Merhabalar Arkadaşlar,
Bu yazımızda sizlere Page Layouts özelliğinden bahsedeceğim. Nedir bu Page Layouts? Yenilir mi, içilir mi?
Page Layouts içerik türlerimizin istediğimiz şekilde görüntülenmesinde yardımcı olan bir görüntüleme yöntemidir. Görüntülerken bildiğimiz html dilini kullanacağız. Daha iyi anlamanıza yardımcı olması için örneğimizi yapalım.
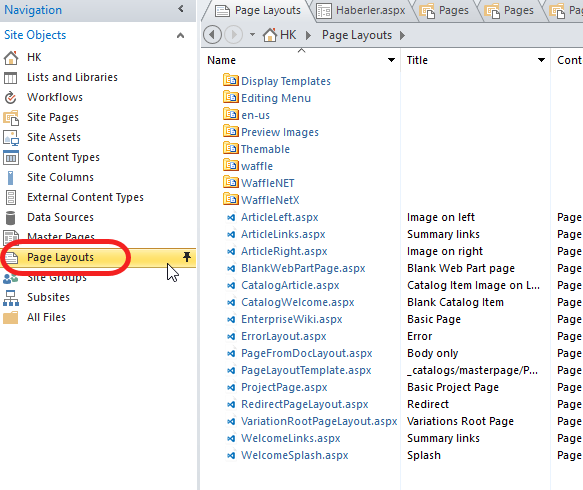
İlk olarak SP Designer ile portalimize bağlanıp navigasyon menüsünden Page Layouts bölümüne geçelim.

Görselde gördüğünüz üzere New Page Layout butonuna basalım.

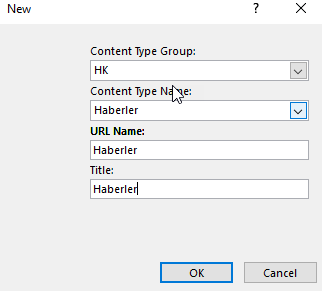
Content Type bölümünden bir önceki makalelerimizde oluşturduğumuz HK grubunda yer alan Haberler içerik türünü seçelim. URL olarak Haberler ismini verelim.

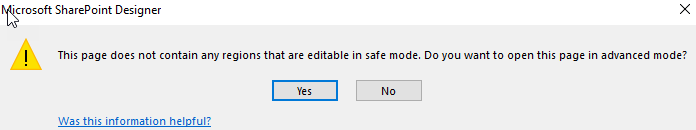
Dosyayı advanced modda açalım.

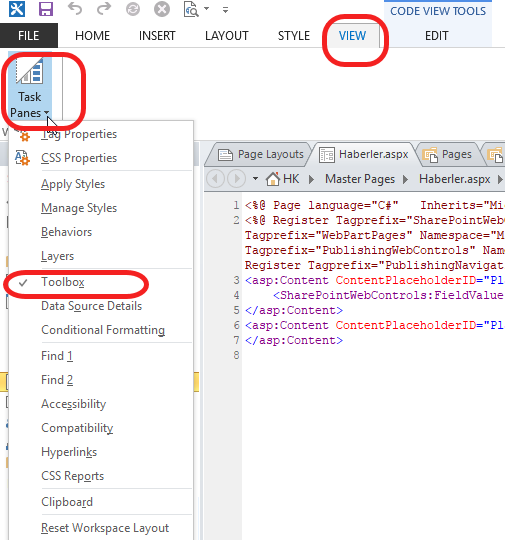
Eğer açık değilse View bölümünde yer alan Task Panes kısmından Toolbox ı seçelim.

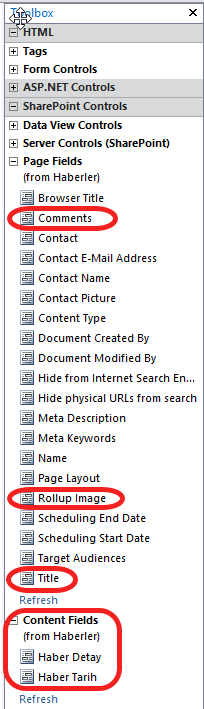
Toolbox ımız açılacak ve içerisinde kendi eklediğimiz sütunlar dahil ilgili content type a ait sütunları görüyoruz.

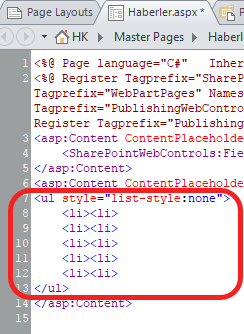
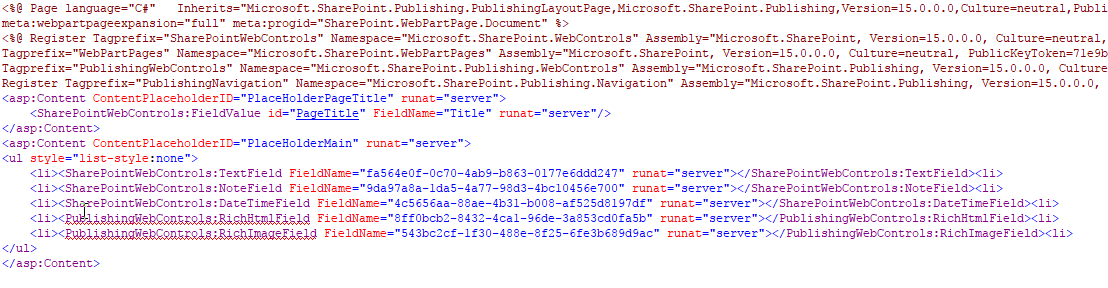
Kod kısmında PlaceHolderMain content placeholder’ımızın içerisine 5 adet (kullanacağımız sütun sayısı kadar) li elementi içeren bir ul elementi oluşturalım. ul elementimizin daha iyi gözükmesi için varsayılan olarak gelen dotted liste tipini kaldıralım. Bu işlem için ul etiketinin içerisinde style=”list-syle:none;” css kodunu yazalım.

