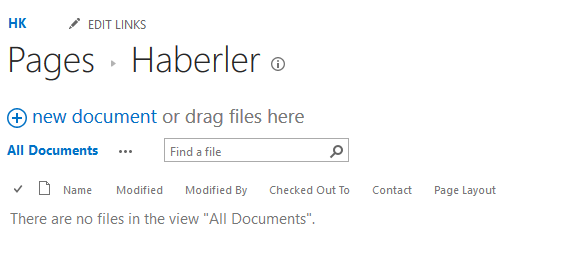
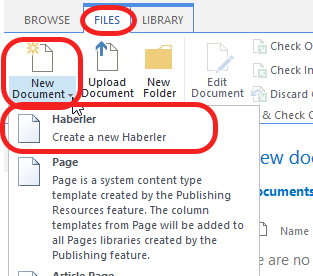
Bu işlem için kitaplık olarak Pages kitaplığını kullanacağız.
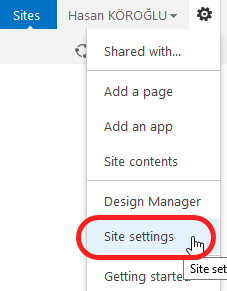
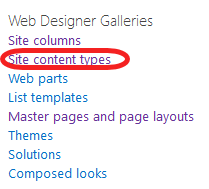
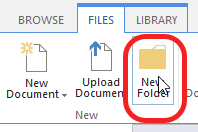
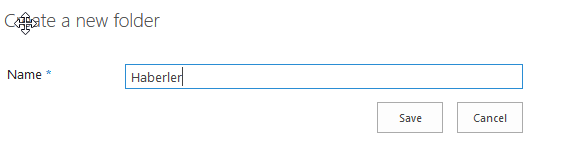
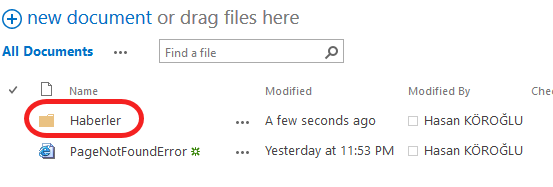
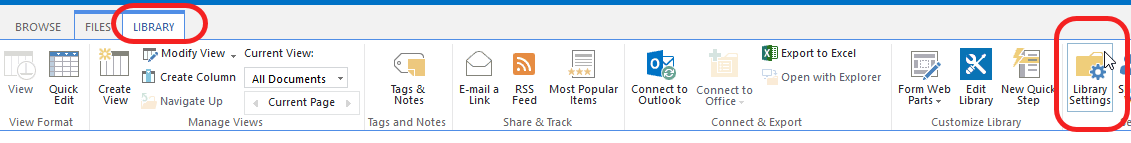
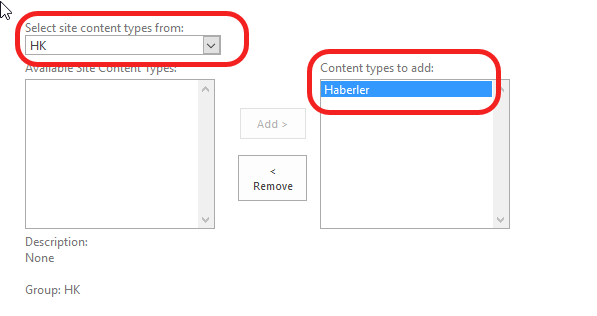
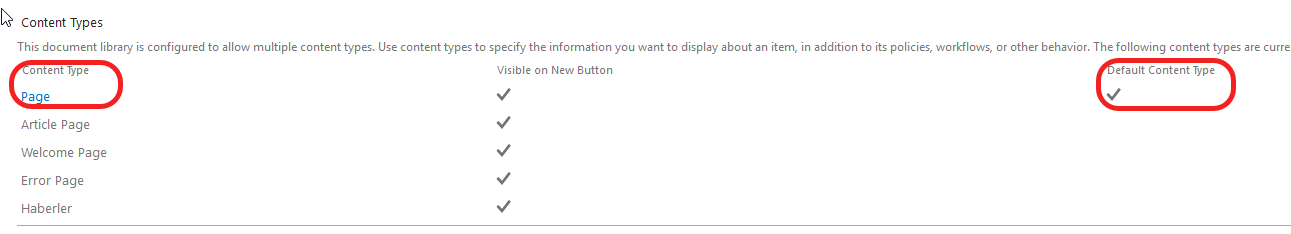
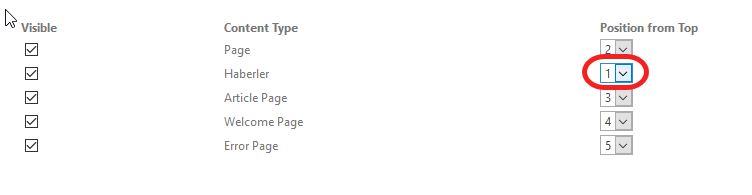
Sırasıyla aşağıda görsellerde gösterdiğim adımları takip edelim.














Gördüğünüz üzere Pages kitaplığına Haberler içerik türünü ekledik.
Görüşmek üzere…
TOC
- SharePoint Haber Uygulaması #1 – Giriş
- SharePoint Haber Uygulaması #2 – Publishing Feature
- SharePoint Haber Uygulaması #3 – Custom Master Pages
- SharePoint Haber Uygulaması #4 – jQuery News Slider
- SharePoint Haber Uygulaması #5 – Content Types
- SharePoint Haber Uygulaması #6 – Page Layouts
- SharePoint Haber Uygulaması #7 – Image Renditions
- SharePoint Haber Uygulaması #8 – Rest Api ile Slider Hazırlama
- SharePoint Haber Uygulaması #9 – XSLT ile Slider Hazırlama
5 thoughts on “SharePoint Haber Uygulaması #5 – Content Types”