Merhaba Arkadaşlar,
Bu yazımızın konusu BI demolarından PerformancePoint ile Dashboard hazırlanmasının ikinci örneği.
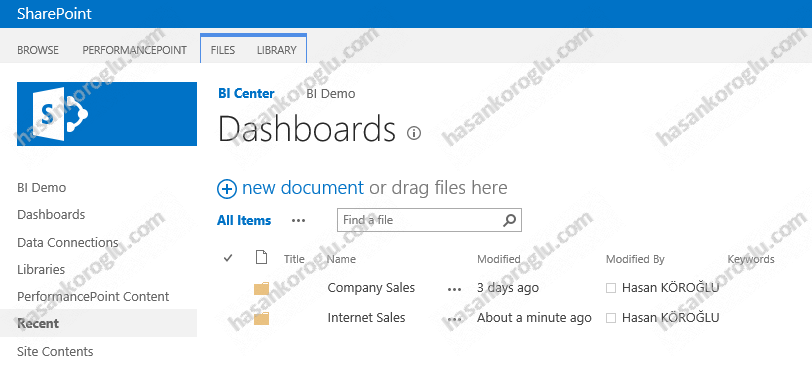
İlk olarak BI Center içerisindeki Dashboards bölümünden PoerformancePoint Dashboard Designer’ı açalım.
Ardından bir önceki makalemizde olduğu gibi bir tane Data Connection oluşturalım.
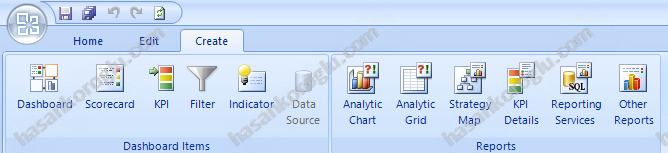
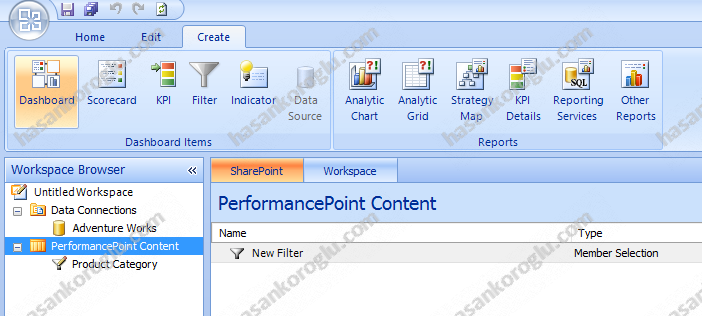
Daha sonra Workspace Browser’da yer alan PerformancePoint Content’i seçelim ve yukarıdaki bardan Create Tab’ına geçelim.
Bu tab’dan Filter’ı seçelim.

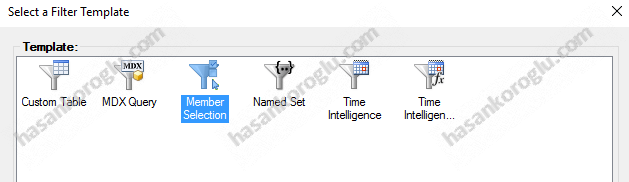
Filter Template olarak Member Selection’ı seçelim.

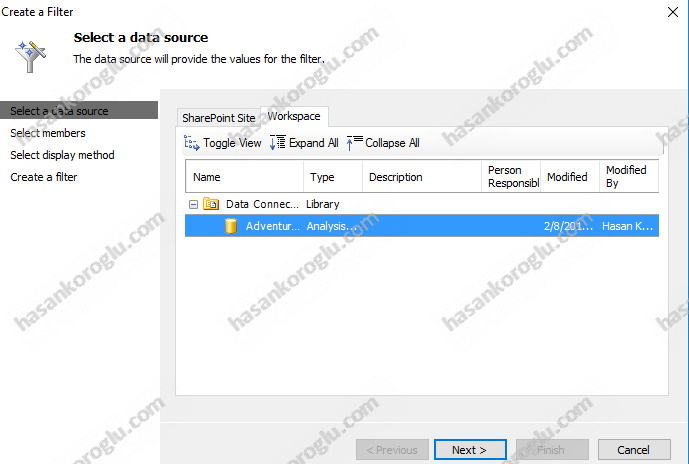
İlk başta oluşturduğumuz bağlantıyı seçelim.

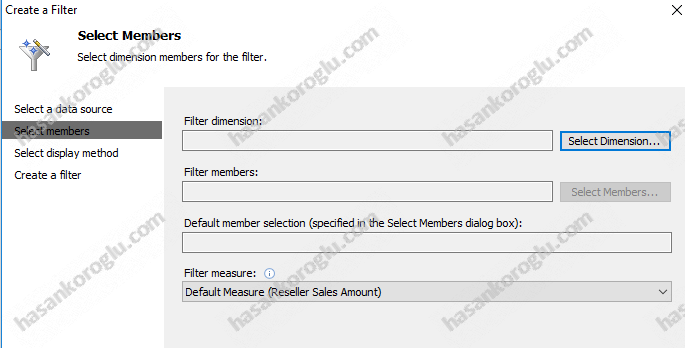
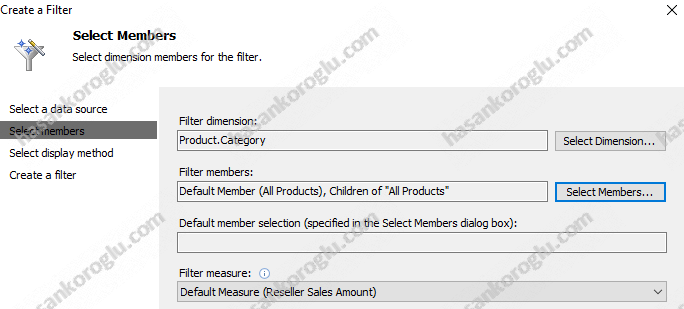
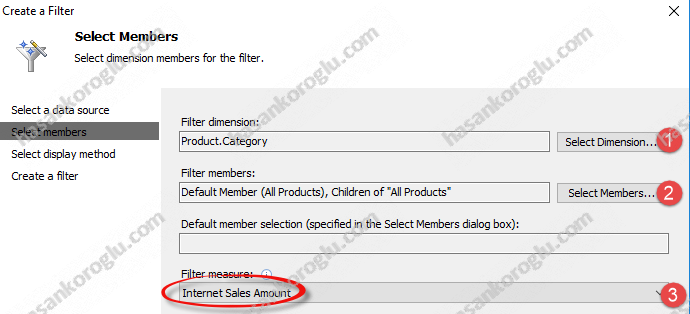
Select Members kısmında ilk olarak Filter Dimension’ı seçelim.

