Merhaba Arkadaşlar;
Yazı dizimize BI Demolarından PerformancePoint Dashboard ile devam ediyoruz.
İlk olarak Bı Center sayfamızda yer alan Dashboard bölümünü açalım.

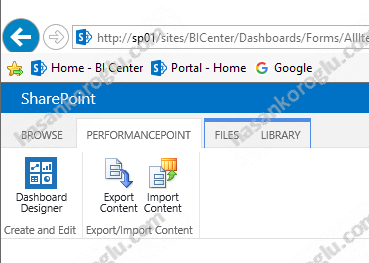
Üst barda yer alan PERFORMANCEPOINT tabını açalım ve Dashboard Designer butonuna basalım

Dashboard Designer programımız aşağıdaki gibidir.

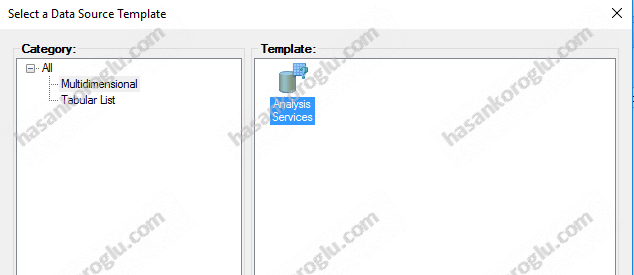
Data Connections bölümü üzerinde sağ tıklayıp New Connection diyelim ve bağlantı çeşidi olarak Analysis Services’ı seçelim.

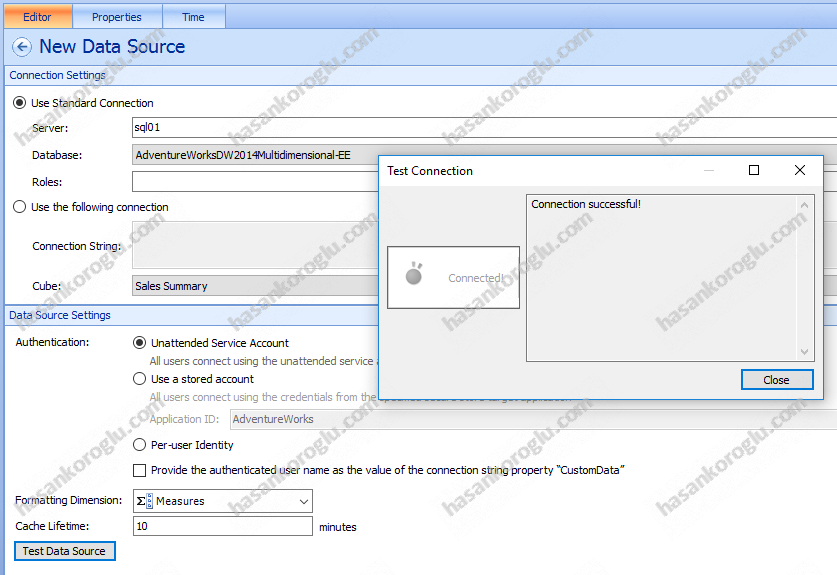
Aşağıdaki şekilde bağlantımızı tanımlayalım.

Properties kısmında bağnatımıza isim verelim.

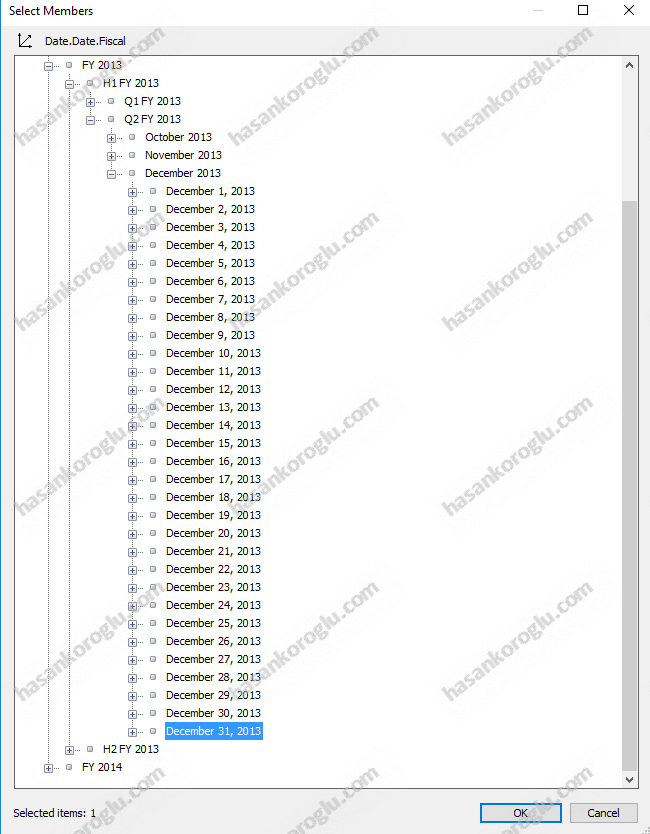
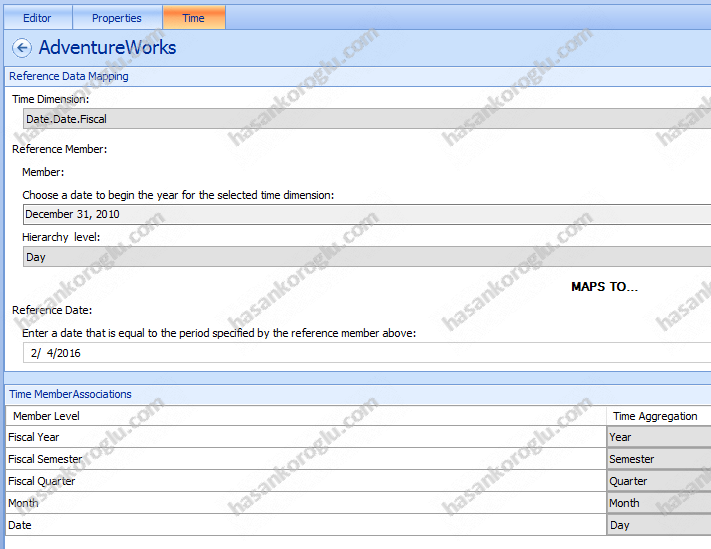
Time kısmını aşağıdaki görsellerdeki gibi düzenleyelim.


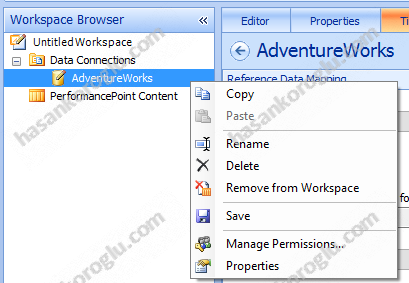
Bağlantımızın üzerinde sağ tıklayıp Save diyelim.

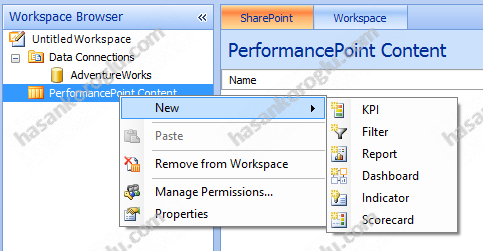
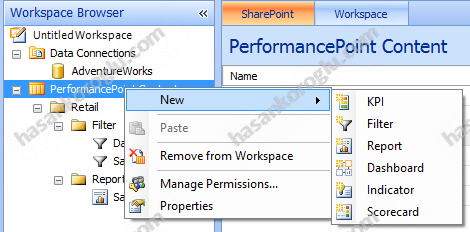
PerformancePoint Content üzerinde sağ tıklayıp sırasıyla New\Filter seçeneğini seçelim.

