Merhaba Arkadaşlar,
Bu makalemizde sizlere Rest Api kullanarak SharePoint’in listesi ile nasıl Telefon Rehberi yapılır ondan bahsedeceğim.
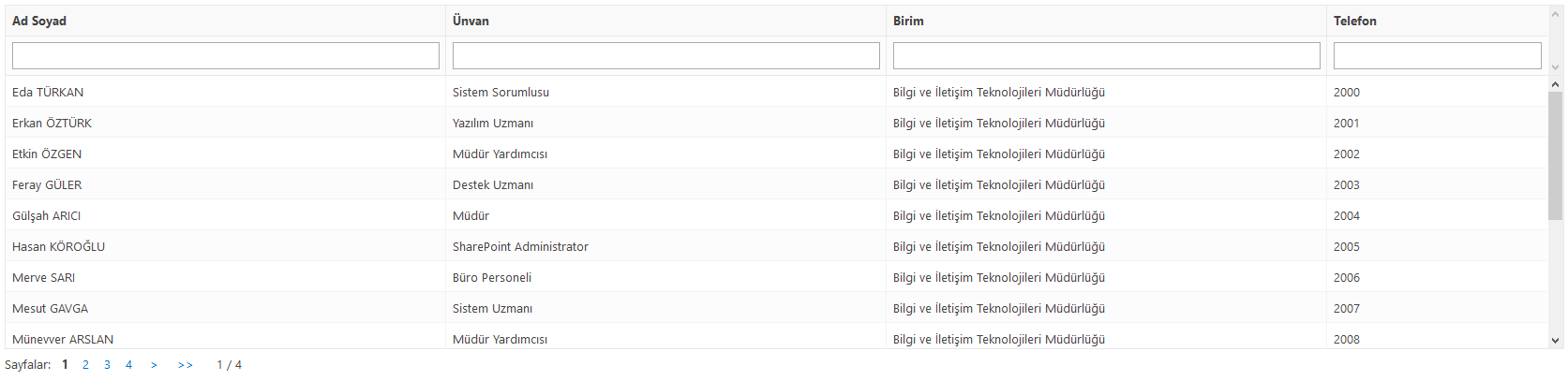
Makalemizdeki işlemleri yaptıktan sonra aşağıdaki videoda göreceğiniz bir telefon rehberimiz olacaktır.
[wpvideo 3hgOXAPK hd=true]
İlk olarak sayfamızda jQuery’nin ekli olduğundan emin olunuz. Bu işlemin nasıl yapılacağını bilmiyorsanız SPMenu veya SharePoint 2013 Rest Api ile Yemek Listesi makalelerime bakabilirsiniz.
İlk olarak TelefonRehberi.html ve users.xlsx dosyalarını bilgisayarınıza indiriniz.