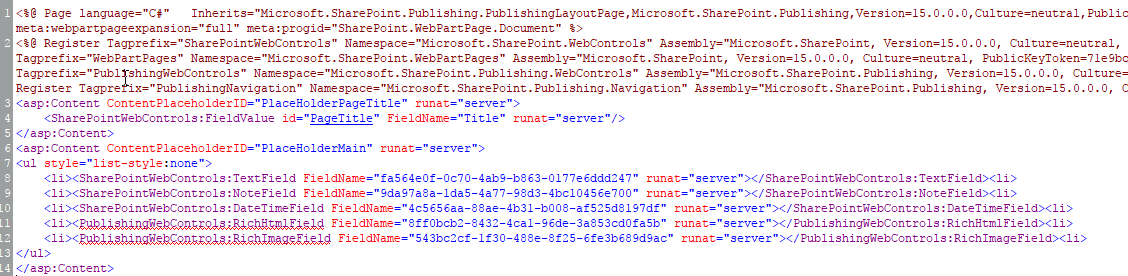
Daha sonra görünme sırasına göre sağ tarafta yer alan toolbox’ımızın içerisindeki sütunları sürükle bırak yöntemi ile ilgili li elementlerinin içerisine yerleştirelim.

Şu hali ile bir deneme yapalım ve sayfamızın nasıl göründüğüne ait bir fikir oluşsun.
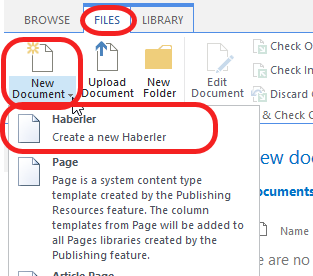
Bunun için site içeriğinden Pages kitaplığına ve oradan Haberler klasörünü açalım. Files tabından New Document butonuna basıp Haberler içerik türümüzü seçelim.

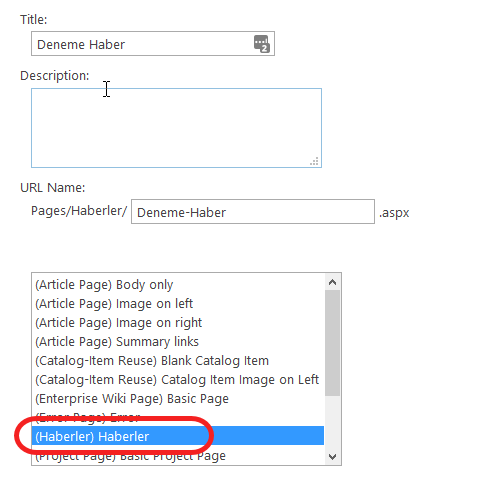
Karşımıza ilk çıkan ekranda Başlık, sayfa ismini ve Page Layout’u soran ekran geliyor.
Başlık kısmına haberimizin başlığını girmeliyiz. Page Layout olarak zaten Haberler deçili olarak gelecektir. Kaydet butonuna bastığımızda URL ismi otomatik olarak dolduğunu görebileceksiniz.

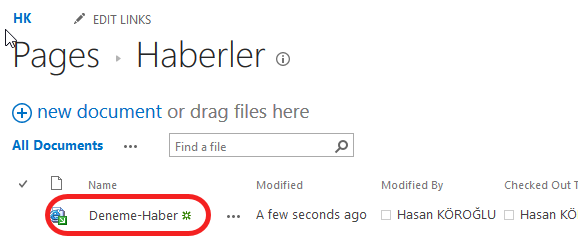
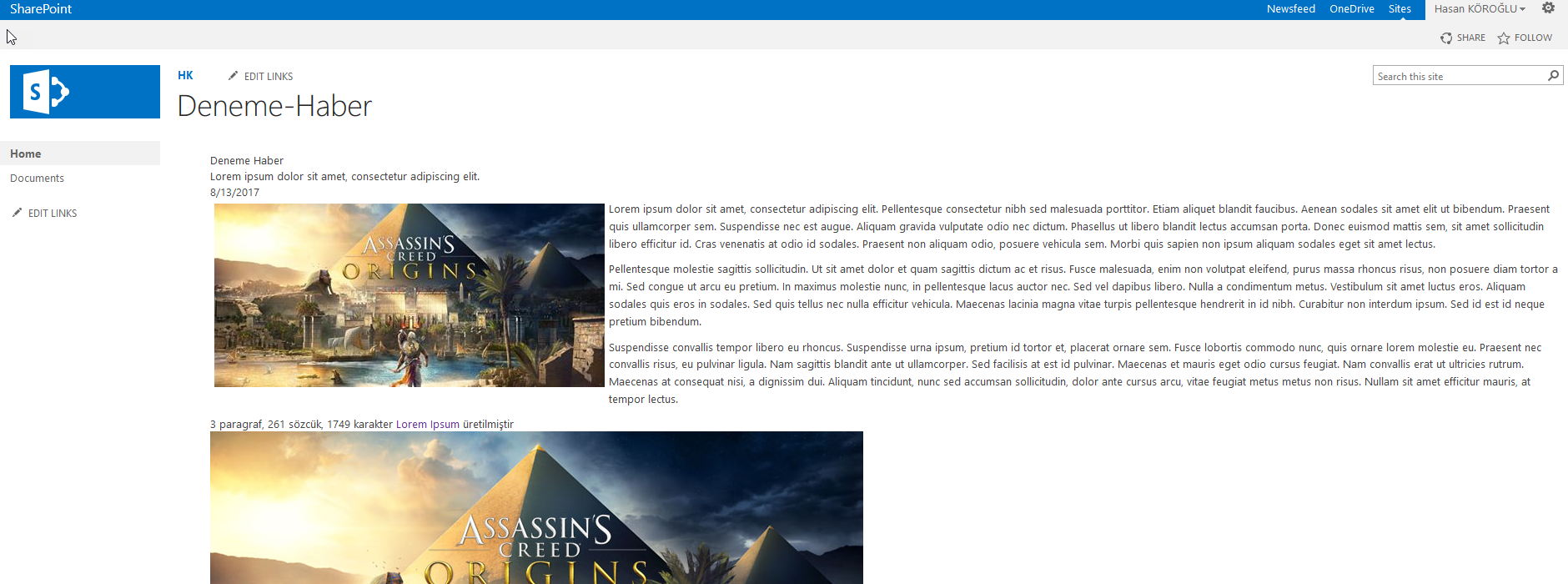
Görebileceğiniz gibi Denem-Haber isminde bir dosyamız oluştu. İLgili dosyanın ismine tıkladığımızda dosyanın içeriğini görebileceğiz.

