Merhaba Arkadaşlar,
Yavaş yavaş makale serimizin sonuna geliyoruz. Bu makalemizde SharePoint Server Yayımlama Altyapısı ile hazırladığımız haber uygulamamızın anasayfada gözükmesinde kullanacağımız Slider’ı hazırlayacağız.
İlk olarak çalışmamızda kullanmak üzere haber materyallerine ihtiyacımız var. Kullanmanız için bu zip dosyasından faydalanabilirsiniz (Dev Hizmet!).
Örnek bir haber…

Slider-pro nun css’sinin modifiye edilmiş hali:
[code language=”css”]
.slider-pro {
font-family: ‘Open Sans’, Arial;
margin:0 !important;
}
#SPNews h3.sp-layer {font-size: 17px;}
#SPNews p.sp-layer {font-size: 13px;}
#SPNews .sp-thumbnail-image-container {
width: 100px;
height: 80px;
overflow: hidden;
float: left;
}
#SPNews .sp-thumbnail-image {height: 100%;}
#SPNews .sp-thumbnail-text {
width: 300px;
height: 80px;
float: right;
padding: 8px;
background-color: #F0F0F0;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#SPNews .sp-thumbnail-title {
margin-bottom: 5px;
color: #333;
font-size: 12px;
font-weight: bold;
}
#SPNews .sp-thumbnail-description {
color: #333;
font-size: 12px;
}
[/code]
Dosyayı slider-pro.hk.css olarak kaydedin.
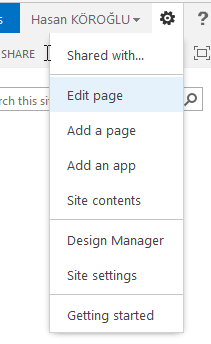
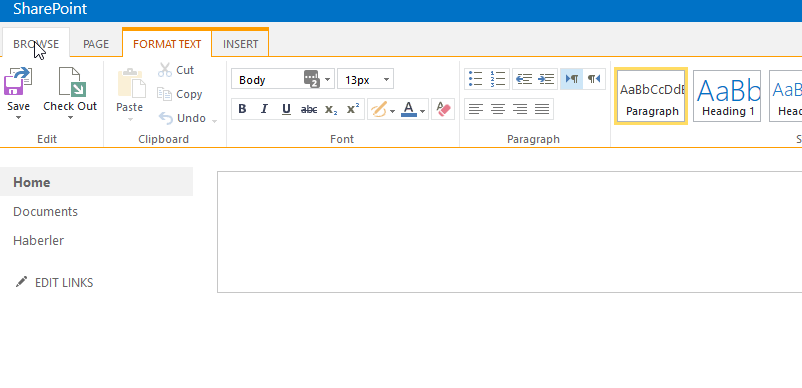
Anasayfayı editleyelim.


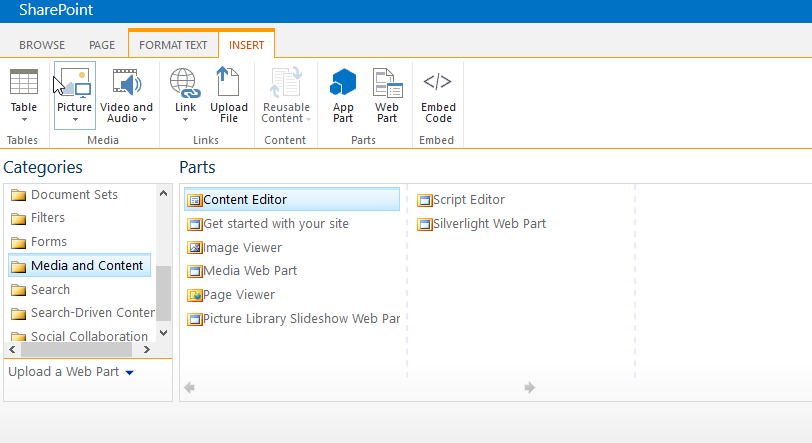
Content Editor web partı ekleyelim.



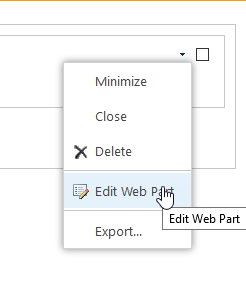
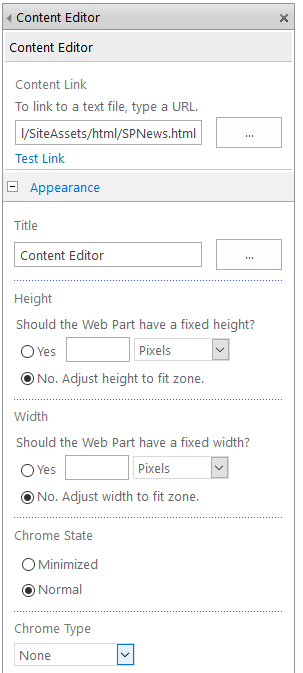
Web partın özelliklerine girelim.