users.xlsx dosyası benim demo ortamı için oluşturduğum bir excel belgesi. Siz kendinize göre dosyayı düzenleyebilir veya boş bir özel liste oluşturarak bu işlemleri yapabilirsiniz.
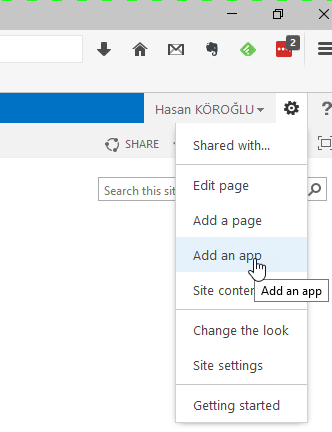
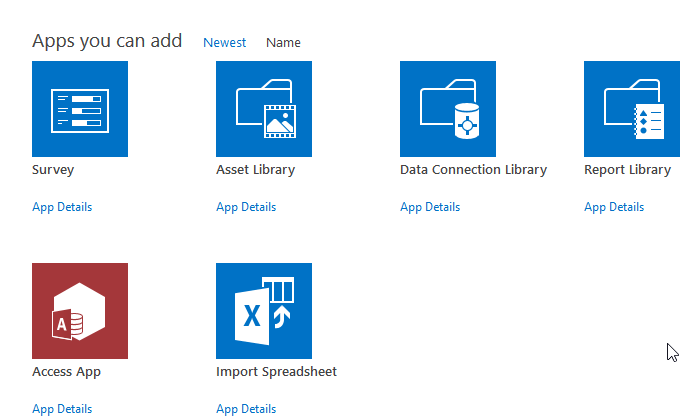
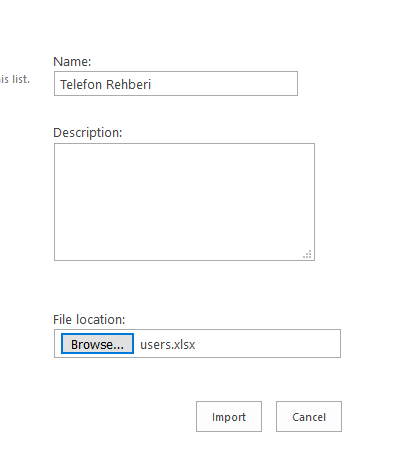
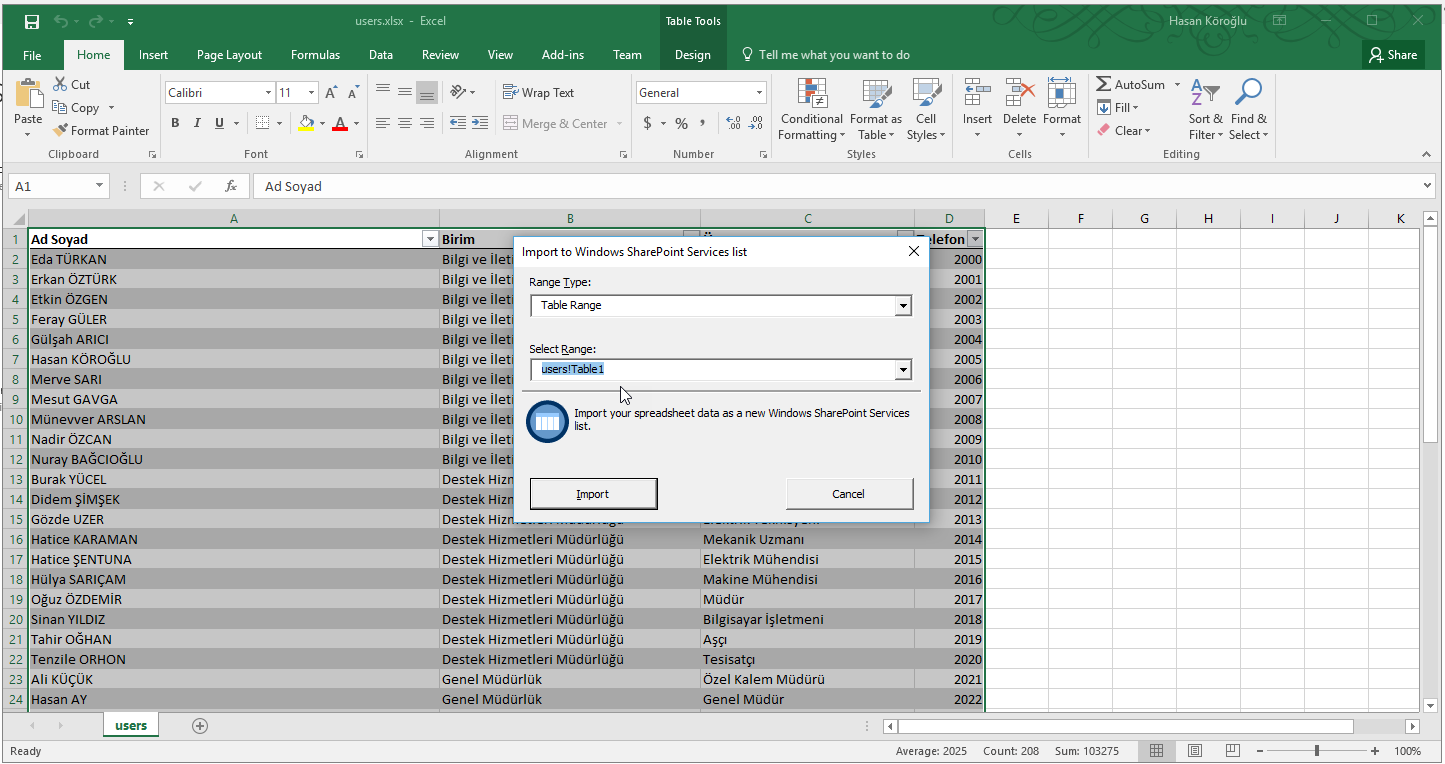
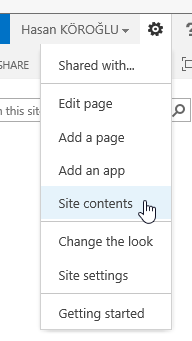
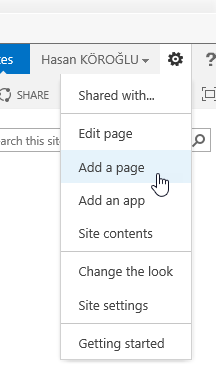
Portalımıza özel listemize excel belgemizi import ederek işlemlerimize devam edeceğiz. Bu işlem için SharePoint çarkından uygulama ekle bağlantısıı açalım ve açılan sayfadan Excel sayfasını import et uygulamasını tıklayalım.