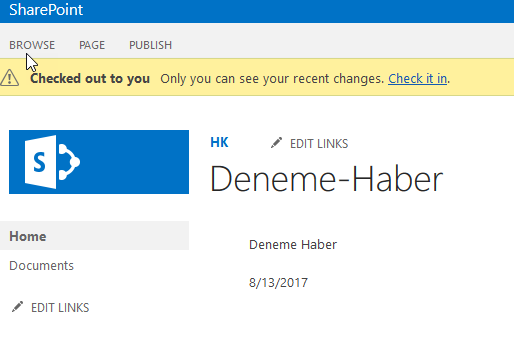
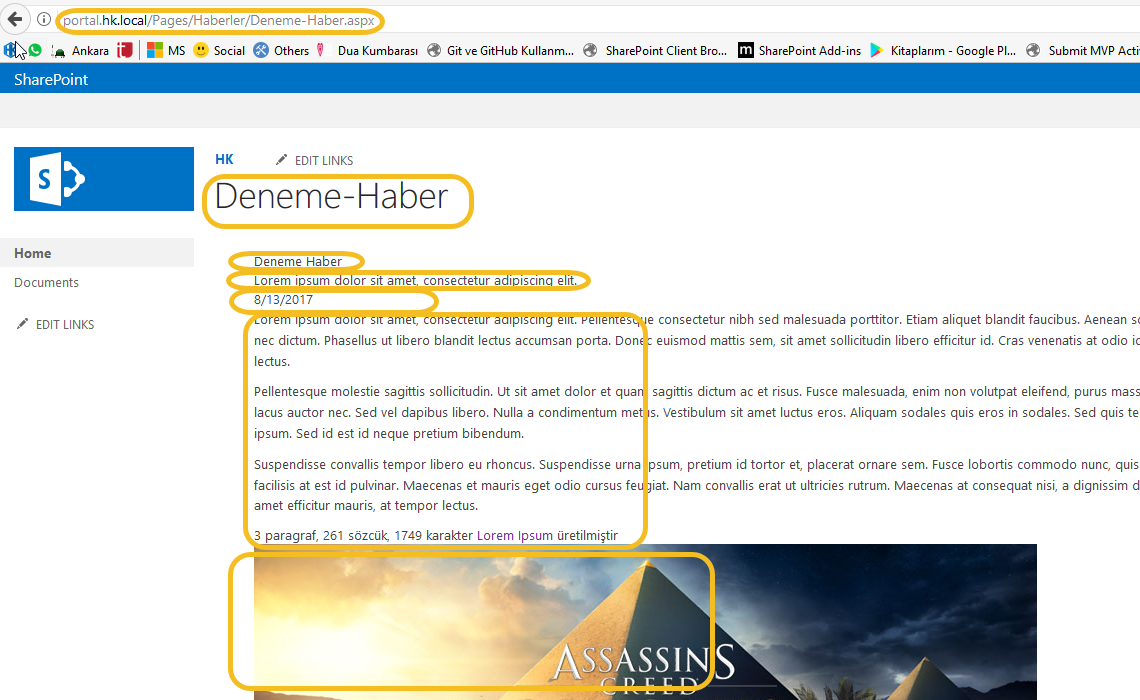
Başlık olarak dosyanın ismini görebilirsiniz. Yine altta başlık için yazdığımız metin ve tarih gözükecektir.

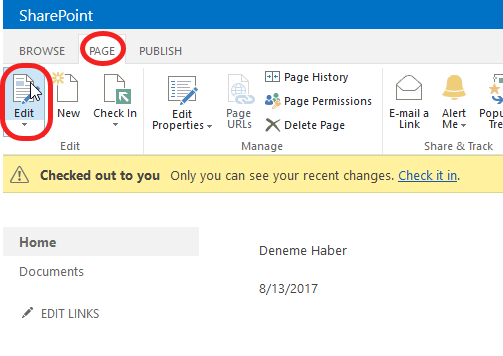
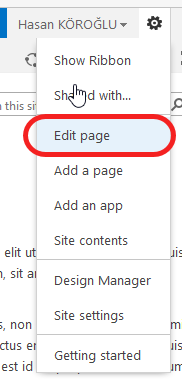
Sayfamızı düzenlemek için Page tabından Edit butonuna basalım.