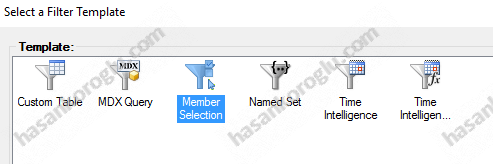
Filter Template olarak Time Intelligance’ı seçelim.

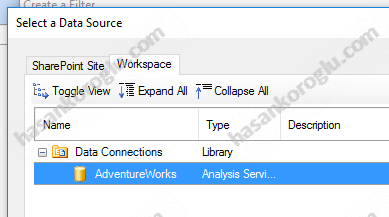
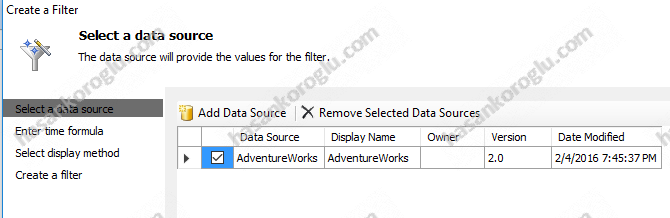
Data Source olarak AdventureWorks’u seçelim.


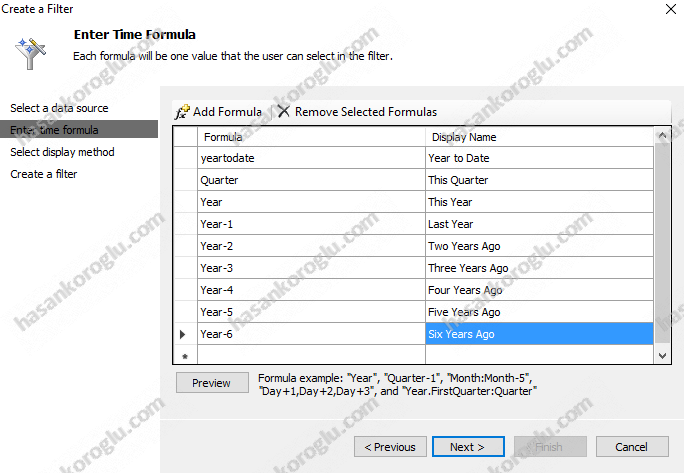
Enter Time Formula kısmını aşağıdaki görseldeki gibi dolduralım.

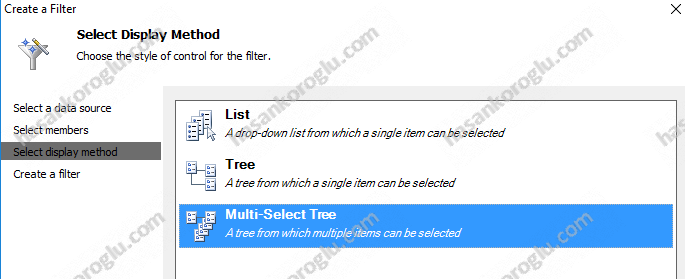
Display Method olarak Multi-Select Tree seçelim.

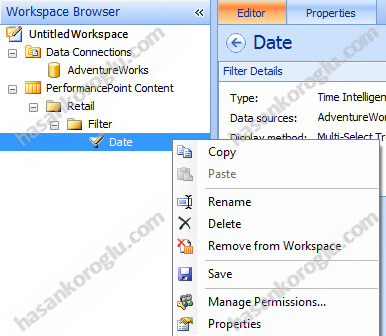
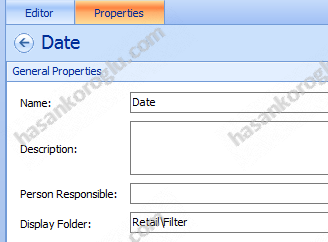
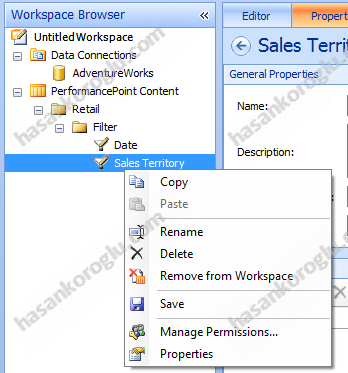
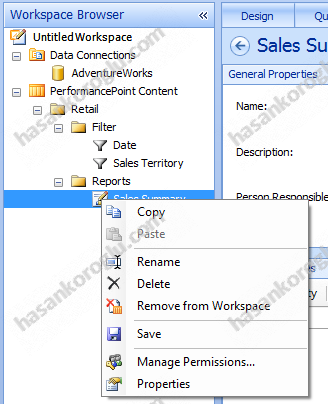
Filter’ı oluşturduktan sonra sağ tıklayıp Properties kısmına geçelim.

Name olarak Date ismini verelim. Display Folder olarak Retail\Filter yazalım.

Filter üzerine sağ tıklayıp Save diyelim.

Yeni bir filter ekleyelim. Template olarak Member Selection’ı seçelim.

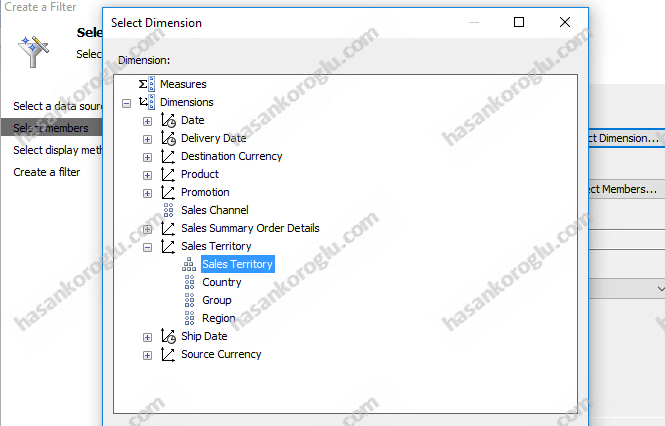
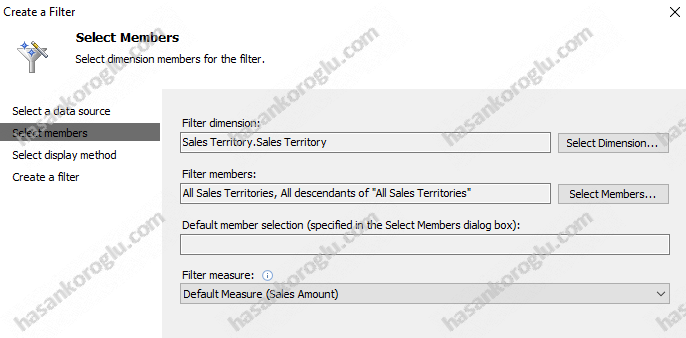
Filter Dimension olarak, aşağıdaki görseldeki gibi Sales Territory’i seçelim.