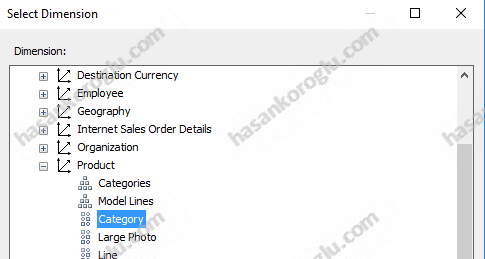
Açılan pencereden Dimensions altından Product\Category’i seçelim.

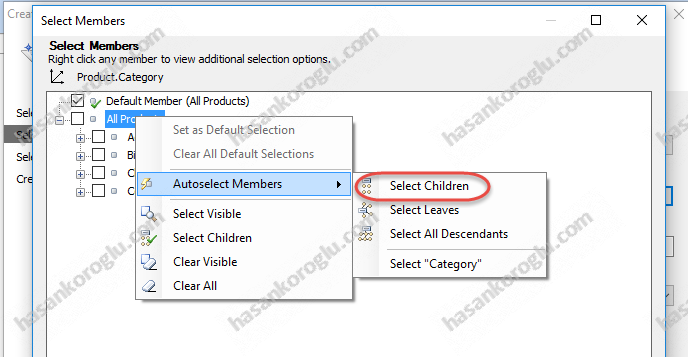
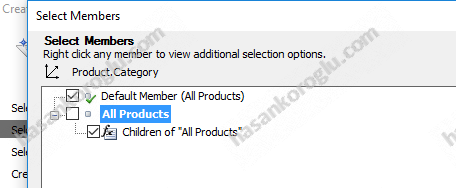
Select Members penceresinden Default Member (All Products) ve All Products’ın üzerinde sağ tıklayıp Select Children’ı seçelim.



Filter Measure kısmında ise Internet Sales Amount’u seçelim.

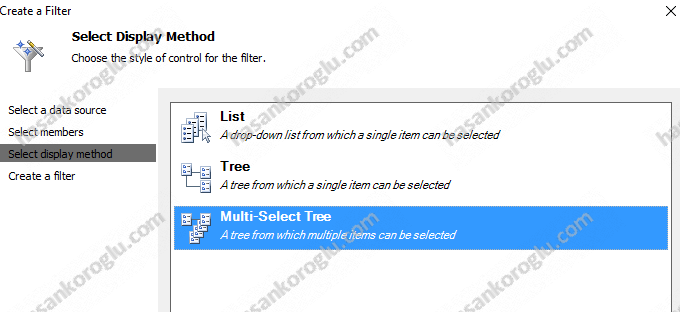
Display Method olarak Multi-Select Tree’yi seçelim.

Properties kısmından bu Filter’a Product Category diyelim.

PerformancePoint Content’i seçelim ve Create Tab’ından Reports bölümünden Analytic Chart’ı seçelim.