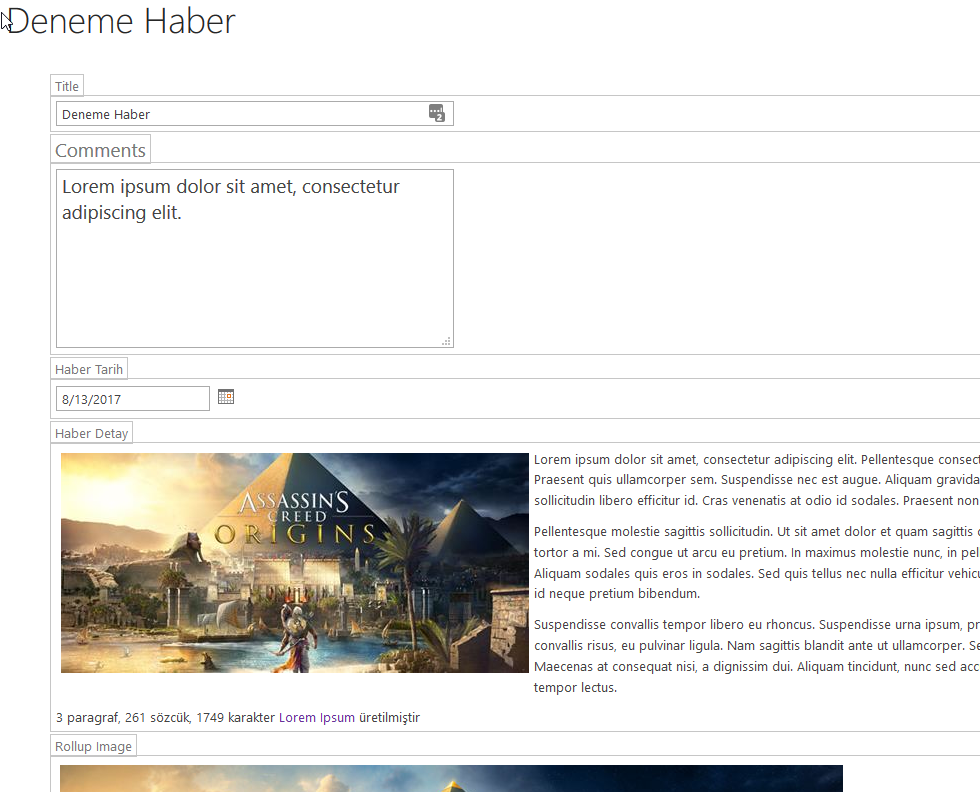
Karşımıza düzenleme formu çıkacaktır.
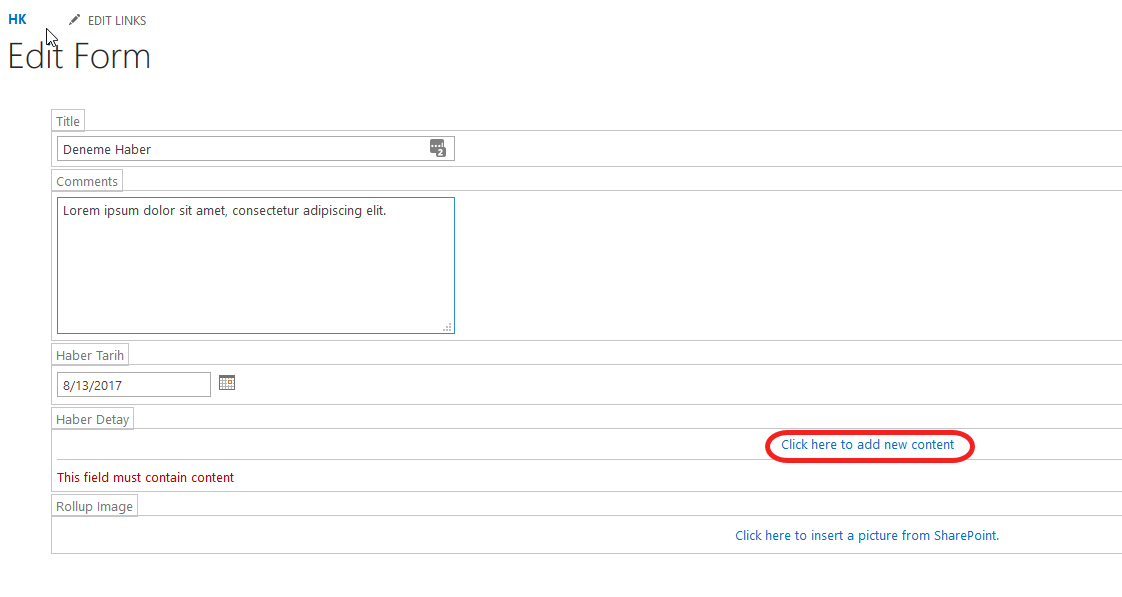
Başlık kısmımız zaten dolu geliyor. Comment kısmını hatırlarsanız Haber açıklaması için kullanacaktık. Oraya küfür eder gibi “Lorem ipsum dolor sit amet” yazabilirsiniz.
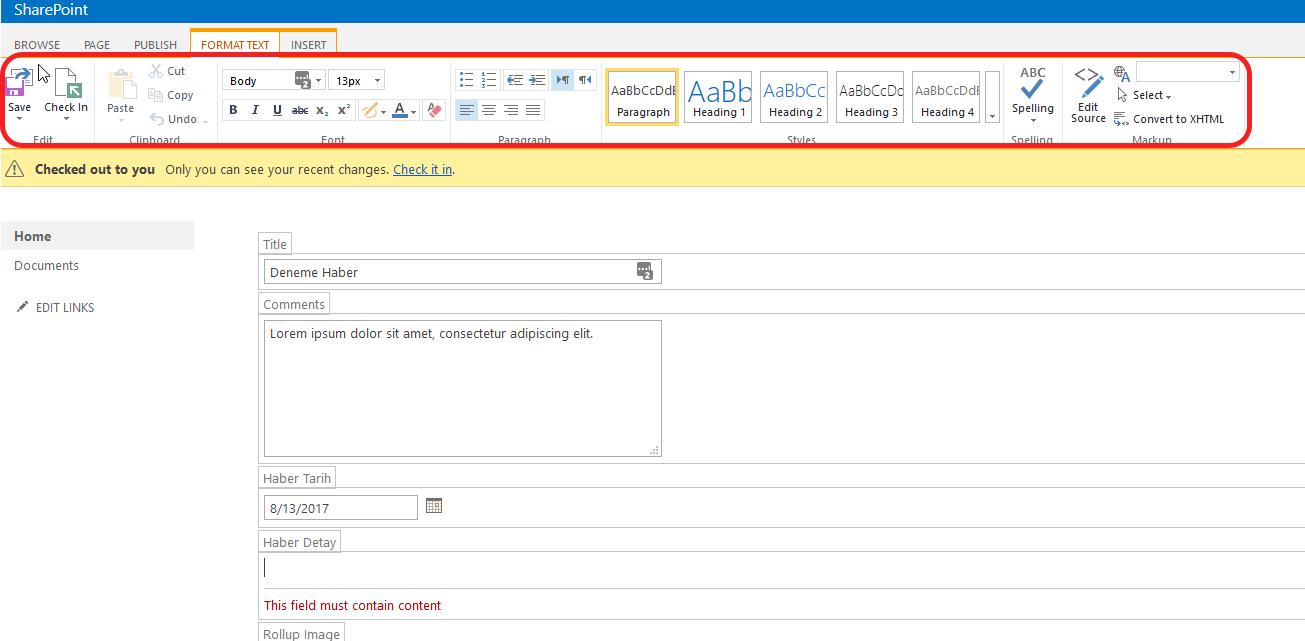
Haber detay kısmına geldiğinizde zengşn metin editörü aktif hale gelecektir. Haber detayını oraya yazabilirsiniz.