Excel açıldığı zaman hangi aralığı import etmemiz gerektiğini soracaktır. Ben önceden bir tablo oluşturduğum için hemen buldu ve ekledim.

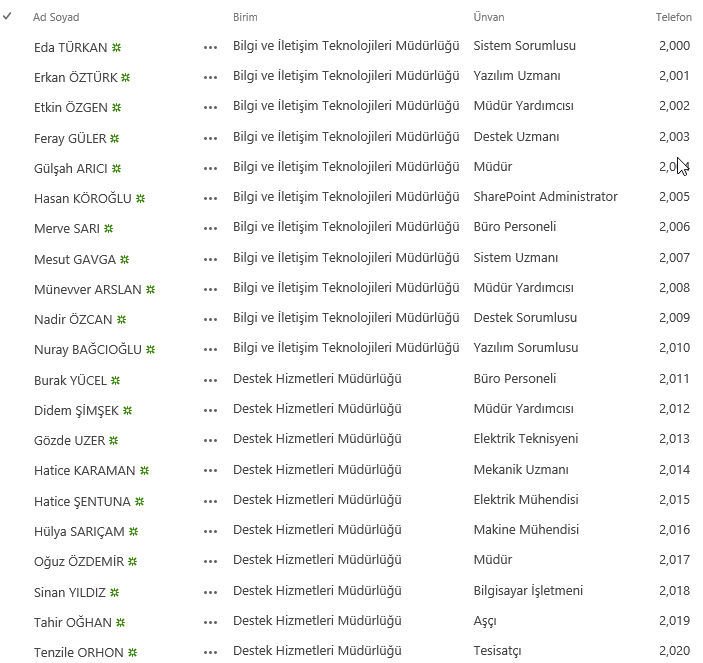
Gördüğünüz üzere sayfamıza excel belgesi içerisindeki bilgileri ekledik.

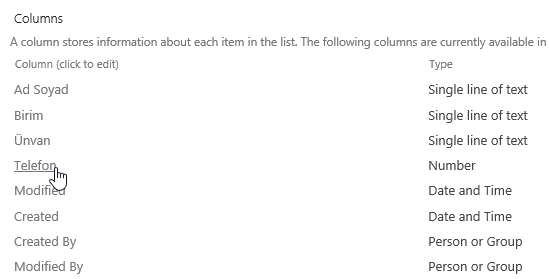
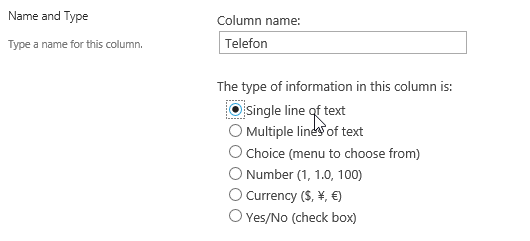
Buradaki sorun telefon numaralarını sayı olarak algıladı. Bu özelliği değiştirmek için ilgili listenin ayarlar sayfasına giriş yapıp Telefon isimli sütunun biçimini tek satır metin olarak değiştiriyoruz.