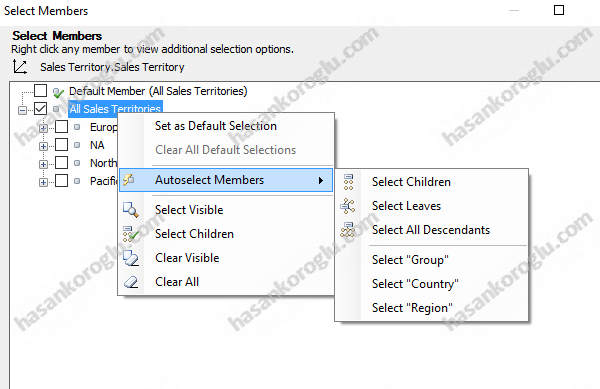
Filter Members olarak All Sales Territorities’i seçip ardından sağ tıklayıp Select All Decendants’ı seçelim.

Select Members kısmı aşağıdaki gibi olacaktır.
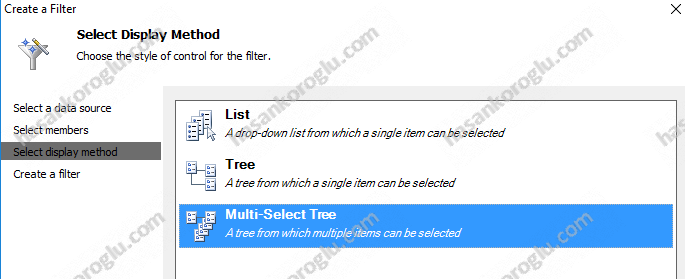
Display Method Multi-Select Tree olarak seçilecektir.

Properties kısmında Name olarak Sales Territory yazalım. Display Folder olarak Retail\Filter yazalım.

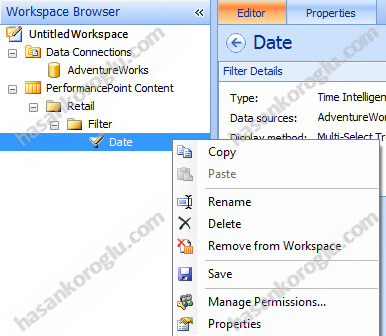
İlgili Filterımız üzerinde sağ tıklayıp Save diyelim.

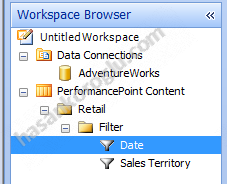
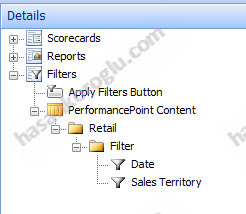
Workspace Browser’ımız aşağıdaki gibi olacaktır.

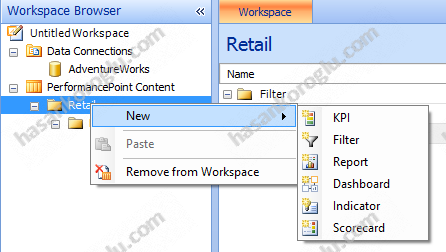
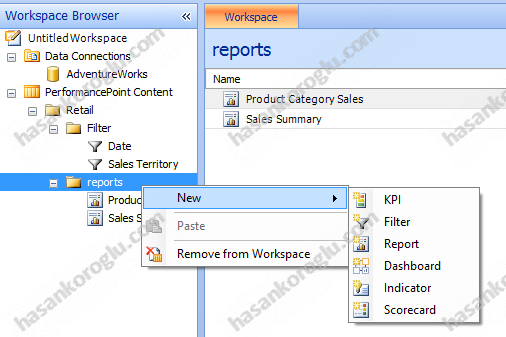
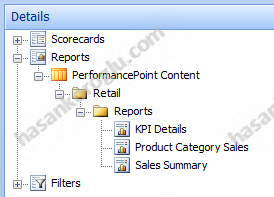
Retail Klasörü üzerinde sağ tıklayıp sırasıyla New\report Sçeneğini seçelim.

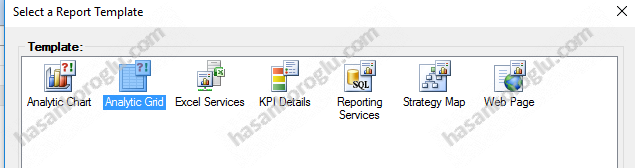
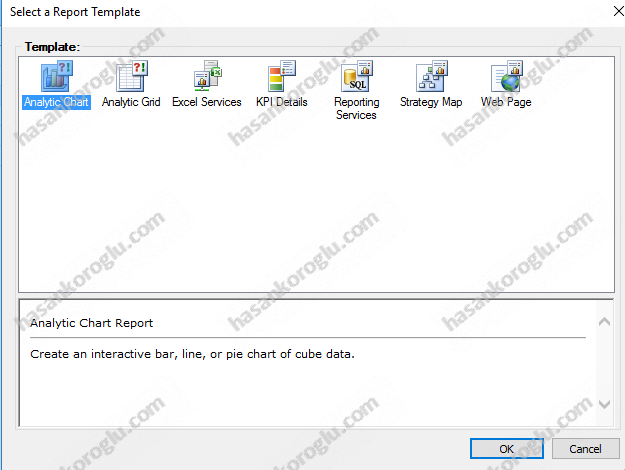
Template olarak Analytic Grid seçelim.

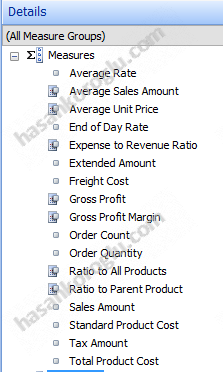
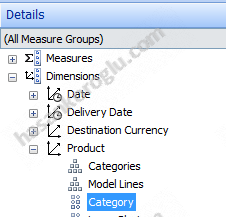
Sağ taraftaki Details kısmından ilgili alanları gerekli yerlere yerleştirelim;
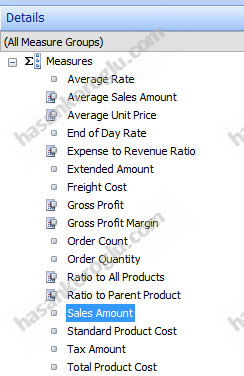
- Columns kısmına Measures bölümünden
- Sales Amount
- Gross Profit
- Gross Profit Margin
- Order Quantity
- Average Sales Amount
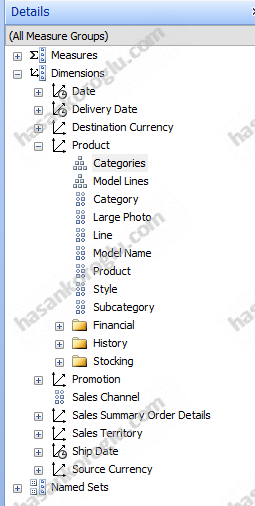
- Rows kısmına Dimensions\Product bölümünden
- Categories
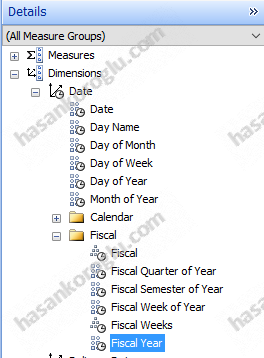
- Background kısmına Dimensions kısmına
- Date\Fiscal
- Sales Territory\Sales Territory