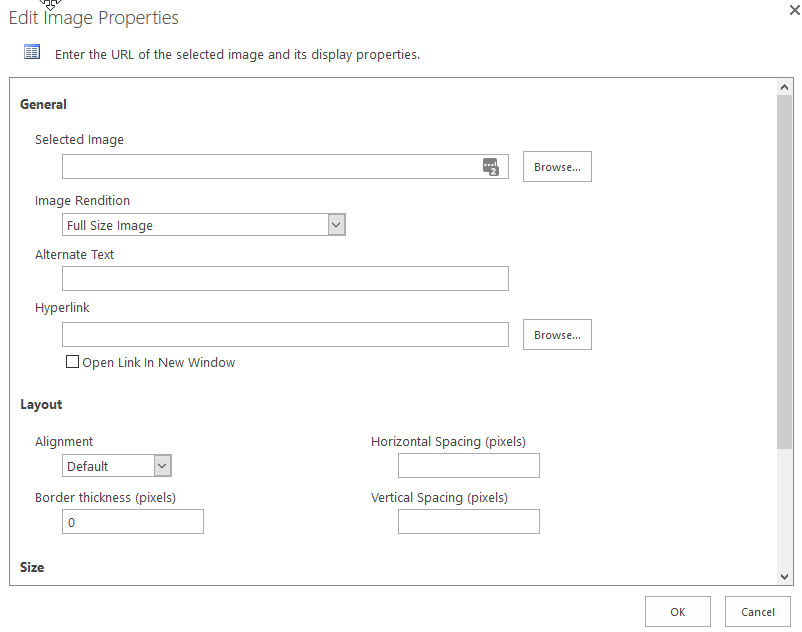
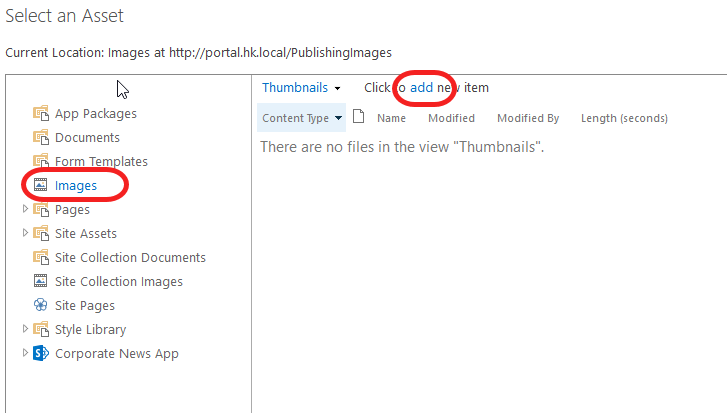
Resim kısmına bilgisayardan resim yükleyebilirsiniz veya daha önce SharePoint resim kitaplığına yüklediğiniz bir resimi seçebilirsiniz.

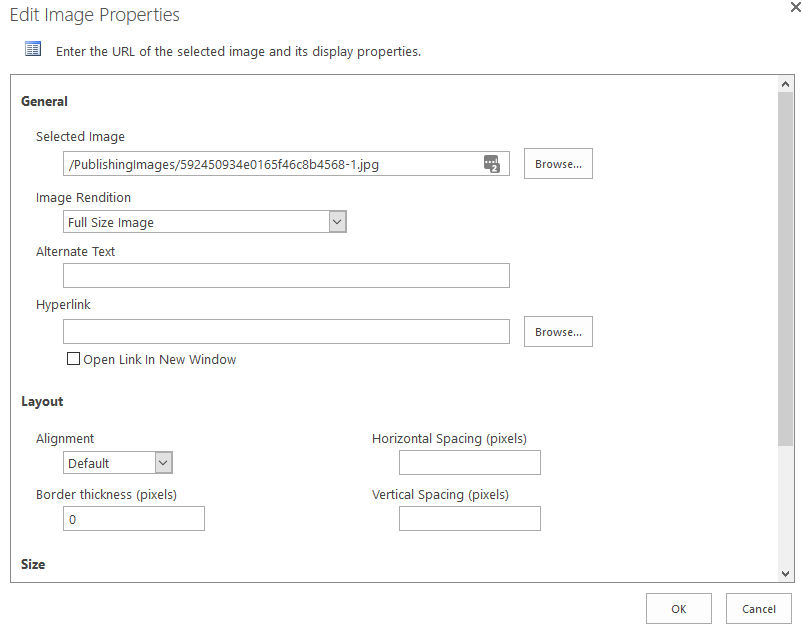
Bu kısımda gördüğünüz üzere sizlere resim konusunda birçok özellik sunuyor.

Eğer yeni bir resim eklemek isterseniz resimde işaretli olan kısımda gözüken Yeni öğe ekle kısmını kullanabilirsiniz.


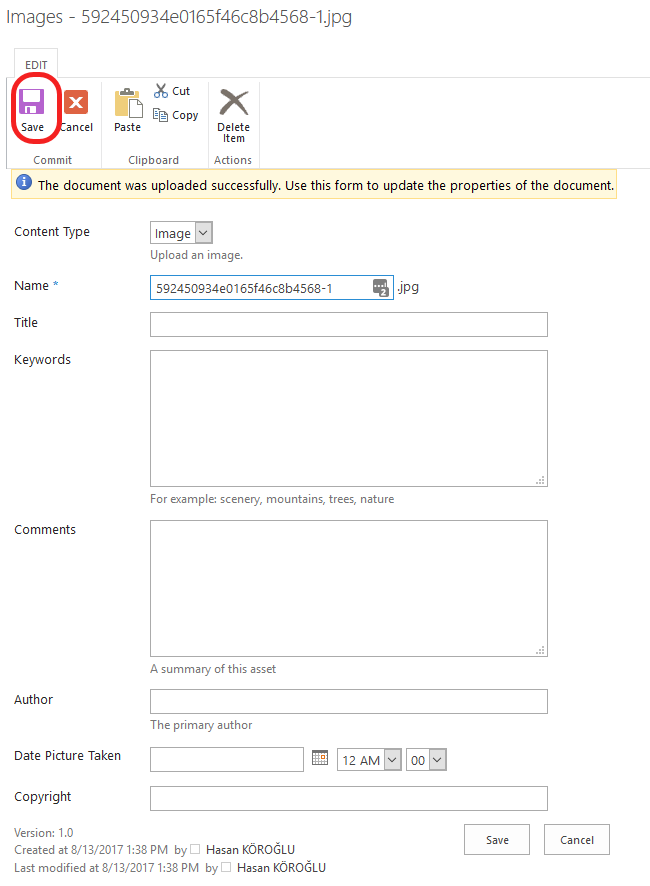
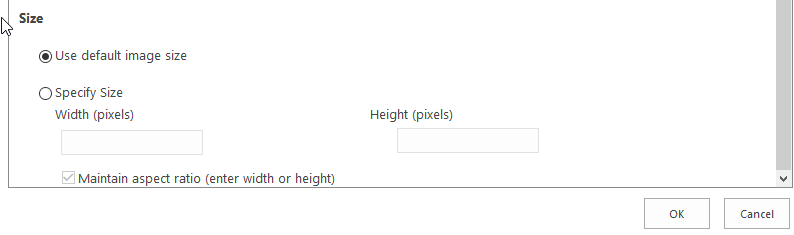
Resimi SharePoint’e yükledikten sonra sizlere isteğe bağlı olarak resim hakkında bazı bilgileri girmenizi isteyecektir. Kaydet deyip devam edebilirsiniz.

