Merhaba Arkadaşlar,
Bu makalemizin konusu; birçok kurum ve kuruluşun gerek intranet gerek internet sitelerinde kullanabileceği Orgazniasyon Şeması (Organization Browser).
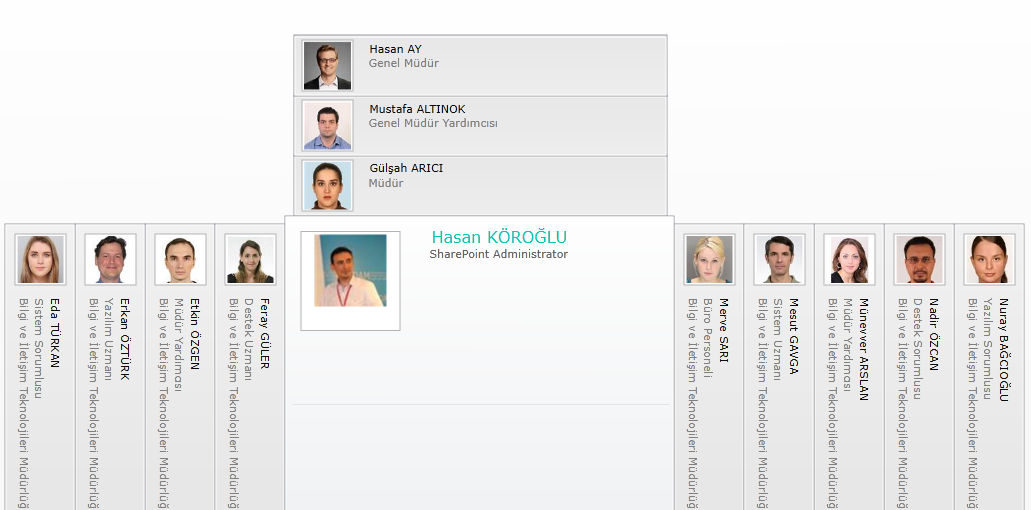
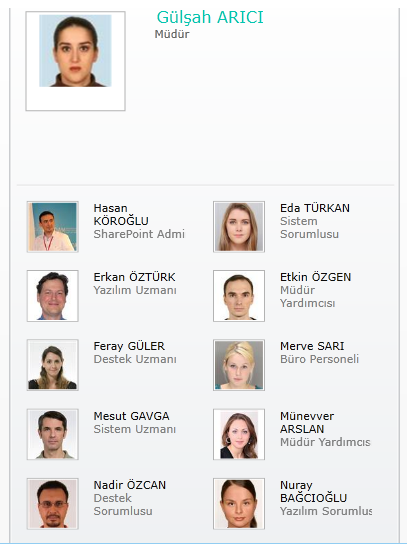
Çalışmamızın sonunda aşağdaki gibi bir sayfa elde edeceksiniz.

Bu işlemin yukarıdaki görsele benzer olması için Active Directory içerisindeki kullanıcıların resimlerinin, yönetici, departman, ünvan bilgilerinin girilmiş olması ve SharePoint ile eşitlenmiş olması gerekmektedir.
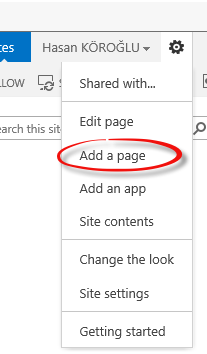
Bu işlem için ilk olarak portalımızın sağ üst köşesinde yer alan çark işaretine basarak “Add a page” diyerek yeni bir boş sayfa oluşturmamız gerekmektedir.

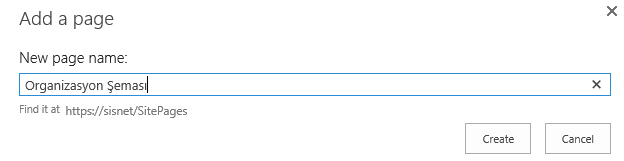
Sayfa ismi olarak ben Organizasyon Şeması dedim.