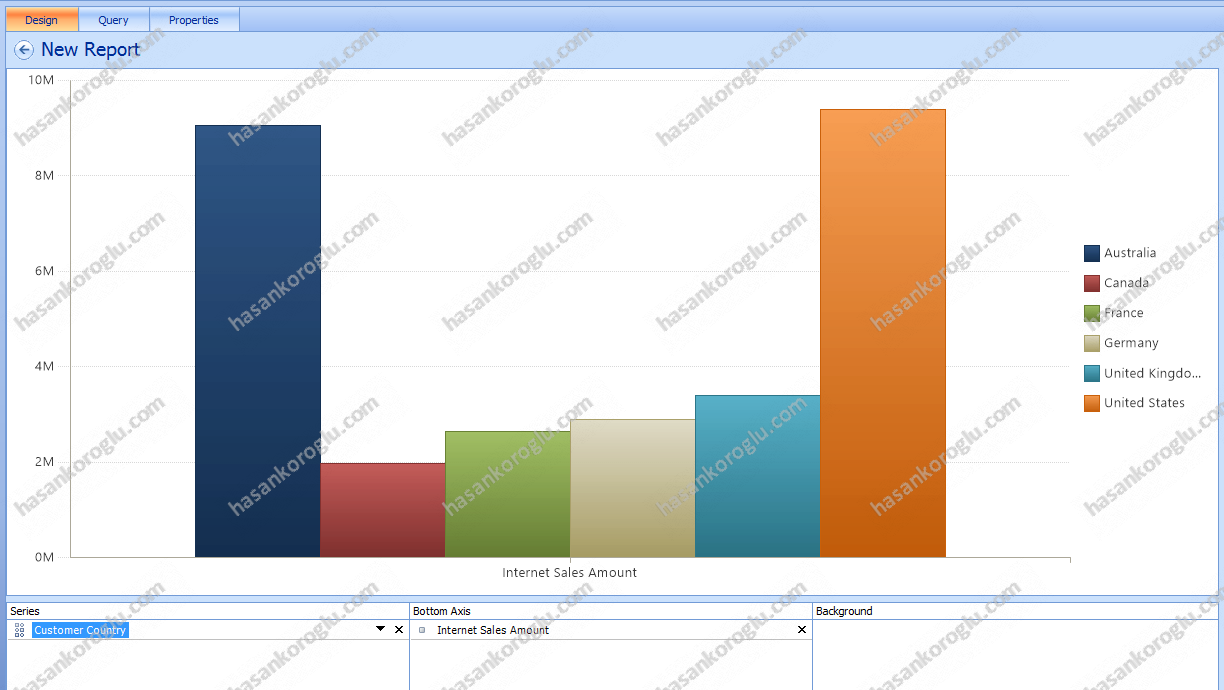
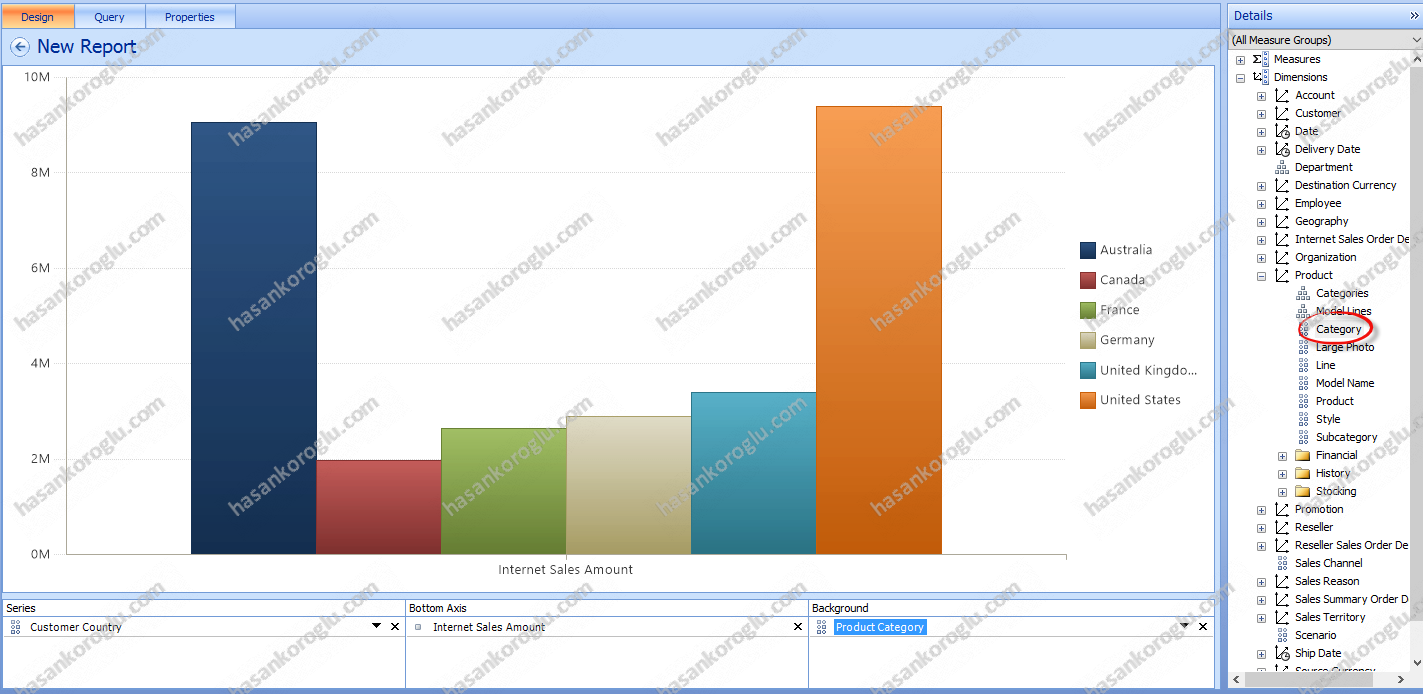
Details bölümünden, sırasıyla:
- Measures \ Internet Sales Amount -> Bottom Axis
- Dimensions \ Customer \ Location \ Country -> Series
- Dimensions\ Product \ Category -> Background
kısımlarına ekleyelim.





Raporumuzun Properties bölümünden Name kısmına Internet Sales by Category diyelim.