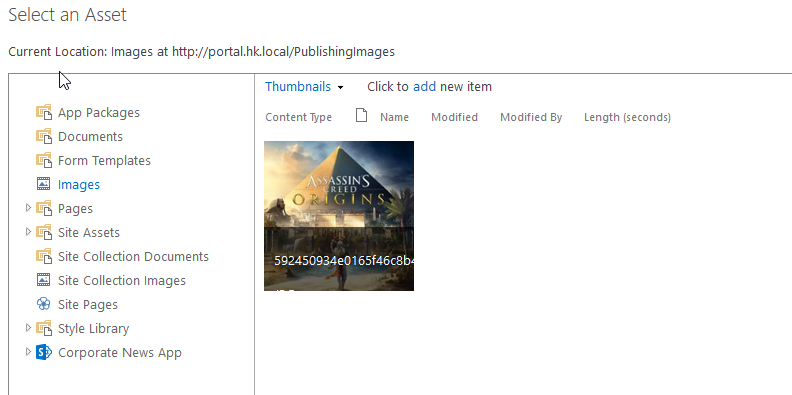
Resmimiz kitaplığa eklendiğine göre haber sayfamıza da ekleyebiliriz.


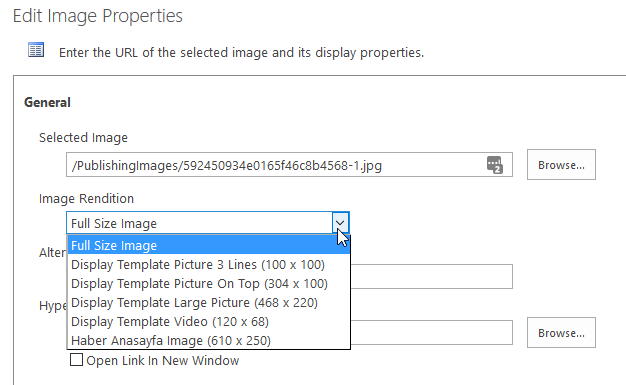
Bu kısımda Image Renditions kısmı dikkatinizi çekebilir. Bu konuya bir sonraki makalemizde değineceğiz.


İçerik ve resmimizi ekledikten sonra sayfamız aşağıdaki gibi olacaktır.

Bu aşamadan sonra sayfamızı kaydedelim.

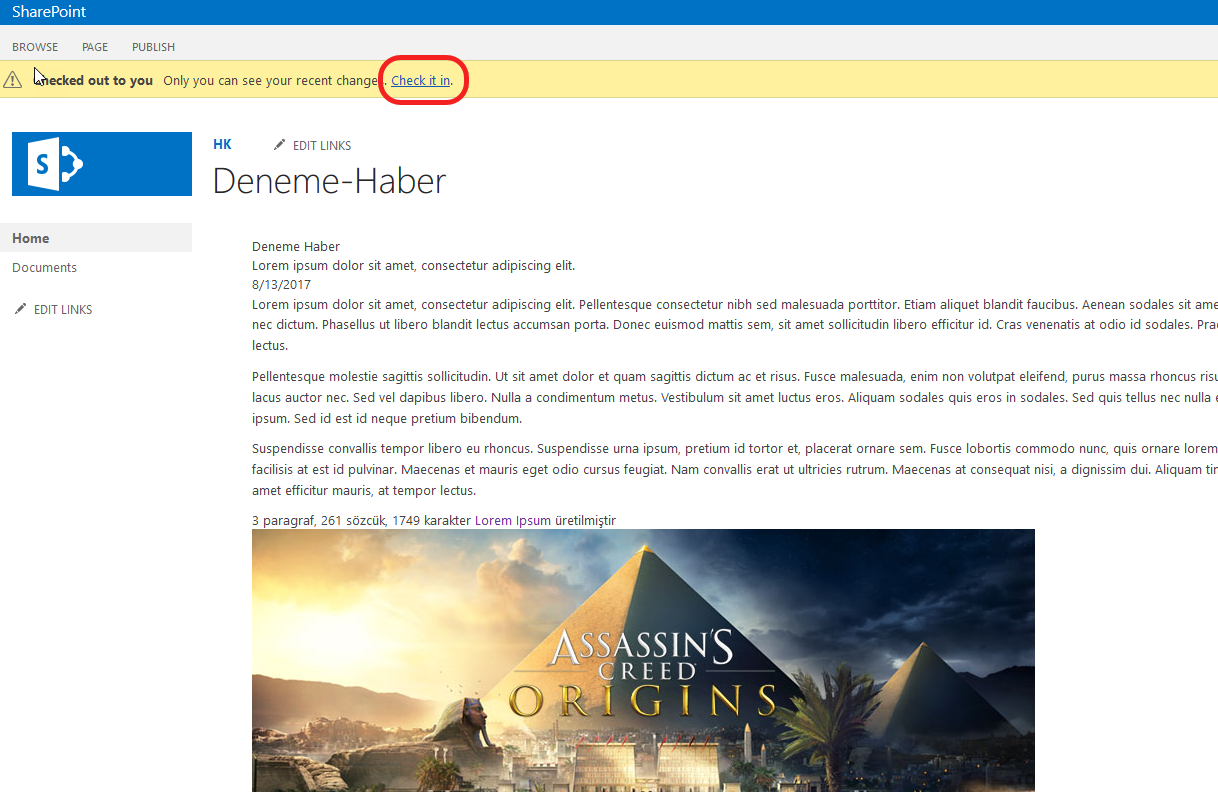
Sayfanın en üstünde sarı bar içerisinde Check-In seçeneği gözükecektir. O bağlantıya tıklayarak kullanımı bırakabiliriz.