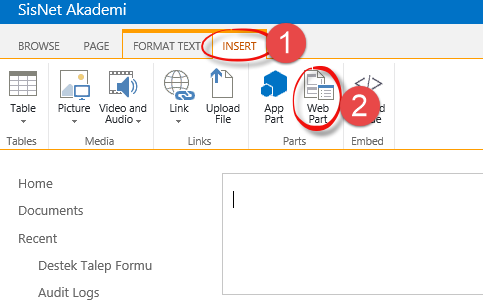
Daha sonra üst şerit menüde yer alan “Insert” menüsünden “Web Part” butonuna basalım.

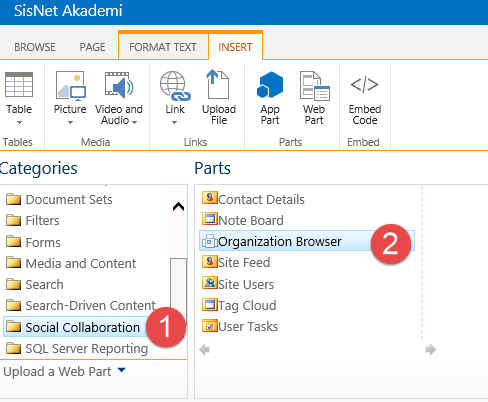
Açılan yeni menüden sırasıyla kategorilerde “Social Collabration” ve ardından Parts bölümünden “Organization Browser” Web partını seçelim ve sayfamıza ekleyelim.

İlk olarak silverlight’dan kaynaklanan bir sorun yüzünden organizasyon şeması gözükmeyecektir. Bu sorunu düzeltmek için eklediğimiz web partın altında bir boşluğa tıklayalım.

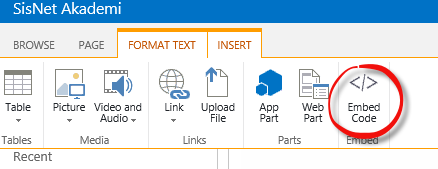
Tekrar şerit menüden sırasıyla “Insert” ve “Embed Code” seçeneğini seçelim.

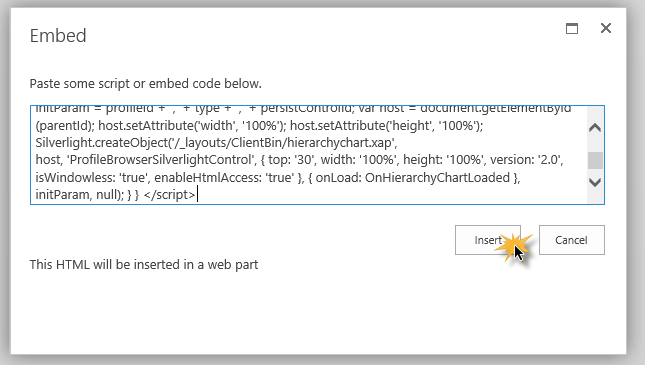
Açılan pencereye aşağıdaki kodu yapıştıralım.
[code lang=”javascript”]
<script type="text/javascript"> function CreateHierarchyChartControl(parentId, profileId, type, persistControlId) { var i = profileId.indexOf("|"); var claimsmode = profileId.substr(i-1,1); if((i >=0 ) & (claimsmode=="w")) { profileId = profileId.substr(i+1,profileId.length-i-1); var initParam = profileId + ‘,’ + type + ‘,’ + persistControlId; var host = document.getElementById(parentId); host.setAttribute(‘width’, ‘100%’); host.setAttribute(‘height’, ‘100%’); Silverlight.createObject(‘/_layouts/ClientBin/hierarchychart.xap’, host, ‘ProfileBrowserSilverlightControl’, { top: ’30’, width: ‘100%’, height: ‘100%’, version: ‘2.0’, isWindowless: ‘true’, enableHtmlAccess: ‘true’ }, { onLoad: OnHierarchyChartLoaded }, initParam, null); } } </script>
[/code]

Daha sonra “Browse” tabından “Save” butonuna basarak sayfamızı kaydedelim.

Artık Organizasyon Şemamız çalışmaktadır.

Başka bir makalemizde görüşmek üzere.
SharePoint 2013 Organizasyon Şeması