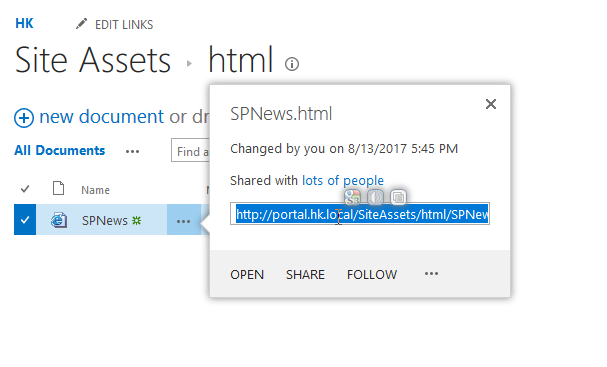
Daha önceki makalelerimizde yer alan SPNews.html dosyasını ekleyelim.
Dosyanın urlsini kopyalamak için SiteAssets içerisinden dosyanın özelliklerindne faydalanabiliriz.


Sayfamızı kaydedelim.

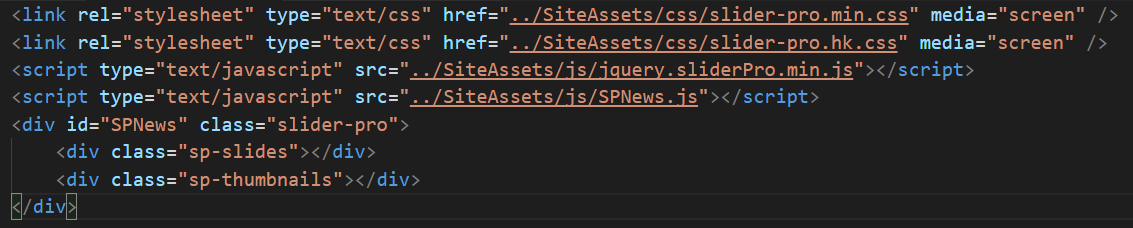
Html dosyamızın içerisi aşağıdaki gibi olacak.

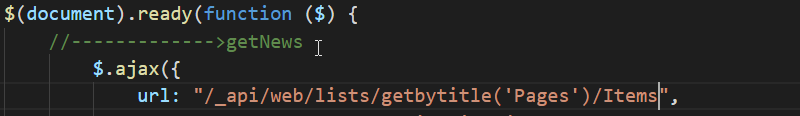
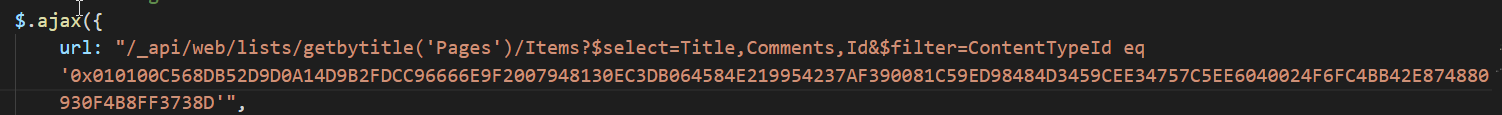
SPNews.js dosyamızı açalım ve url kısmındaki Items kısmından sonrasını silelim ve dosyamızı kaydedelim.

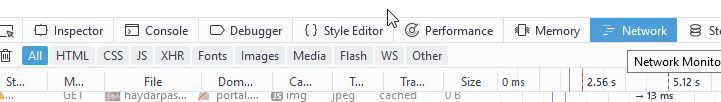
Sayfamızı yenilemeden önce tarayıcımızdan Developer konsolumuzu açalım ve sayfayı yenileyip, trafiği takip edelim.

Çıkan URL’ler arasından bizim aradığımız URL’i bulmak için arama kısmında Items yazalım.


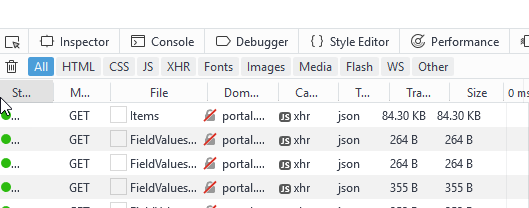
Gördüğünüz üzere birçok istek gidip gelmiş. Oradan Items yazan json kaydını seçelim.