Versiyonlama mantığından eğer girmek isterseniz sizlere bu işlem için açıklama alanı bırakılmıştır.

Sayfayı check-in yaptıktan sonra Publish diyerek yayınlayabiliriz.

Sayfamız ile işimiz bittikten sonra dikkat edeceğimiz husular şunlardır;
- Adres satırında Pages/Haberler/Deneme-Haber.aspx yazıyor
- Başlık URL ismi ile aynı
- Başlık tekrarlamış
- Hemen altında açıklama
- Tarih
- İçerik
- Resim

Bu hali ile çok hoş bir görüntüye sahip olmadığını düşünüyorum.

Biraz makyaj yaparak sayfamızı daha göze hitap eder bir hale getirelim.

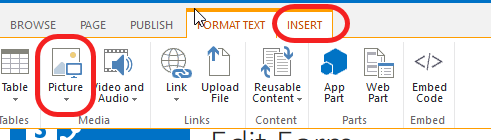
Haber Detay kısmında ilk kelimenin başına imleç ile tıklayalım.

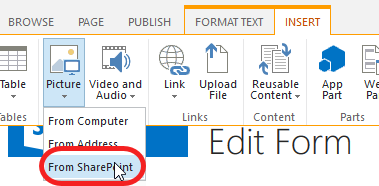
Açılan Zengin Metin Editörü tablarından Insert kısmından Picture’ı seçelim ve kaynak olarak SharePoint’den kısmını seçelim.


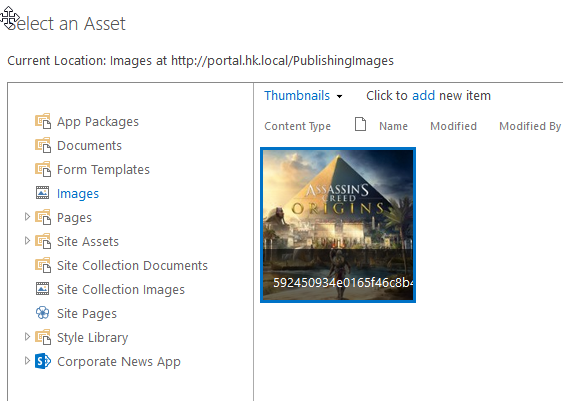
Bizden bir görsel seçmemizi istiyor ve bu haber için kullandığımız görseli tekrar seçelim.

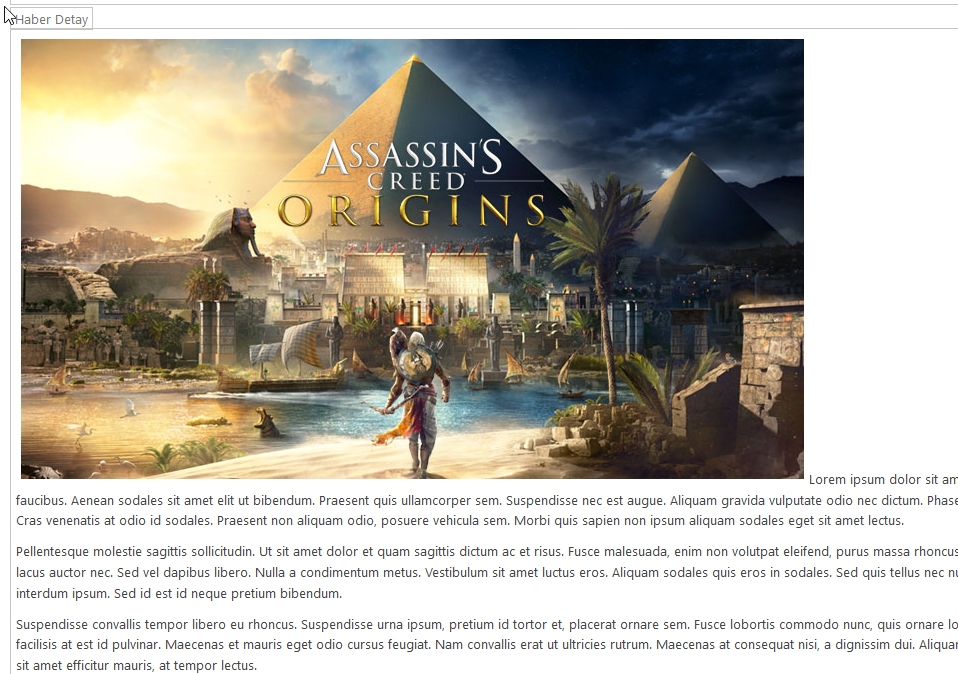
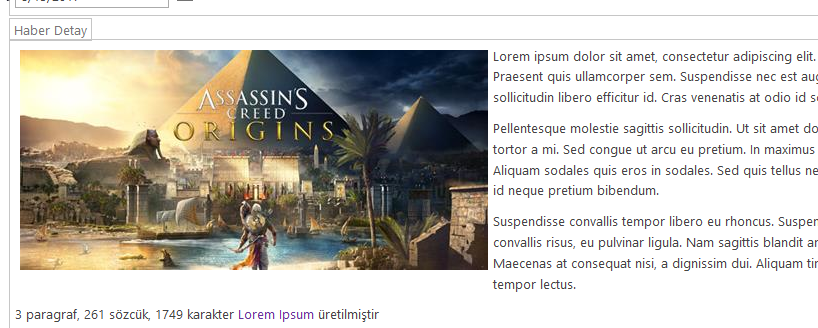
Haber Detay metnimizin en başına büyük bir görseli eklediğini görüyoruz.

