Merhaba Arkadaşlar,
Bu yazımızda sizler için kullanışlı olacağını umduğum bir açılır menü örneğini sizlerle paylaşacağım. Projenin adı SPMenu. Bu proje jQuery, CSS, Rest Api kullanılarak yapılmıştır.
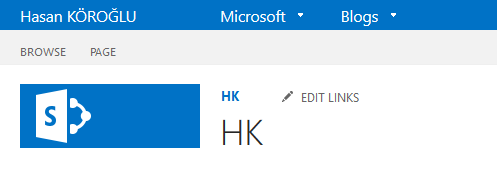
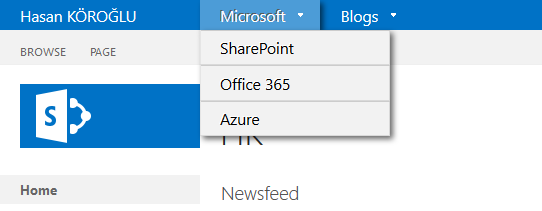
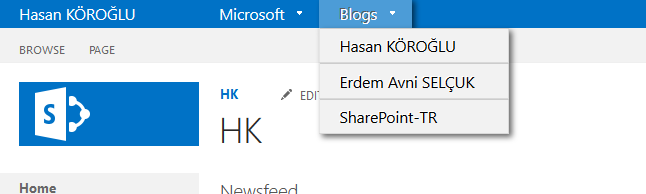
İlk olarak sizlerle çalışmamız bitince bizi ne bekliyor onu göstermek isterim.
[wpvideo ZEaj925f hd=true]
Bu proje için bizlere SharePoint Designer 2013 gereklidir. Bilgisayarınızdaki Microsoft Office ürünün 32 veya 64 bit değerine göre https://www.microsoft.com/en-us/download/details.aspx?id=35491 adresinden sizin için uygun olan versiyonu indirmeniz gerekmektedir.
Bu işlemleri master page’imiz içerisinde yapacağız. Master Page nasıl düzenlenir hakkında bilgi almak için bu adresteki yazıma bakabilirsiniz.
Aşağıdaki dosyaları bilgisayarımıza kaydetmekle işimize başlayabiliriz.
Aşağıdaki css dosyasını bilgisayarınıza SPMenu.css olarak kaydedin.
SPMenu.css
[code lang=”css”]
/* Horizontal Style */
#SPMenu {
left: 0;
margin: 0;
position: absolute;
top: 0;
left: 200px;
background: #0072c6;
z-index: 999999 !important;
height: 30px;
font-family:"Segoe UI","Segoe",Tahoma,Helvetica,Arial,sans-serif;
font-size: 1.2em;
}
#SPMenu, #SPMenu ul {
list-style: none;
margin: 0;
padding: 0;
}
#SPMenu a {
color: #fff;
display: block;
line-height: 1;
text-decoration: none;
}
#SPMenu a:hover {
color: #ffffff;
}
#SPMenu li {
float: left;
}
#SPMenu li a {
padding: 8px 10px 6px 20px;
}
#SPMenu li a:hover {
background: #4c9cd7;
}
#SPMenu li ul {
background: #f2f2f2;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.6);
left: -9999px;
position: absolute;
width: 190px;
}
#SPMenu li ul a {
border-top: 1px solid #ccc;
border-right: 1px solid #d9d9d9;
border-bottom: 1px solid #d9d9d9;
border-left: 1px solid #e5e5e5;
color: #000;
padding: 9px 19px;
text-shadow: #fff -1px -1px 0;
width: 150px;
}
#SPMenu li ul a:hover, #SPMenu > li.dropdown li.dropdown > a:hover, #SPMenu > li.dropdown li.dropdown:hover > a {
background: #4c9cd7;
border-top: 0;
color: #ffffff;
padding-top: 10px;
text-shadow: #1c567c -1px -1px 0;
}
#SPMenu > li.dropdown li.dropdown > a:hover, #SPMenu > li.dropdown li.dropdown:hover > a {
background: #4c9cd7 url("assets/arrow-right-black.gif") no-repeat center right;
}
#SPMenu li ul ul {
margin: -34px 0 0 320px;
}
#SPMenu li:hover ul ul, #SPMenu li:hover ul ul ul {
left: -9999px;
}
#SPMenu li:hover ul, #SPMenu li li:hover ul, #SPMenu li li li:hover ul { /* lists nested under hovered list items */
left: auto;