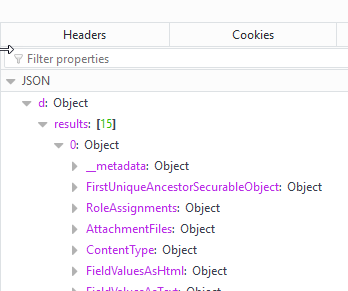
Sağ tarafta açılan cevap kısmını seçelim ve bize geri dönen sonucu görelim.

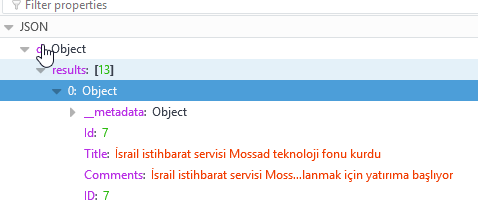
Gördüğünüz üzere 15 obje geri dönmüş. Teker teker objeleri inceleyelim.

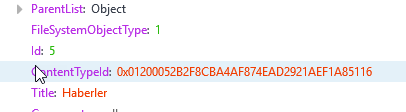
İlk kayıt Haberler klasörüne ait. ContentTypeID’ye dikkat!

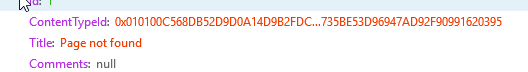
İkinci kayıt varsayılan olarak yer alan Page not found dosyası. Yine ContentTypeID’ye dikkat!

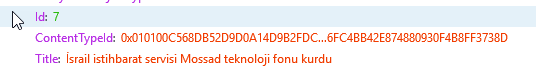
Diğer kayıtlar ise bizim eklediğimiz haberlere ait kayıtlar. Haberleri ayırt etmek için ContentTypeID’yi kullanacağız. İlgili contentTypeID’yi kopyalayalım ve bir not defterine daha sonra kullanmak üzere yapıştıralım.

Tekrar SPNews.js dosyamızı açalım ve biraz önce kopyaladığımız ContentTypeID yi kullanarak url ‘i tamamlayalım.

Bu işlemden sonra tekrar sayfamızı yenilediğimizde biraz önce gelen 15 kayıt yerine bizim haber sayımız kadar olan 13 kayıt geldi ve içeriğine bakarsak sadece url de referans verdiğimiz alanlar geldi.


Trafiği izlerken bir dosyamızın 404 hatası verdiğini görebiliriz.
![]()
Bu dosya slider-pro nun kullandığı bir imaj.

slider-pro.min.css içerisinden dosyanın yolunu düzeltiyoruz.

![]()
![]()
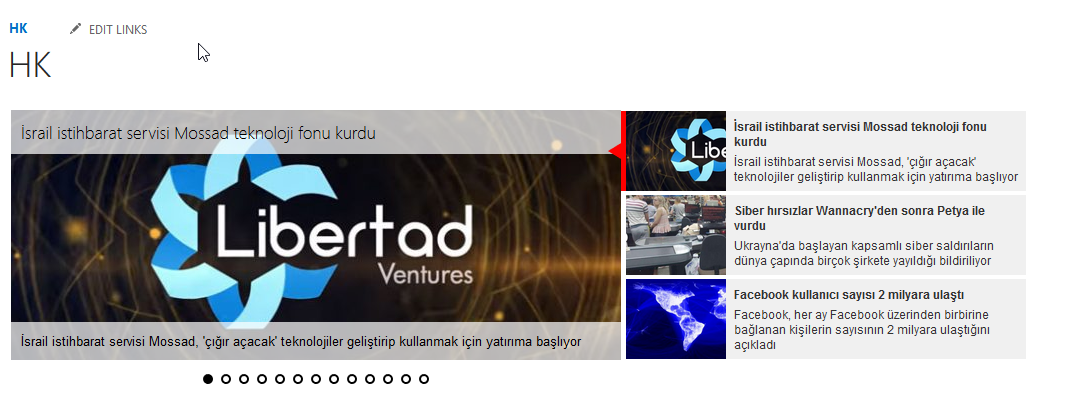
Artık Slider’ımız hazır.

Güle güle kullanın.
Kaynak dosyalar: SiteAssets
TOC
- SharePoint Haber Uygulaması #1 – Giriş
- SharePoint Haber Uygulaması #2 – Publishing Feature
- SharePoint Haber Uygulaması #3 – Custom Master Pages
- SharePoint Haber Uygulaması #4 – jQuery News Slider
- SharePoint Haber Uygulaması #5 – Content Types
- SharePoint Haber Uygulaması #6 – Page Layouts
- SharePoint Haber Uygulaması #7 – Image Renditions
- SharePoint Haber Uygulaması #8 – Rest Api ile Slider Hazırlama
- SharePoint Haber Uygulaması #9 – XSLT ile Slider Hazırlama
3 thoughts on “SharePoint Haber Uygulaması #8 – Rest Api ile Slider Hazırlama”