Yeni bir Analytic Chart ekleyelim.
Details bölümünden, sırasıyla:
- Measures \ Internet Sales Amount -> Bottom Axis
- Dimensions\ Product \ Category -> Background
- Dimensions\ Product \ Model Lines ->Series
kısımlarına ekleyelim.
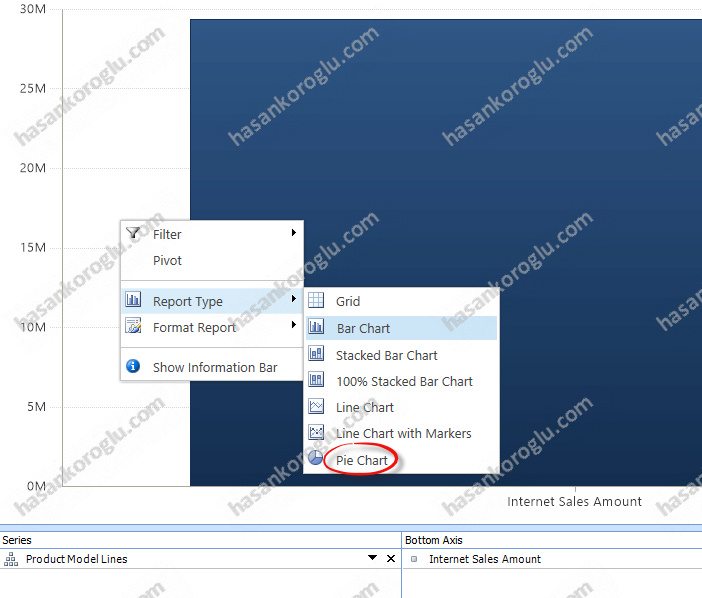
Karşımıza tek sütunluk bir bar grafik gelcektir.
Raporun boş bir alanında sağ tıklayalım ve Report Type \ Pie Chart’ı seçelim.
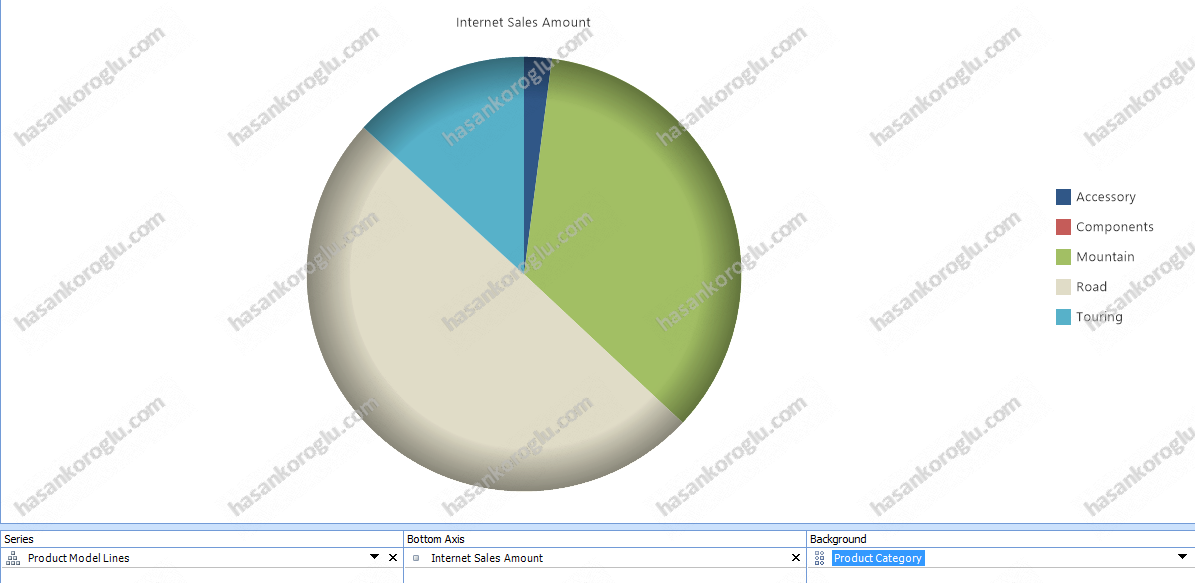
Tek dilimlik pasta grafiğimiz çıkacaktır. Grafikteki daire alana tıklayalım ve alt kategoriler gözükücek şekilde yenileyelim.

Sonuç olarak aşağıdaki görüntüyü alıyor olmalısınız.

Raporumuzu Internet Sales by Product Model olarak kaydedelim.

Üçüncü bir Analytic Chart ekleyelim.
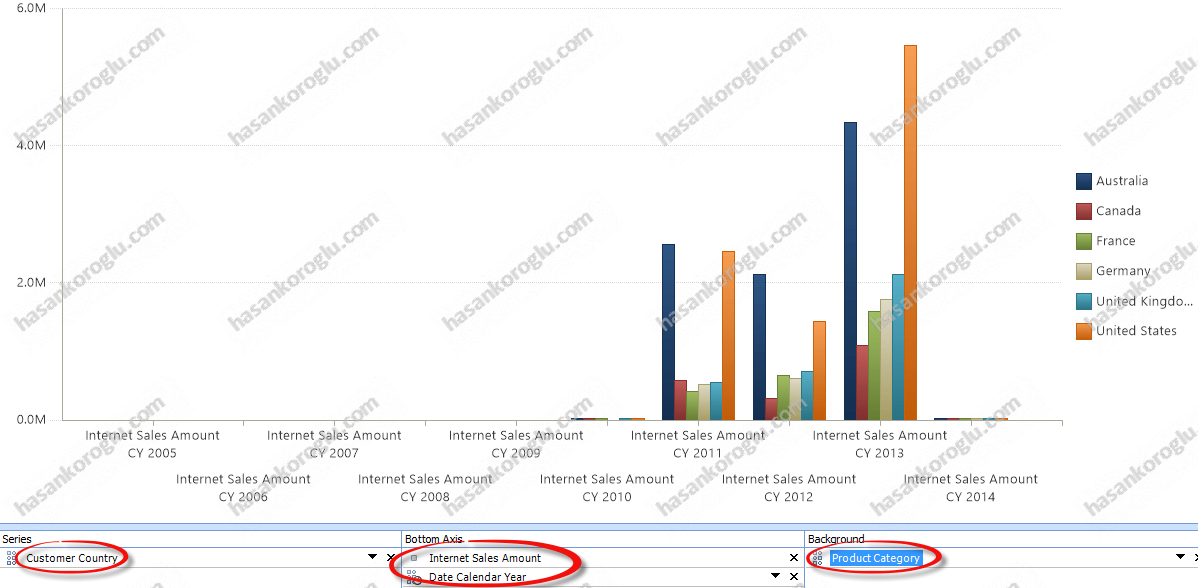
Details bölümünden, sırasıyla:
- Measures \ Internet Sales Amount -> Bottom Axis
- Measures \ Date \ Calendar \ Calendar Year -> Bottom Axis
- Dimensions\ Product \ Category -> Background
- Dimensions \ Customer \ Location \ Country -> Series
kısımlarına ekleyelim.
Aşağıdaki görüntüyü alıyor olmamız lazım.