}
#SPMenu > li.dropdown > a {
background: url("assets/arrow-down-white.gif") no-repeat center right;
padding: 8px 35px 6px 20px;
}
#SPMenu > li.dropdown:hover > a {
background: #4c9cd7 url("assets/arrow-down-white.gif") no-repeat center right;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.6);
color: #ffffff;
padding: 8px 35px 6px 20px;
text-shadow: #595959 -1px -1px 0;
}
#SPMenu > li.dropdown li.dropdown > a {
background: url("assets/arrow-right-black.gif") no-repeat center right;
}
#SPMenu > li.active > a, #SPMenu > li.active > a:hover {
color: #ffffff;
}
[/code]
SPMenu.js
8. satırda yer alan portal adresini değiştirmeyi unutmayın
[code lang=”javascript” highlight=”8″]
$(‘body’).append(‘<ul id="SPMenu"></ul>’);
$(document).ready(function(){
$.ajax({
dataType: "json",
type: "GET",
url: "http://portal.hk.local/_api/Web/Lists/GetByTitle(‘SPMenu’)/Items?$select=ID,Title,ParentID,Order0,Link&$orderby=ParentID,Order0",
headers: {"accept": "application/json;odata=verbose"},
success: function (data) {
var ul = $(‘ul#SPMenu’);
var items = data.d.results;
var add = function(item) {
var parent;
if(item.ParentID > 0) {
parent = ul.find(‘#n’ + item.ParentID + ‘ > ul’);
if(parent.length < 1) {
$.each(items, function(i) {
if(this.Id === item.ParentID) {
parent = add(items.splice(i, 1)[0]);
return false;
}
});
}
} else {parent = ul;}
parent.append(‘<li id="n’ + item.Id + ‘"><a href="’+ item.Link +’">’ + item.Title + ‘</a><ul></ul></li>’);
return parent.children().last().children();
};
while(items.length > 0) {add(items.shift());}
$(‘ul#SPMenu ul’).each(function() {if (this.children.length == 0) {$(this).remove()}});
$(‘ul#SPMenu li’).each(function() {
if ($(this).find(‘ul’).length > 0) {
$(this).addClass(‘dropdown’);
}
});
}
});
});
[/code]
SPMenu.js dosyasını bu adresten indirebilirsiniz.
assets dosyasını da SPMenu.css ile aynı yere kaydedin.
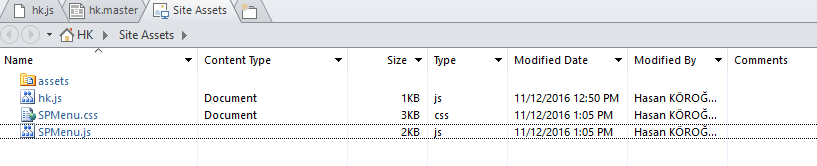
Şimdi bu dosyaları SharePoint Designer aracılığı ile portalimizdeki Site Assets kitaplığına yükleyelim.

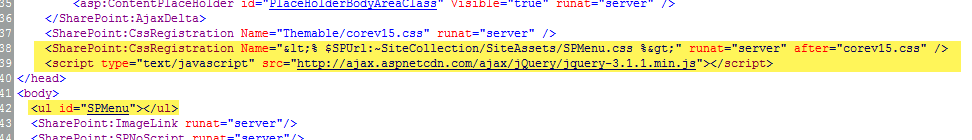
Bu işlemden sonra Master Page’imizi açalım ve aşağıdaki kodları ekleyelim.
jQuery ve CSS kodlarını head etiketinin kapanış etiketindne önce ekleyelim.
[code lang=”html”]
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.1.1.min.js"></script>
<SharePoint:CssRegistration Name="<% $SPUrl:~SiteCollection/SiteAssets/SPMenu.css %>" runat="server" after="corev15.css" />
[/code]

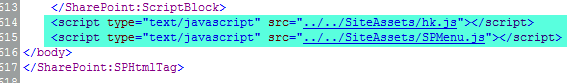
SPMenu.js dosyasını da body etiketinin kapanış etiketinden hemen önce ekleyelim.