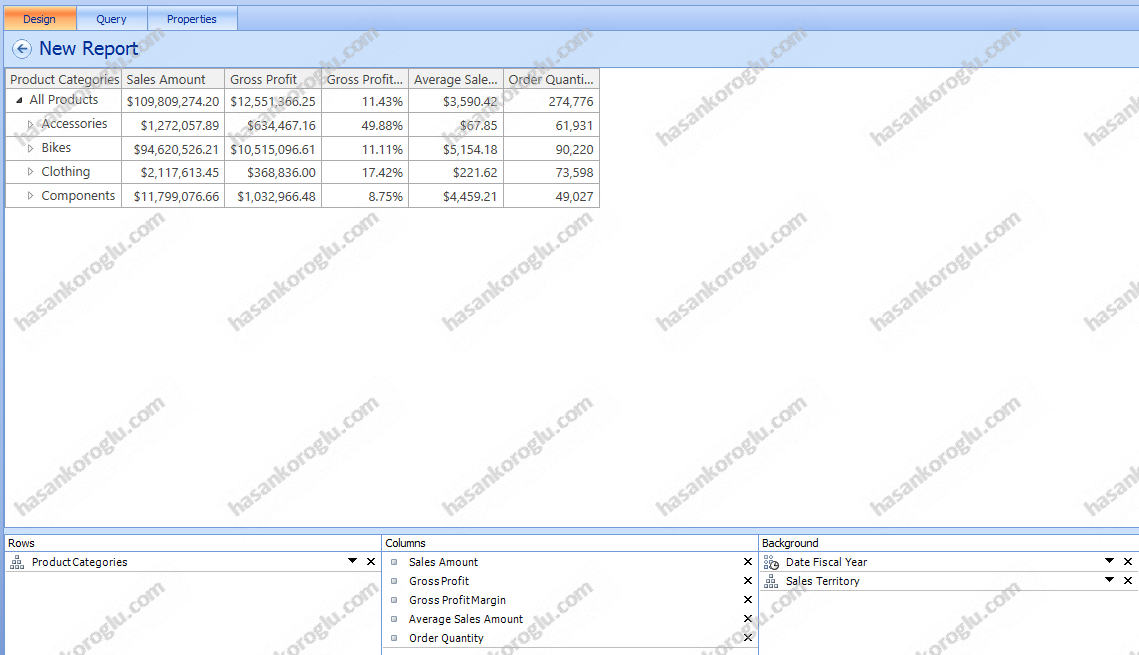
Sonuç olarak aşağıdaki raporu alıyor olmamız lazım.

Raporumuzun Properties kısmında İsim olarak Sales Summary yazalım ve Display Folder olarak Retail\Reports yazalım. Ardından Raporumuzu kaydedelim.

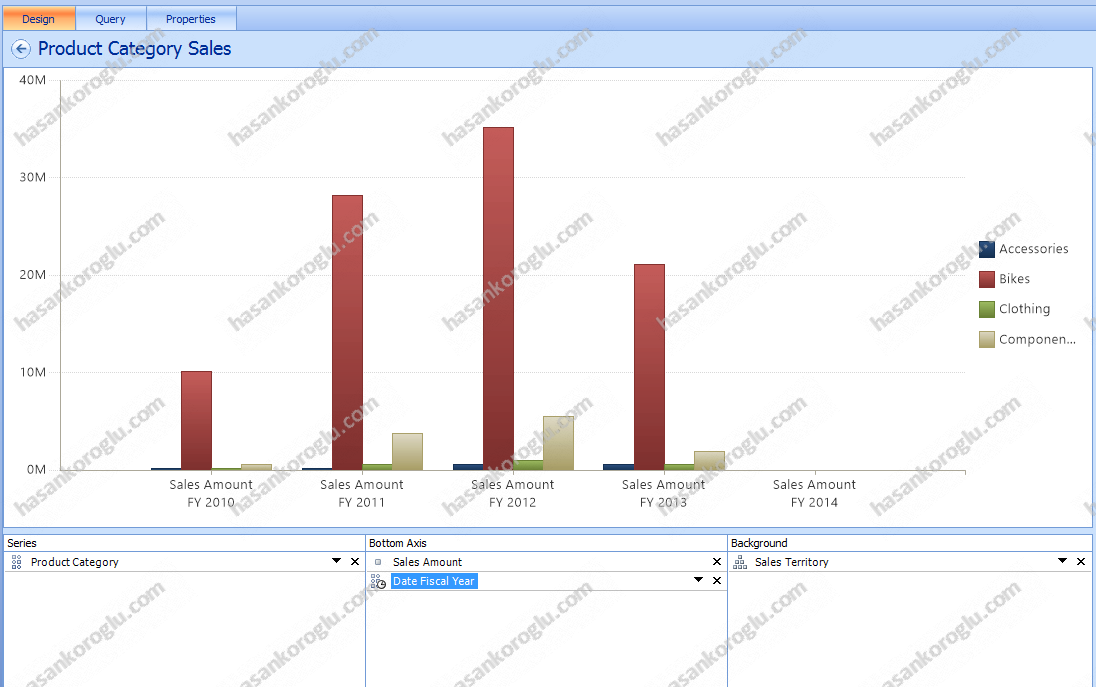
Yeni bir rapor oluşturalım ama bu sefer Template olarak Analytic Chart’ı seçelim


Sonuç oalrak aşağıdaki görüntüyü elde etmemiz gerekiyor. gerekli olan alanlar ise aşağıdaki gibidir.



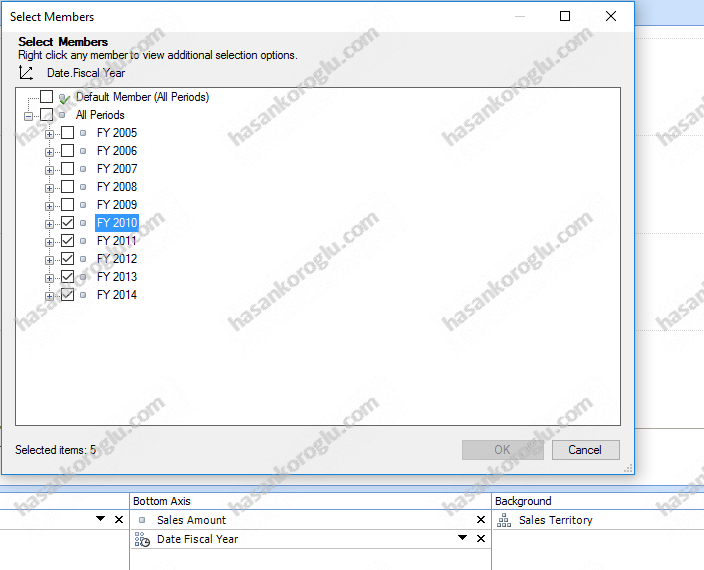
Select Members kısmında aşağıdaki gibi seçelim.



Properties kısmına geçip isim olarak Product Category Sales adını verelim ve Display folder olarak Retail\Reports’u seçelim.

İlgili raporun isminin üzerinde sağ tıklayıp save diyelim.
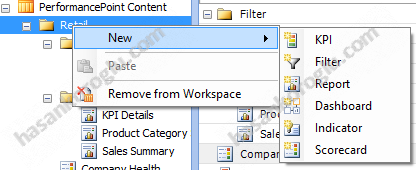
Şimdide Report klasörünün üzerine sağ tıklayıp sırasıyla New\KPI ı seçelim.