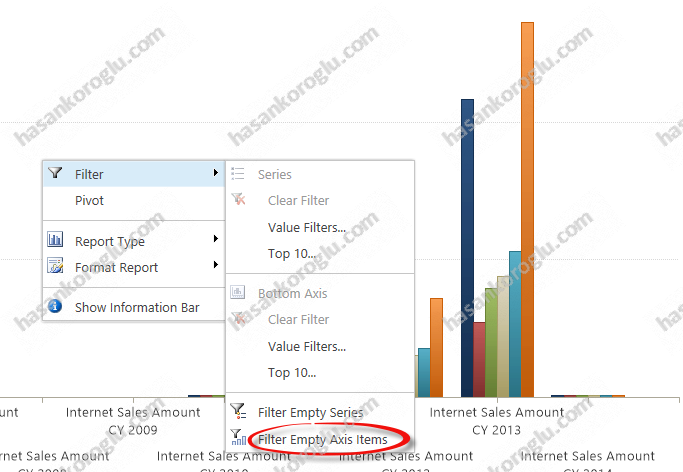
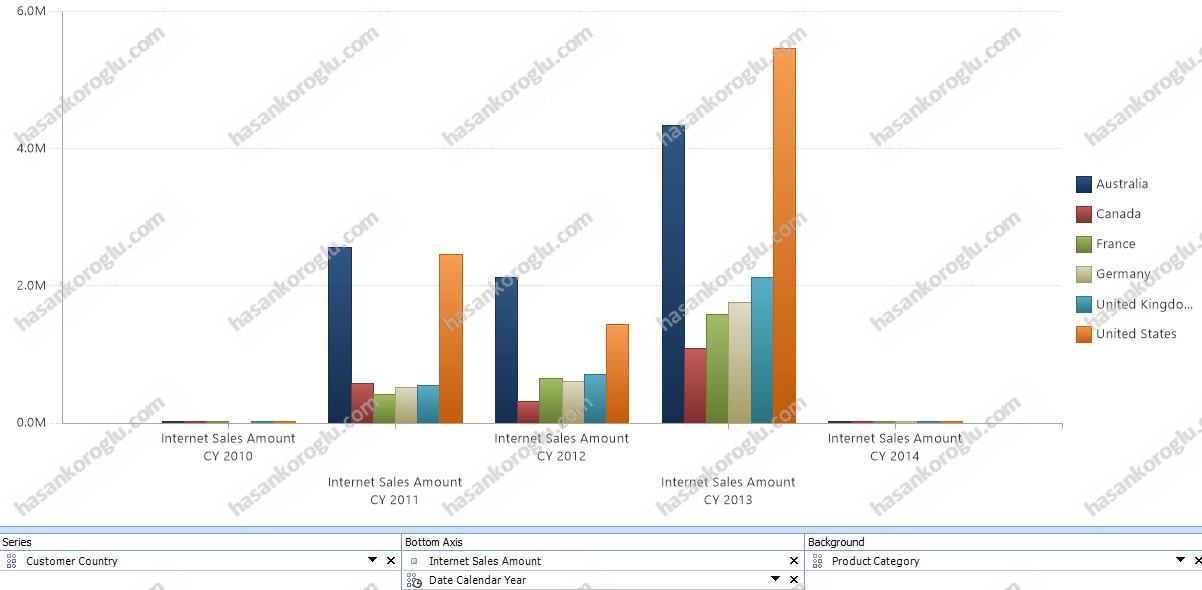
Raporda gördüğünüz üzere boş veriler içeren yıllar var. Bunları temizlemek için raporun boş bir yerinde sağ tıklayalım ve Filter kısmından Filter Empty Axis Items’ı seçelim.


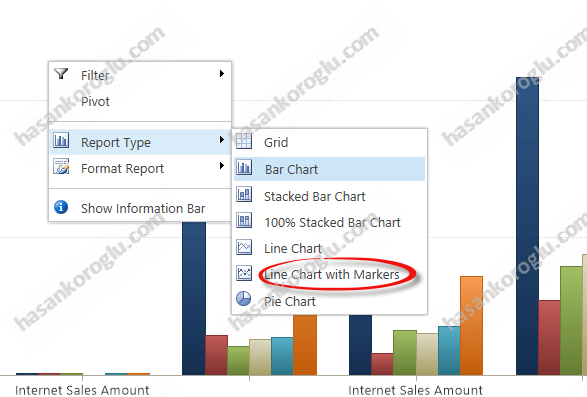
Daha sonra arporun tipini Line Chart with Markers olarak değiştirelim.