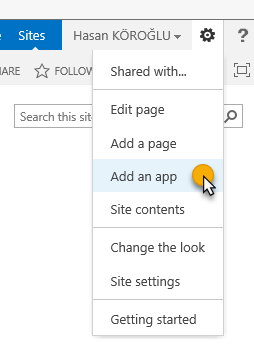
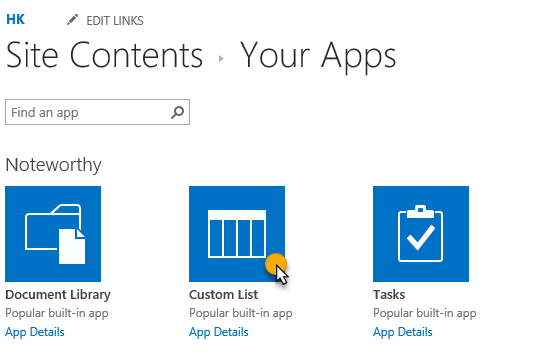
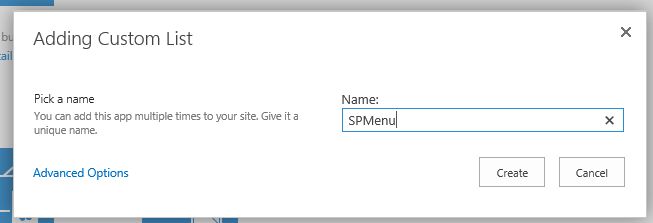
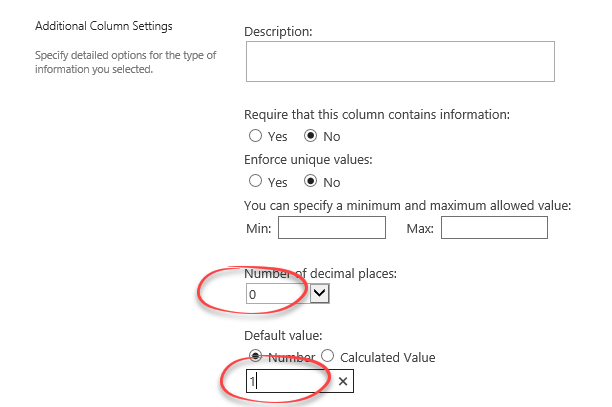
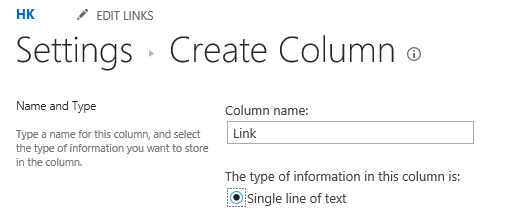
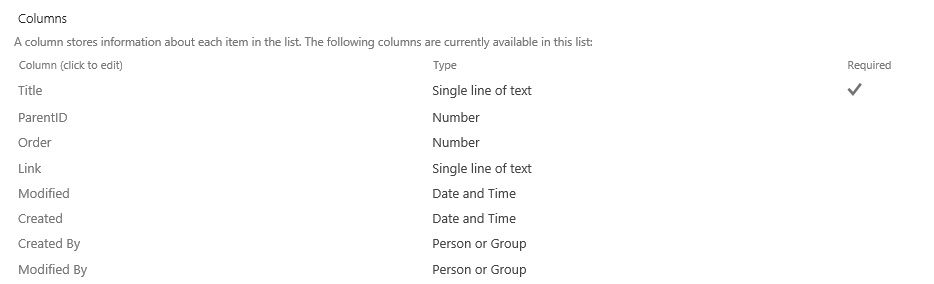
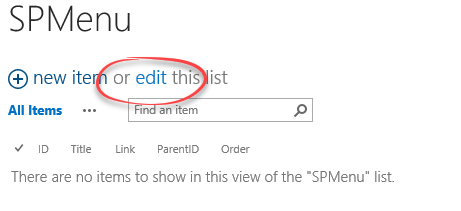
Şimdi ise linkleri alacağımız listeyi oluşturalım.