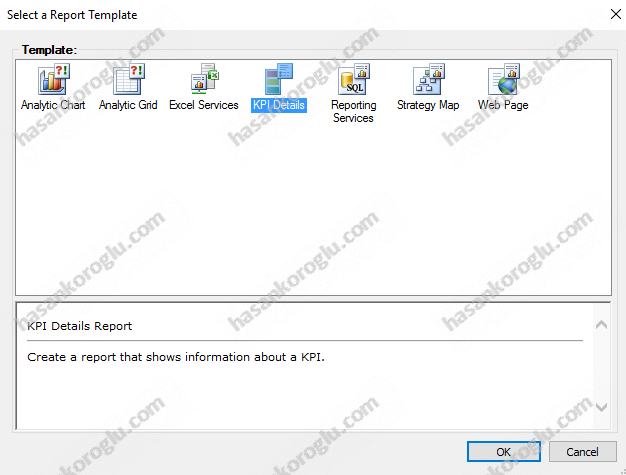
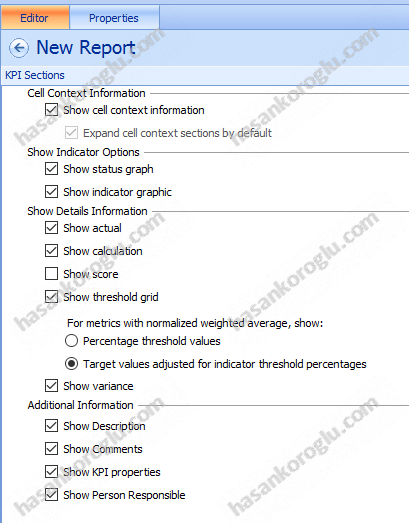
Template olarak KPI Details’ı seçelim

Properties kısmını olduğu gibi bırakalım.

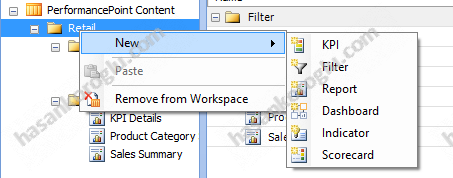
Retail klasörü üzerinde sağ tıklayıp New\Scorecard diyelim.

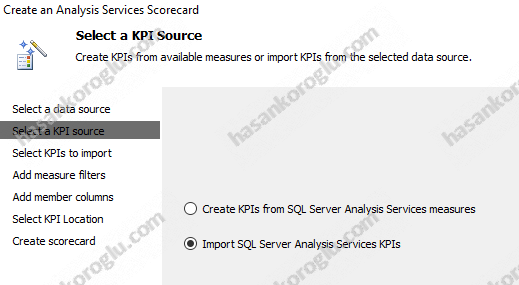
KPI source olarak Import SQL Server Analysis Services KPIs seçelim.

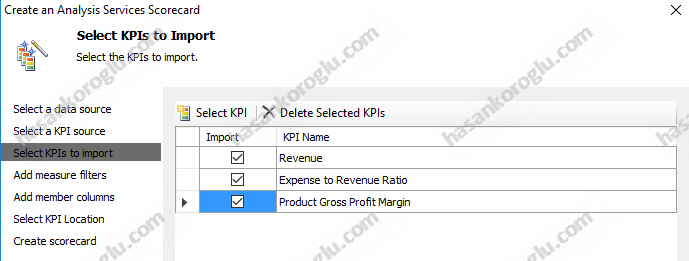
Karşımıza çıkan 3 KPI seçelim.

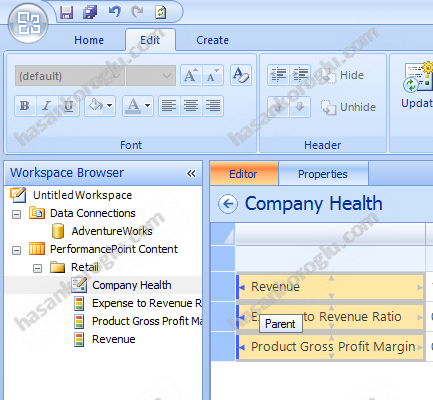
Karşımıza bu görüntü gelecektir.

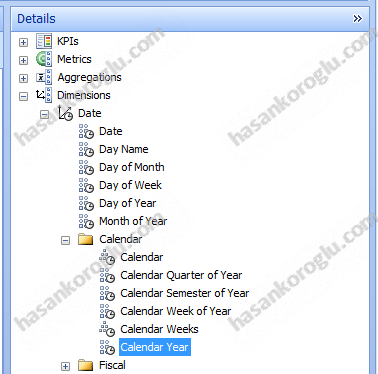
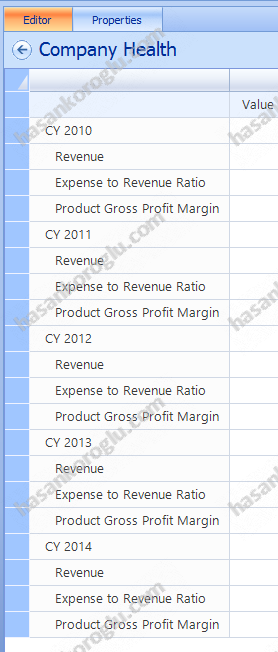
Sağ tarafta bulunan Details kımında Dimensions\Date\Calendar\Calendar Year ı seçip Shift tuşuna basılı haldeyken sol taraftaki rapor penceremizde yer alan üç satırın sol tarafına bırakalım. Bırakırken aşağıdaki görüntüyü elde etmeniz lazım.


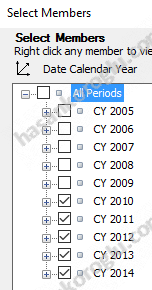
Sene olarak 2010 – 2014 arasını seçelim.

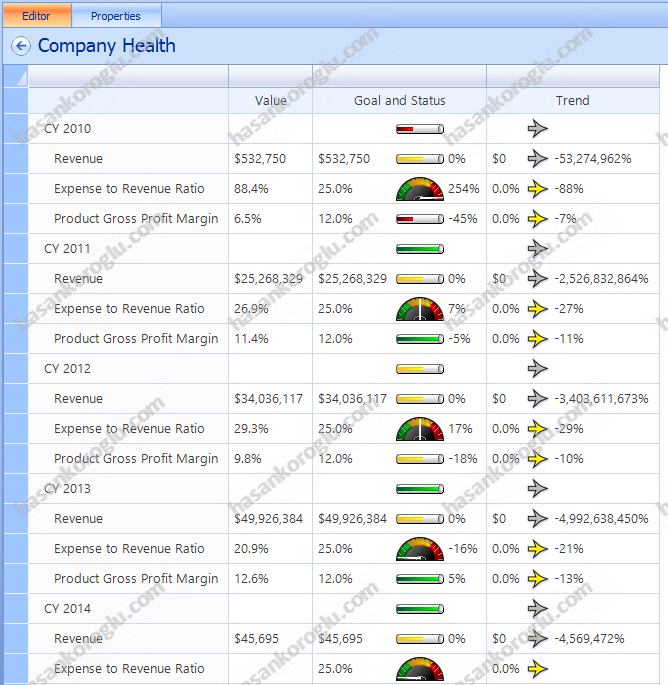
Aşağıdaki görüntüyü elde etmemiz gerekiyor.

Ama değerler boş geldiği için Edit tabından Update butonuna basıp verilerle dolduralım.