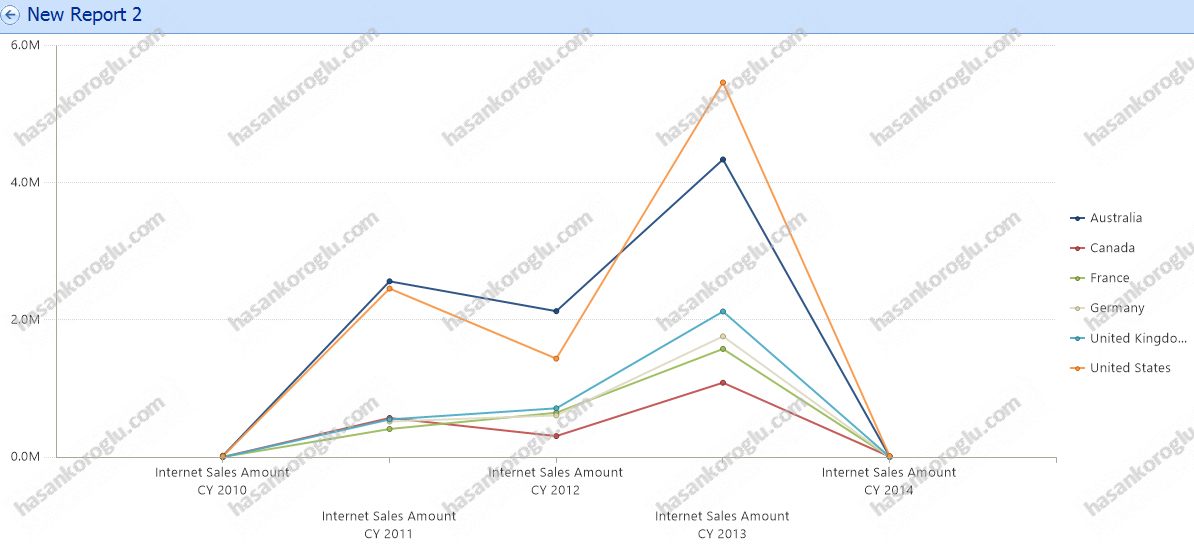
Aşağıdaki grafiği elde ediyoruz.

Bu raporumuzu da Internet Sales by Year olarak kaydedelim.

Raporlarımızı oluşturduğumuza göre bunları bir araya getireceğimiz Dashboard’umuzu oluşturabiliriz.
Create Tab’ından Dashboard’u seçelim.

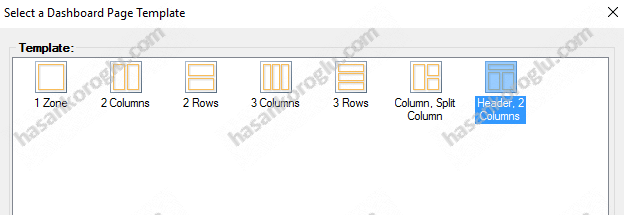
Template olarak Header, 2 Columns’u seçelim.

Dashboard’umuza Internet Sales ismini verelim.

Yine aynı şekilde sayfamıza da Internet Sales ismini verelim.

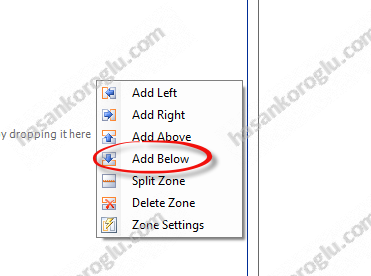
Dashboardumuzun en altında bir zone ekleyelim.

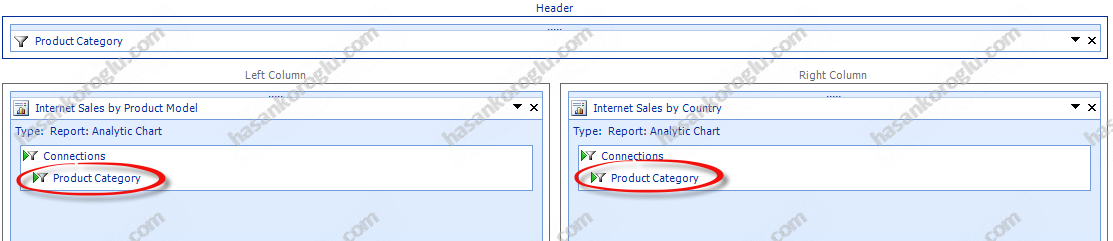
Details bölümünde yer alan daha önce oluşturmuş olduğumuz Product Category Filter’ını Header’a yerleştirelim.


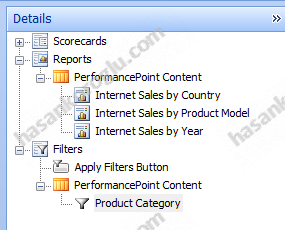
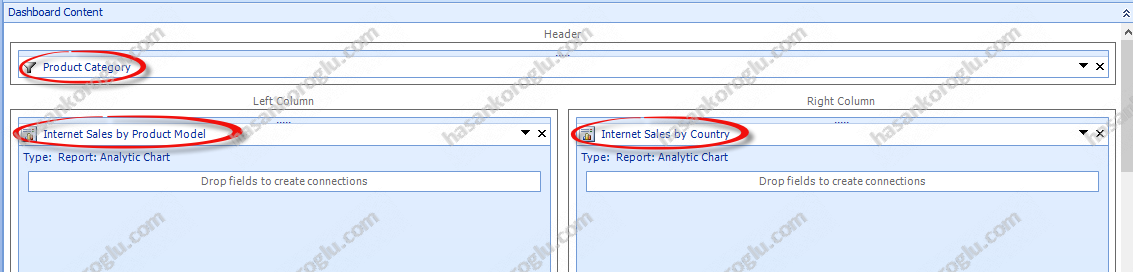
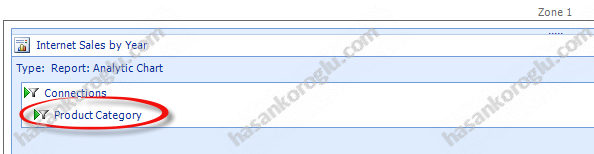
Internet Sales by Country raporunu sağdaki alana, Internet Sales by Product Model raporunu soldaki alana ve Internet Sales by Year raporunu da en son, en alta eklediğimiz alana taşıyalım.