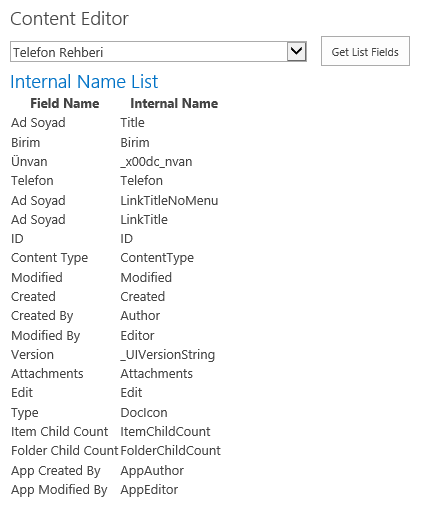
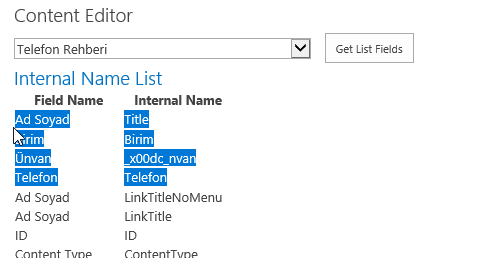
Daha sonra SharePoint Sütun isimlerini öğrenmek için bu makalemizde kullandığımız yöntemi kullanıyoruz.


Burada Ünvan _x00dc_van olarak gözüküyor ama SharePoint içerisinde OData__x00dc_van olarak gözüküyor. Bunu daha sonraki makalelerimde bahsedeceğim inşaAllah.
Telefon rehberini grid sisteminde göstermek için ücretsiz, açık kaynak ve jQuery ile geliştirilmiş olan jsGrid ‘i kullanacağım. Bu işlem için jsGrid adresine gidip gerekli kaynak dosyaları indirelim.



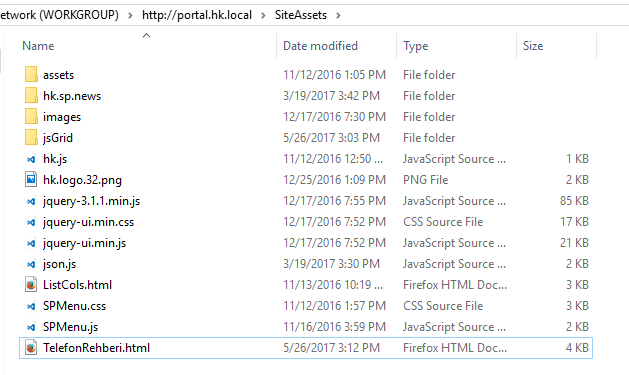
İndirdiğimiz dosyaları SharePoint içerisindeki Site Assets kitaplığına kaydedelim.


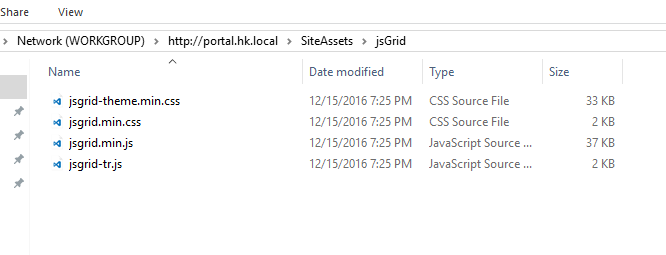
Dosyaların daha düzenli olması açısından Site Assets içerisinde jsGrid isminde bir klasör oluşturuyorum.




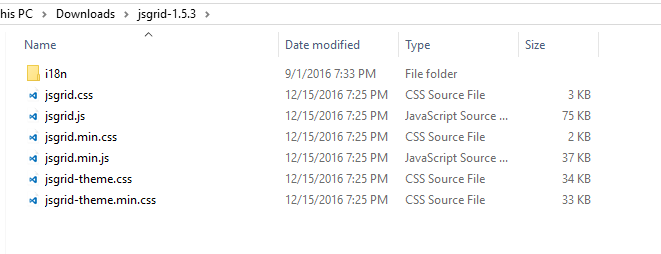
Sonuç olarak aşağıda gördüğünüz dosyaları kopyalıyorum.

Daha sonra Site Assets içerisine makalenin başında linkini verdiğim TelefonRehberi.html dosyasını da kopyalıyoruz.

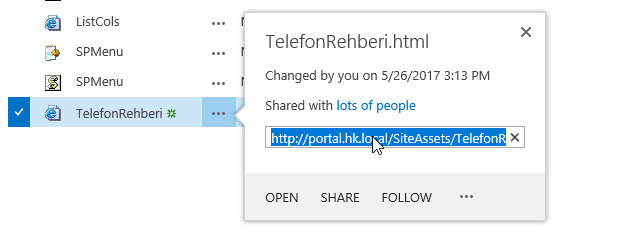
Dosyamızı kopyaladıktan sonra url sini kopyalıyoruz.