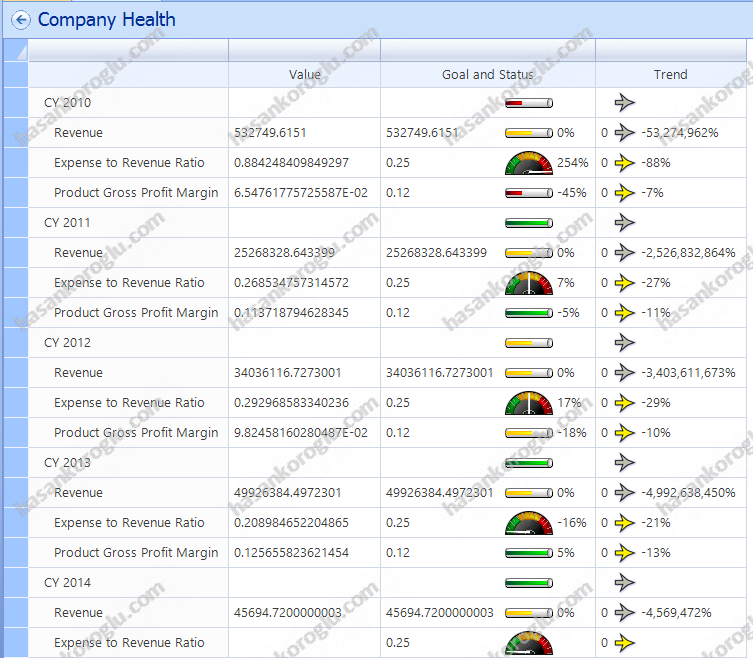
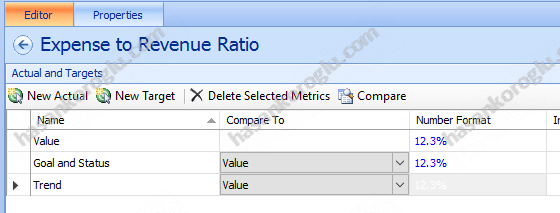
Gördüğünüz üzere değerler numerik olarak çıkacaktır. Format ayarlarından ilgili değerleri düzenleyelim.

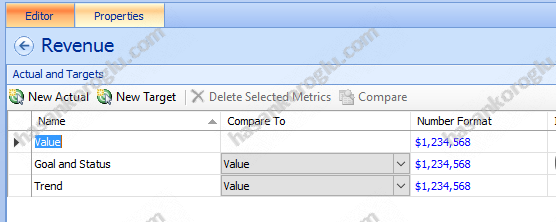
Sol tarafta Workspace Browser kısmından ilgili KPI’ları seçerek Properties kısmından Number formatları değiştirelim.


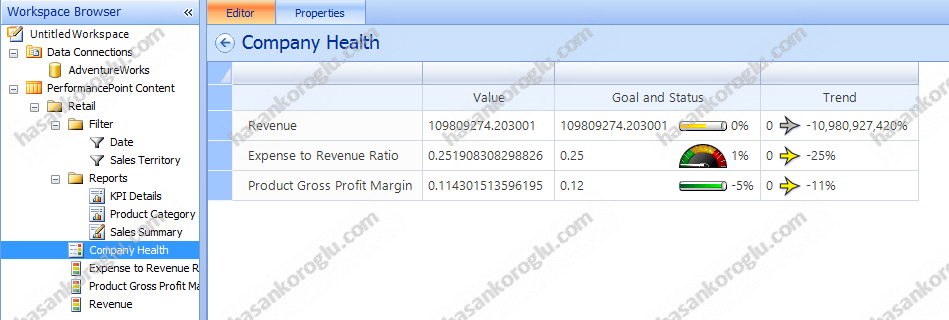
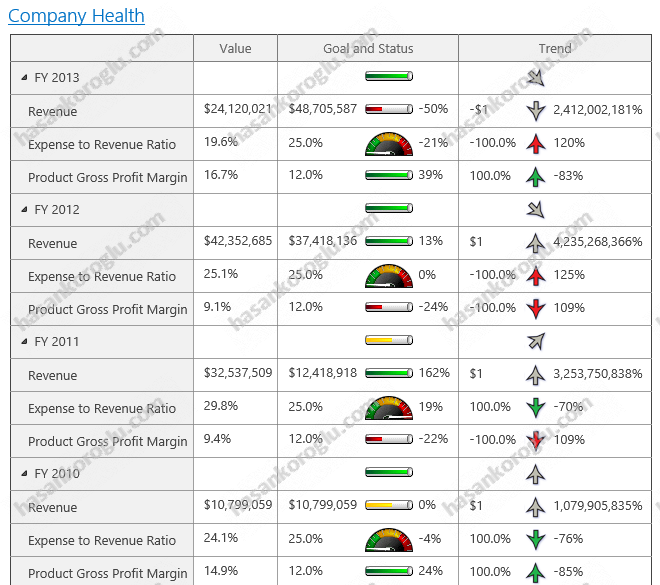
Son olarak raporumuzun son şekli aşağıdaki gibi olmalıdır.

Şimdi de Retail klasörü üzerinde sağ tıklayıp New\Dashboard seçeneğini seçelim.

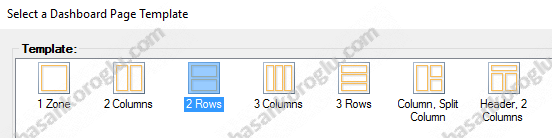
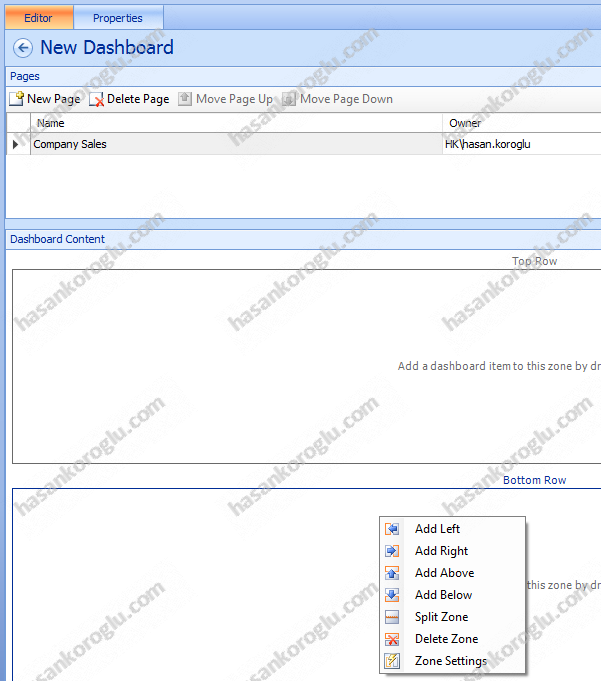
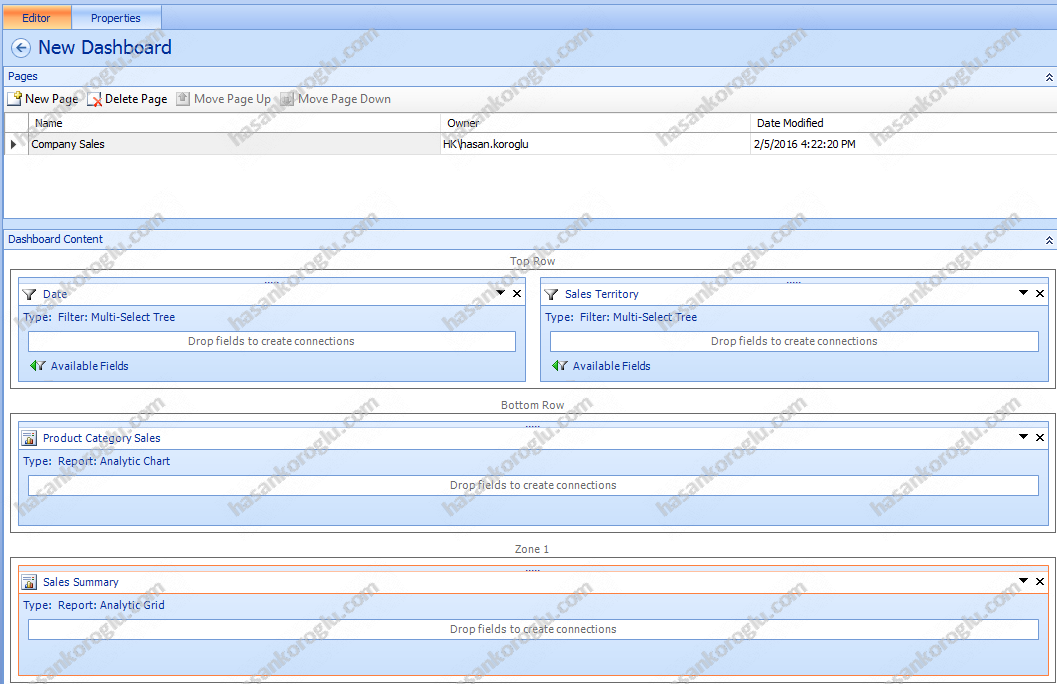
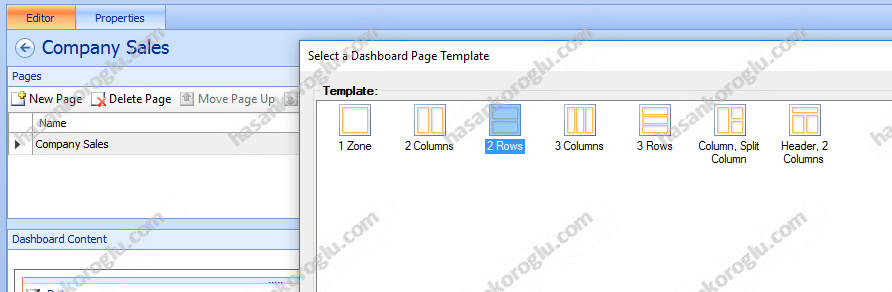
Template olarak 2 Rows’u seçelim.