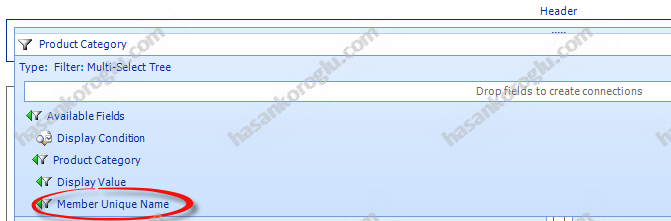
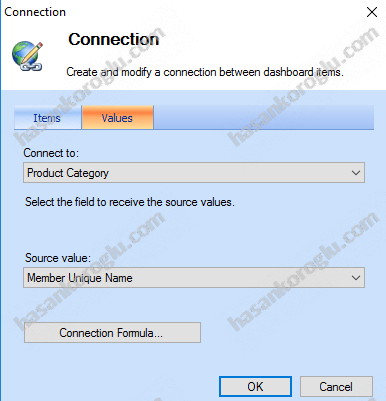
Product Category Filter’ımızın üzerine geldiğimizde açılan menüden Member Unique Filter’ını sırasıyla rapor alanlarının “Drop fields to create connections” kısmına taşıyalım.




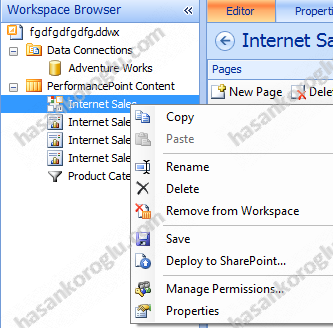
Daha sonra uygulamanın sol üst köşesinde yer alan Save All butonuna basıp bütün çalışmalarıızı kaydedelim.

Dashboard’umuzun üzerine gelip sağ tıklayıp Deploy to SharePoint seçeneğini seçelim.