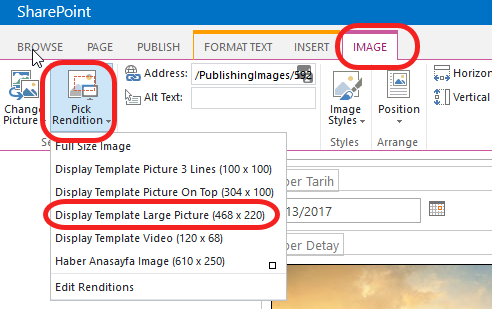
İlgili resmi seçelim ve açılan Image tabına geçelim. Orada aşağıdaki görselde de gördüğünüz üzere Pick Rendition’ı seçelim ve daha önce varsayılan olarak eklenmiş olan 468 x 220 boyutunu seçelim.

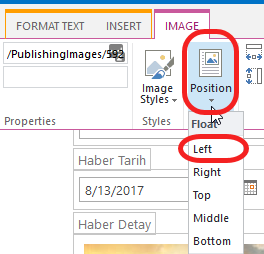
Position kısmından Left olarak seçelim.

Daha bir göze hitap eder hale geldi. Sizin aklınıza daha faklı bir mizanpaj gelirse onu da kullanabilirsiniz.

Sırasıyla tekrar kaydedip, check-in ve publish yapalım.


Şimdi eski haline göre daha iyi ama halen eksikliklerimiz var.

Mesela Haberin Başlığı orada URL deki gibi gözüküyor.

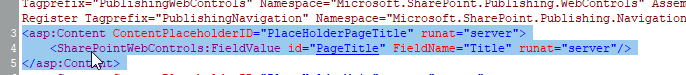
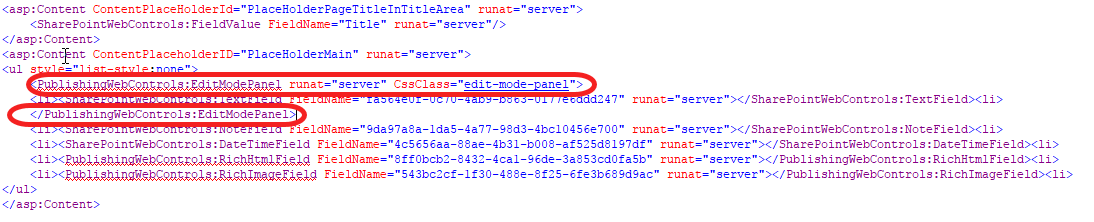
Bunu düzeltmek için PageLayout ‘umuzu açalım ve işaretli alandaki kısmı silip bir sonraki görselde yer alan değişikliği gerçekleştirelim.

![]()
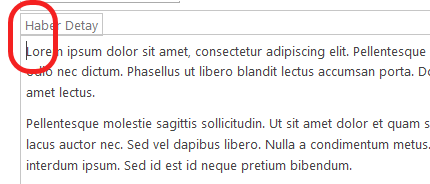
Sayfamızı kaydedip tekrar baktığımızda haber başlığımızın normal gözüktüğünü görebiliriz.

Bitti mi? Hayır!
Şimdi yapacağımız şey ikinci kez yazan haber başlığını sayfa görüntülemeden kaldırıp sadece düzenleme kısmındayken görünmesini sağlayacağız.
Bu işlem için SharePoint’in EditModePanel yeteneğini kullanacağız. aşağıdaki görselde nasıl yapıldığını görebilirsiniz.

Kodda değişikliği yaptıktan sonra sayfamızı kaydedip yenileyelim ve sonucu görelim.

Evet görüntüleme kısmında sayfamızdan ikinci haber başlığı kalktı ve düzenleme modundayken görünür hale geldi.
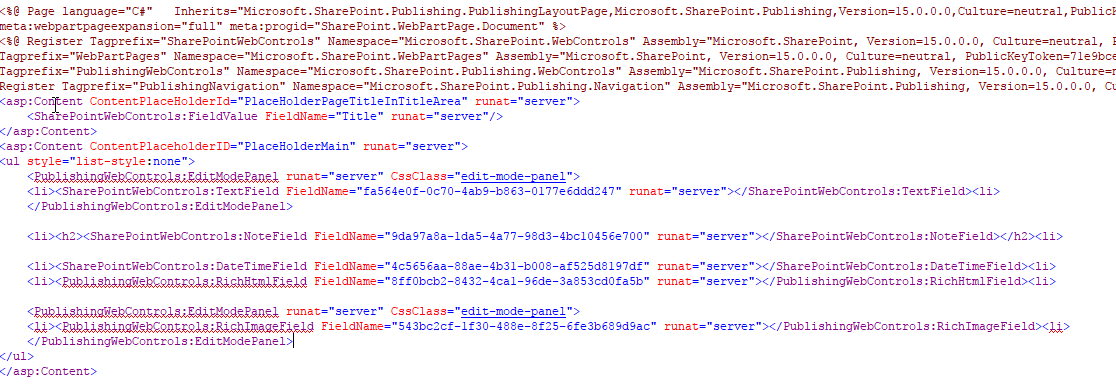
Durmuyoruz düzenlemeye devam ediyoruz. Haber açıklama kısmı için görsellik adına h2 etiketini ekliyoruz.
![]()
Haber Detay kısmının altında gözüken resim haberin içeriği görüntülenirken gözükmesine gerek yok ama anasayfada yer alacak slider için lazım. Bu yüzden bu field’ı da gizliyoruz.
![]()
Page Layout’umuzun son hali aşağıdaki gibidir.

Şimdi sayfamıza tekrar bakarsak gayet güzel olduğunu görebilirsiniz.

Sayfamızı düzenleme moduna aldığımızda gizlediğimiz bütün alanların gözüktüğünü görebilirsiniz.


Bir sonraki makalemizde görüşmek üzere.
TOC
- SharePoint Haber Uygulaması #1 – Giriş
- SharePoint Haber Uygulaması #2 – Publishing Feature
- SharePoint Haber Uygulaması #3 – Custom Master Pages
- SharePoint Haber Uygulaması #4 – jQuery News Slider
- SharePoint Haber Uygulaması #5 – Content Types
- SharePoint Haber Uygulaması #6 – Page Layouts
- SharePoint Haber Uygulaması #7 – Image Renditions
- SharePoint Haber Uygulaması #8 – Rest Api ile Slider Hazırlama
- SharePoint Haber Uygulaması #9 – XSLT ile Slider Hazırlama
4 thoughts on “SharePoint Haber Uygulaması #6 – Page Layouts”