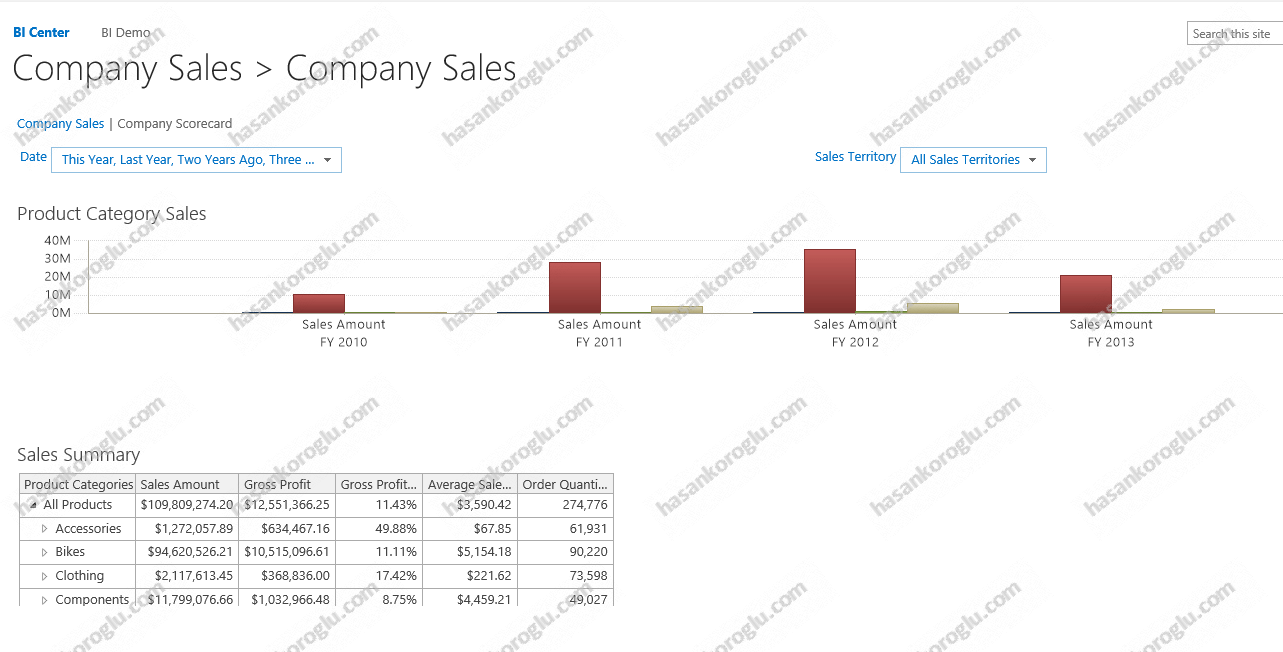
Sayfa ismi olarak Company Sales diyelim.
Bottom Row üzerindeyken sağ tıklayıp Add Below diyerek altına yeni bir Zone ekleyelim.

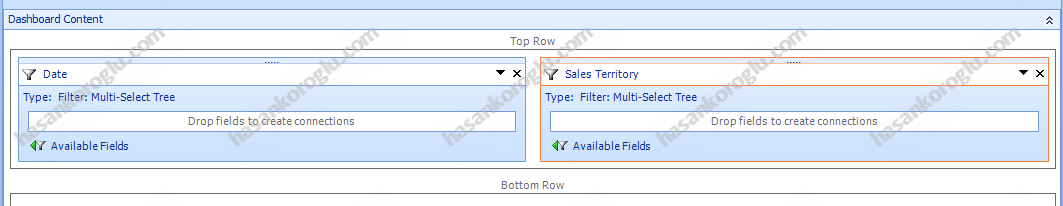
Date ve Sales Territory filterlarını Top row üzerine bırakalım.


Product Category Sales’i Bottom Row’a Sales Summary raporunu da yeni eklediğimiz zone a ekleyelim.


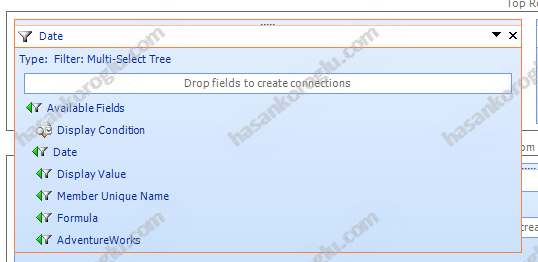
Date filter üzerine gelidğimizde açılan menüden Member Unique Name’i sürükle bırak yöntemi ile Product Category Sales report üzerinde yer alan Drop Fields to Create Connections kısmına bırakalım.


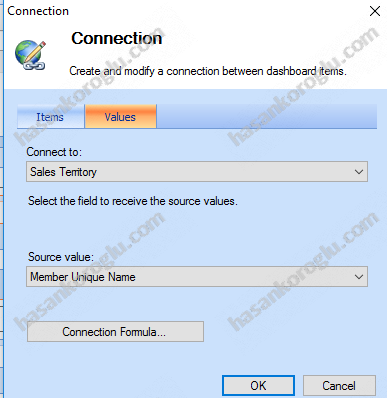
Aynı şekilde Sales territory üzerinde Member Unique Name’i sürükle bırak yöntemi ile Product Category Sales report üzerinde yer alan Drop Fields to Create Connections kısmına bırakalım.