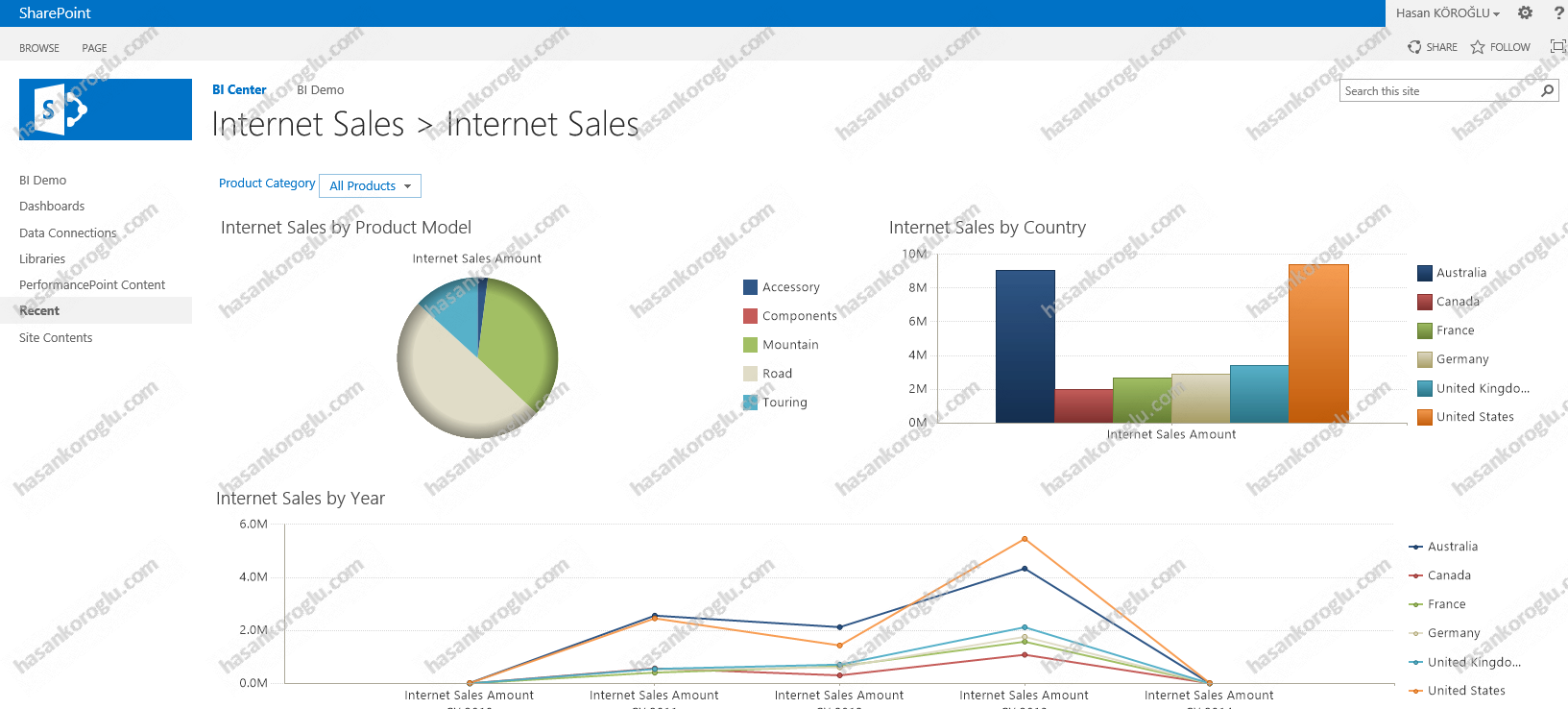
Dashboard’umuza bir göz atalım


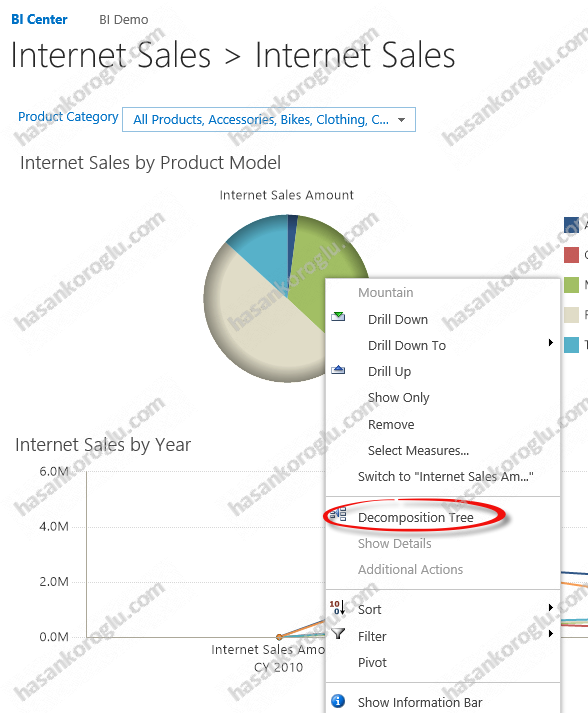
Pasta grafik üzerinde bir kategorinin üzerine gelip sağ tıklayıp Decomposition Tree bağlantısına tıklayalım.

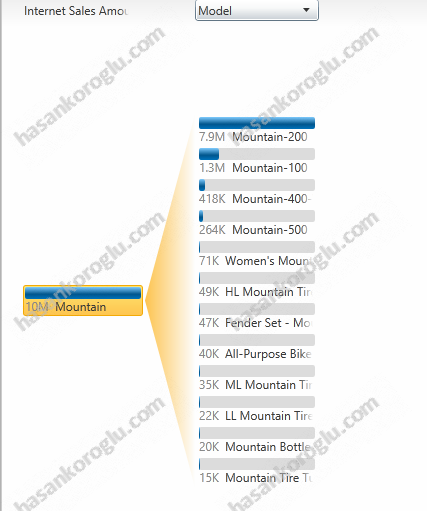
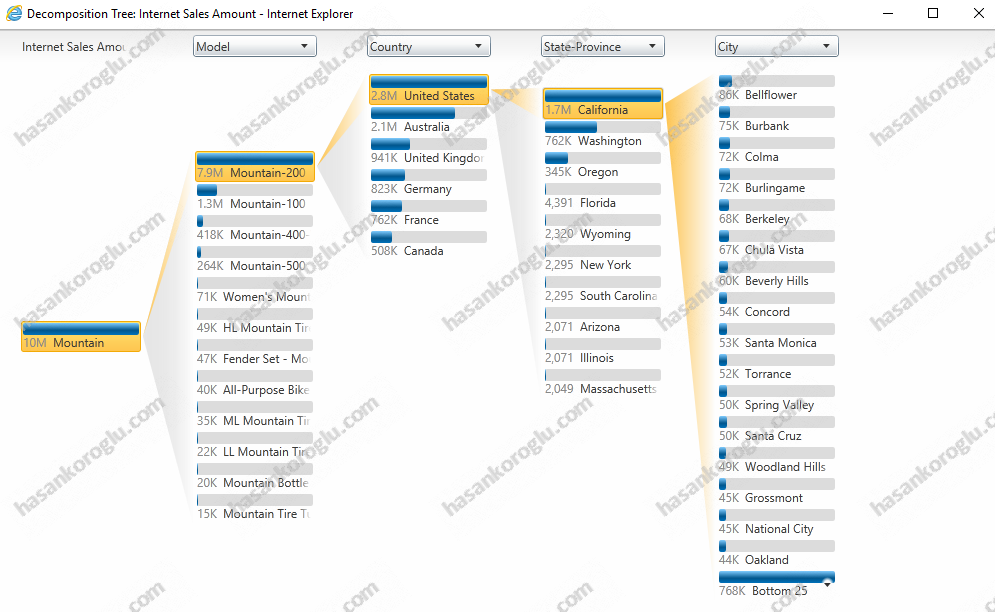
Karşımıza yeni bir pencere çıkacaktır.

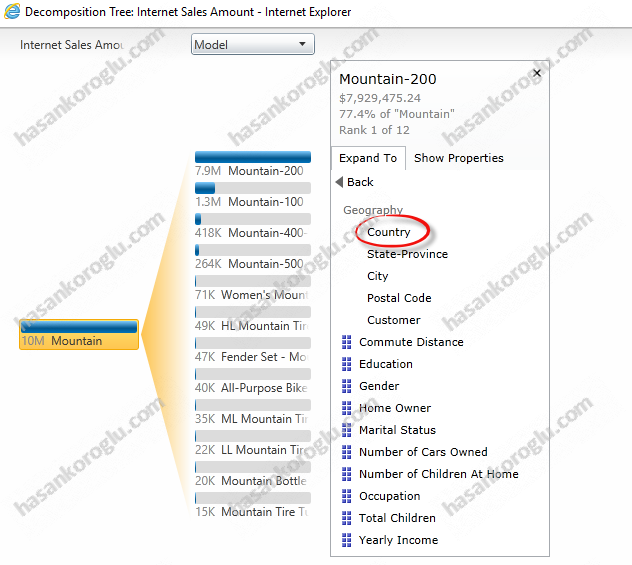
En yüksek değere sahip alanı seçiyorum ve bana neye göre genişleteyim diye soruyor. Ben Country’ye göre sırala diyorum.

United States’in üzerine geldiğimde sol üst köşesindeki artı işaretine basarak daha da genişletiyorum.

Evet arkadaşlar, BI serimizin sonuna gelmiş bulunuyoruz. Umarım faydalı bir çalışma olmuştur.
Diğer makalelerde görüşmek üzere.
Konunun ana başlığı : SharePoint 2013 ile BI – Bölüm 1