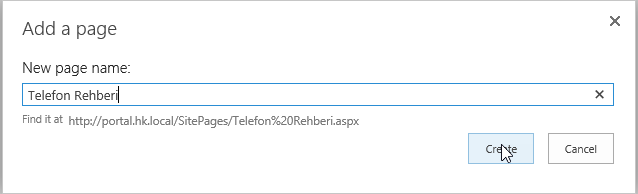
Bu işlemlerden sonra Site Pages kitaplığı altında Telefon Rehberi adında bir sayfa oluşturuyoruz.




Bu sayfayı açıyoruz ve düzenleme moduna alıyoruz.
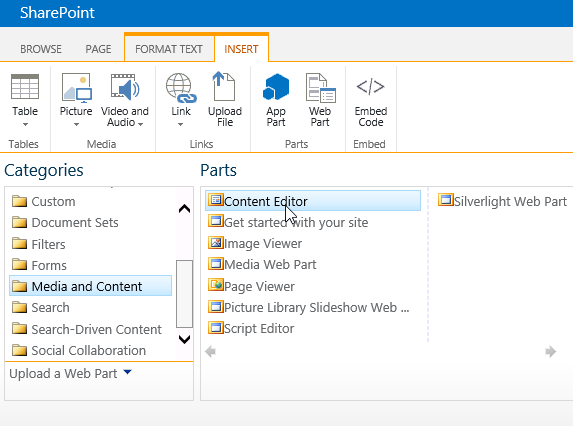
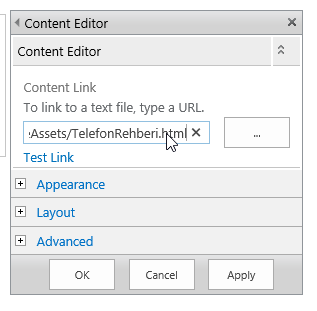
Düzenleme modundayken Content Editor web partını ekliyoruz ve web partı düzenleme kısmına girip biraz önce url sini kopyaladığımız TelefonRehberi.html dosyamızın url sini yapıştırıyoruz.



Sayfamızı kaydediyoruz.

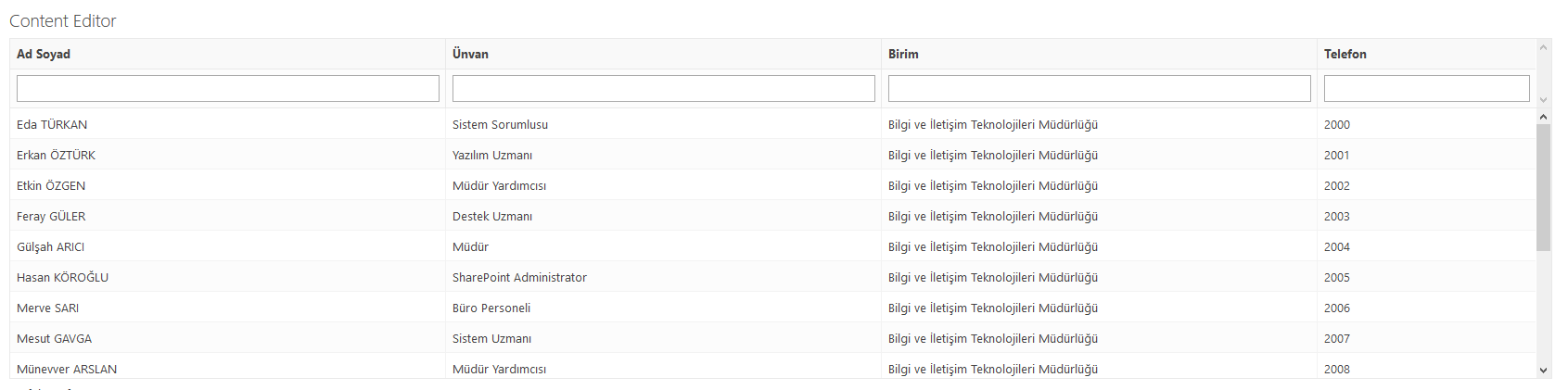
Gördüğünüz üzere telefon rehberimiz hazır.
Başka bir makalemizde görüşmek üzere…