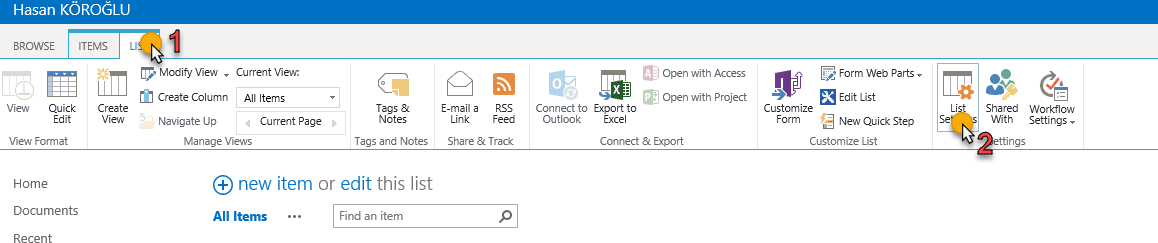
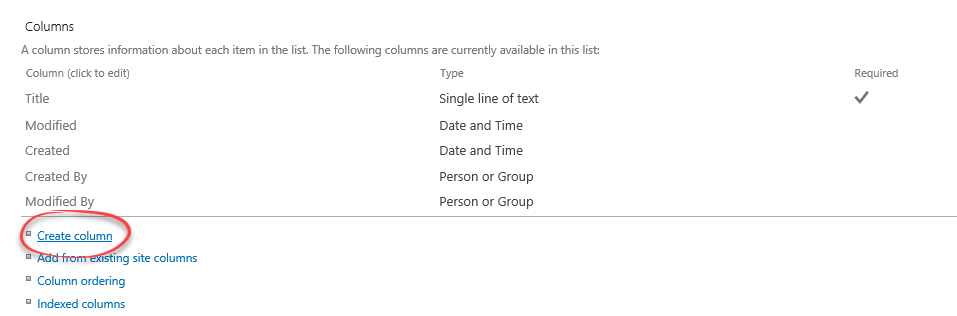
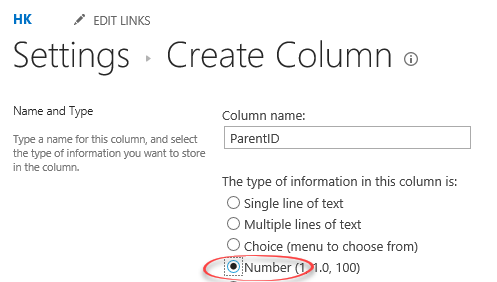
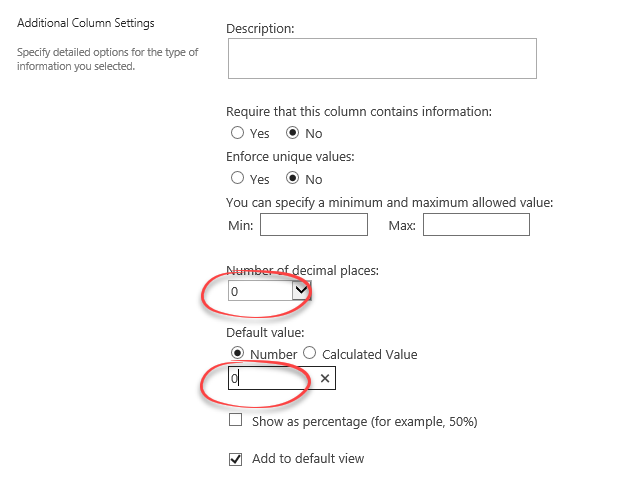
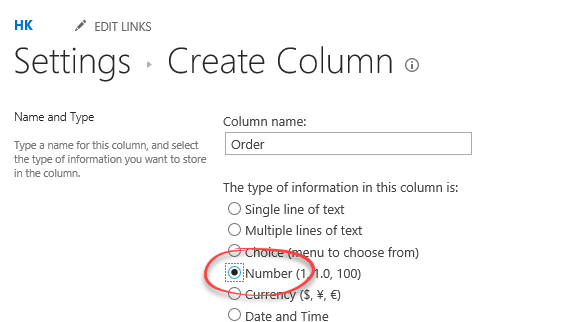
Aşağıdaki adımları sırası ile uygulayalım.