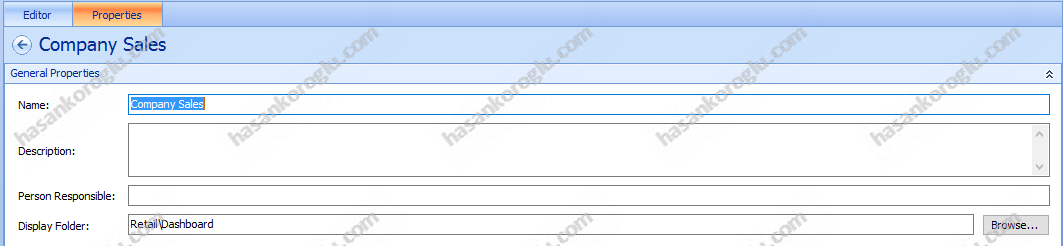
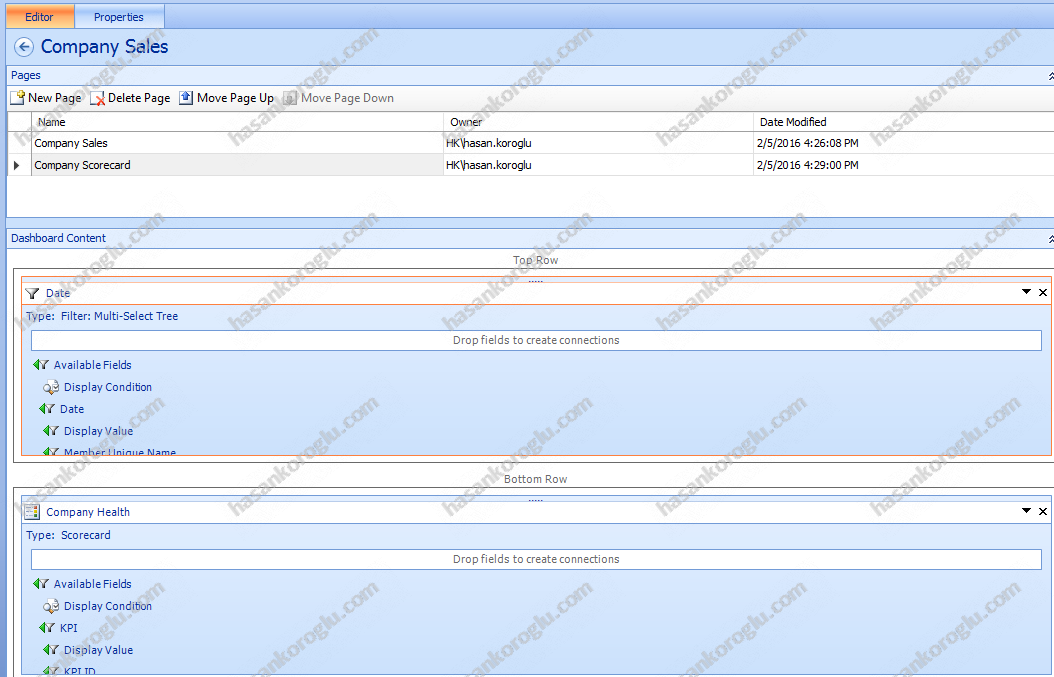
Properties kısmında isim olarak Company Sales ismini verelim. Display Folder olarak Retail\Folder seçelim.

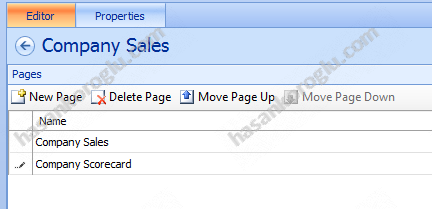
New Page diyerek yine 2 satırlı bir dashboard ekleyelim.

İsmi Company Scorecard olacak.

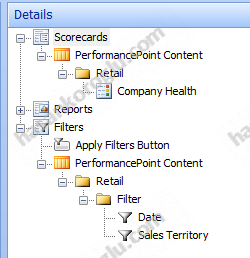
Date filter’ı Top Row’a Company Health Scorecard’ını bottom row’a ekleyelim.


Date filter üzerine gelidğimizde açılan menüden Member Unique Name’i sürükle bırak yöntemi ile Company Health üzerinde yer alan Drop Fields to Create Connections kısmına bırakalım.
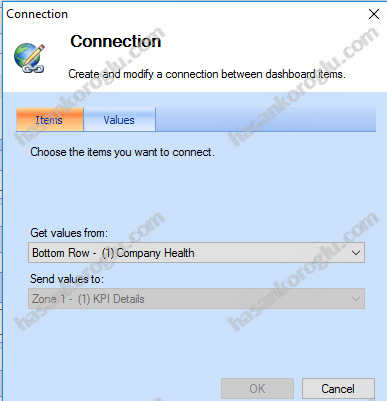
Açılan pencerede aşağıdaki değişiklikleri yapalım.

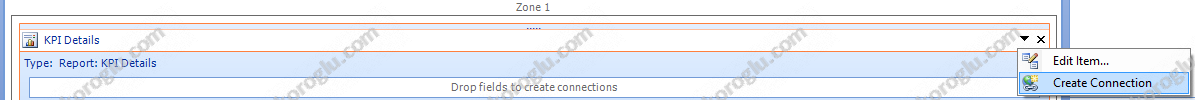
Company Health’in yer aldığı row üerinde sağ tıklayıp Add Below diyerek yeni bir zone ekleyelim. Sağ tarafındaki ok üzerine tıklayıp Create Connection’ı seçelim.

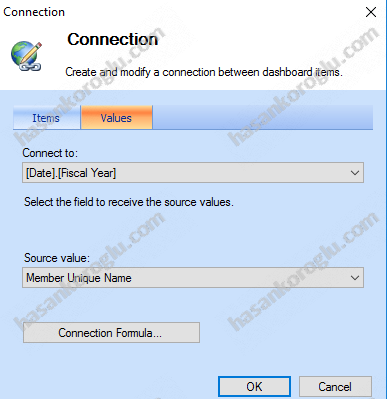
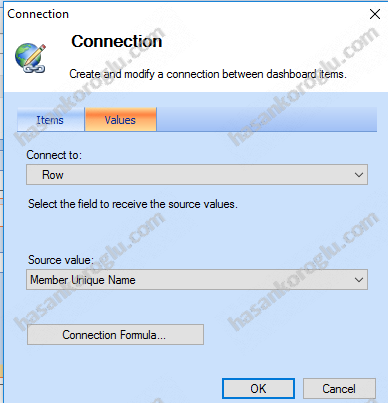
Açılan penceredeki ayarları aşağıdaki gibi yapalım.

Values kısmını da aşağıdaki gibi yapalım.

Bütün çalışmamızı yukarıdaki Save All butonundan kaydedelim.
Dashboard’umuz üzerine sağ tıklayıp Deploy to SharePoint seçeneğini seçelim.

Artık Dashboardumuz hazır.


Başka bir makalemizde görüşmek üzere.
Konunun ana başlığı : SharePoint 2013 ile BI – Bölüm 1