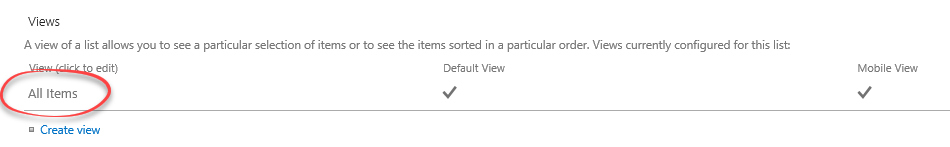
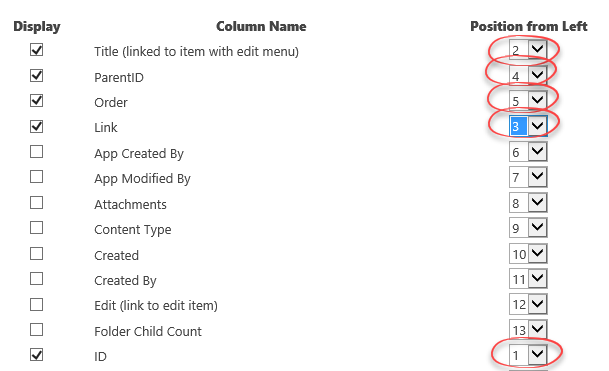
Sütunları oluşturduktan sonra Views bölümünden All Items görünümünde sütunların sırasını değiştirelim.


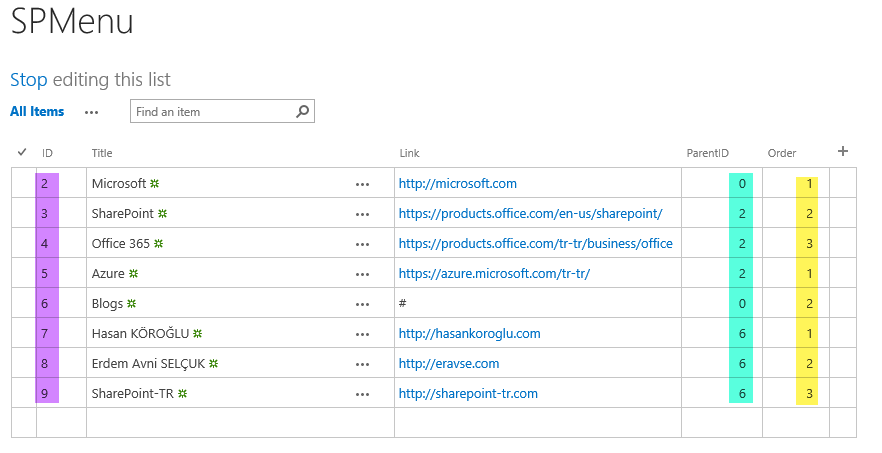
İlgili listeyi oluşturduktan sonra içerisini dolduralım.

Burada dikkat etmemiz gereken husus; Ana menünün ParentID’si 0 olacak ve alt linklerinin ParentID’si Ana Menünün ID si olacaktır.
Order kısmı ise Linklerin görünüm sıralaması içindir.

İşlemimiz bu kadar. Aşağıdaki gibi nasıl çalıştığını görebilirsiniz.



Script ile ilgili sorularınızı bu başlığın altında sorarsanız yanıtlamaktan memnuniyet duyarım.
Allah’a emanet olun…
Hey Hasan – many thanks for this, much appreciated. I believe the order of items under SharePoint (0) does not correspond to the order in the SPMenu list.
Hi Idris, Thanks for the notice. I have updated the js code and corrected the rest api url.
Thanks hasan you are awesome people
Hocam, Js de ki boşluklar yüzünden kopyalama yapmada problem çıkıyor misal ;
‘);
ve çağıran kısımda..
JS’i ek’e ekleyip paylaşırsanız daha sağlıklı olur düşüncesindeyim veya editörünüzü düzeltme yoluda olabilir..
Merhaba Alpay Bey,
Uyarınız için teşekkür ederim. Dediğiniz gibi dosyayı OneDrive a upload edip linkini paylaştım.