Merhaba Arkadaşlar,
Bu yazımızda haber modülümüz de kullanmak üzere ansayfayamıza yerleştireceğimiz jQuery ile yapılmış bir Haber Slider’ı anlatacağım.
Bu işlem için ücretsiz bir plug-in olan Slider Pro’yu kullanacağım. Bu plug-in’e http://bqworks.com/slider-pro/ adresinden ulaşabilirsiniz. Ben kendi demom için http://bqworks.com/slider-pro/#example5 adresindeki örneği kullanacağım.
Bu Plug-in’i nasıl kullanacağız
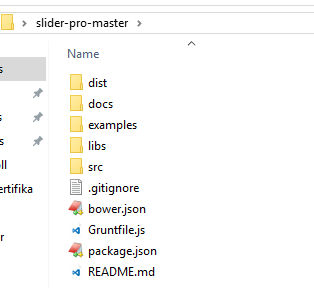
- https://github.com/bqworks/slider-pro/archive/master.zip adresinden ilk olarak plug-in imizi indirelim ve bir klasöre çıkartalım
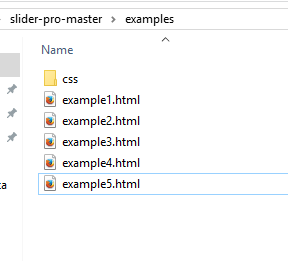
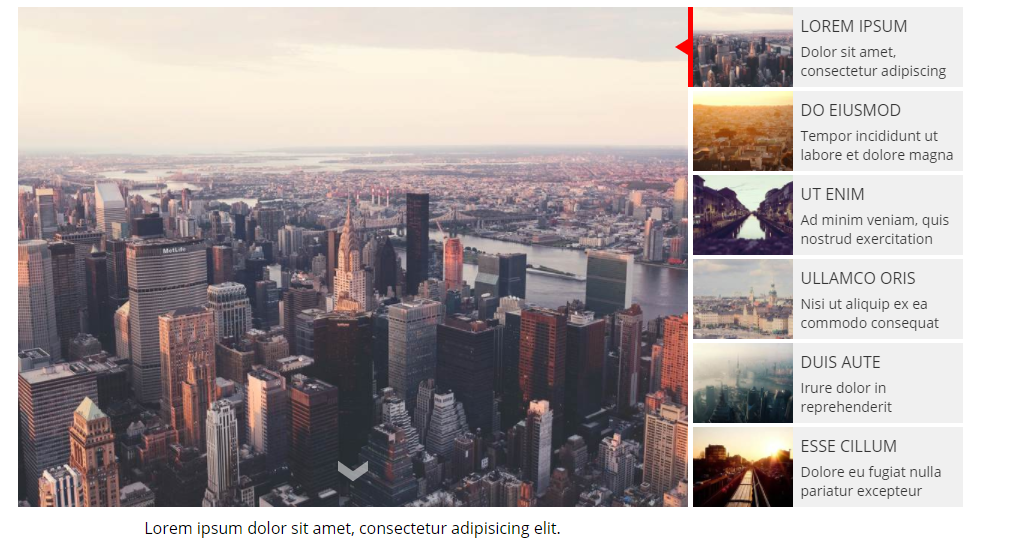
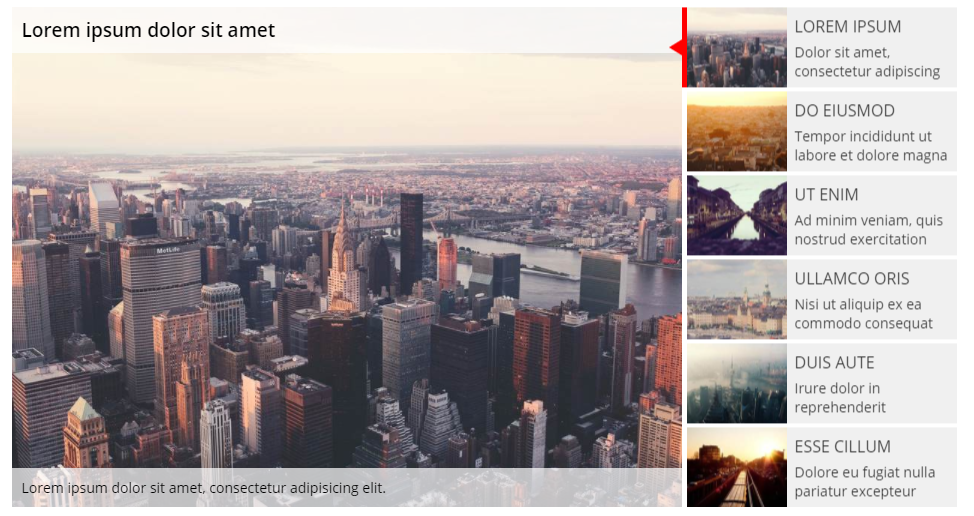
- Examples klasöründe yer alan example5.html dosyasını açalım ve slider’ın nasıl gözüktüğüne bakalım
- Dosyanın kaynak kodlarını düzenleyebileceğimiz şekilde açalım
- Dikkat edeceğimiz kod kısımları
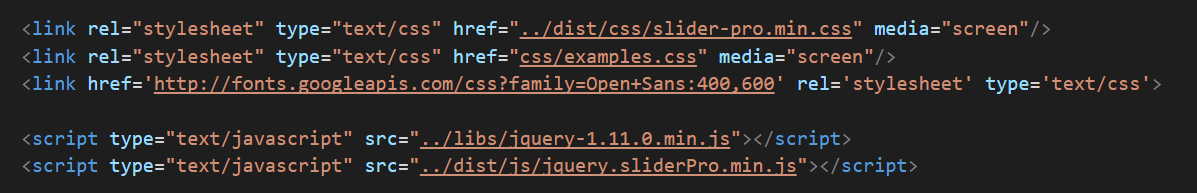
- Referans olarak eklenen js ve css dosyaları
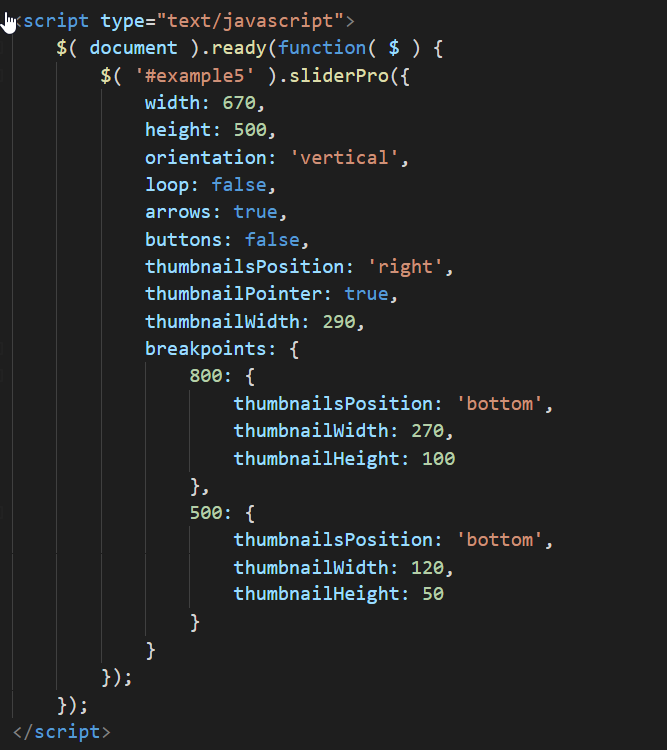
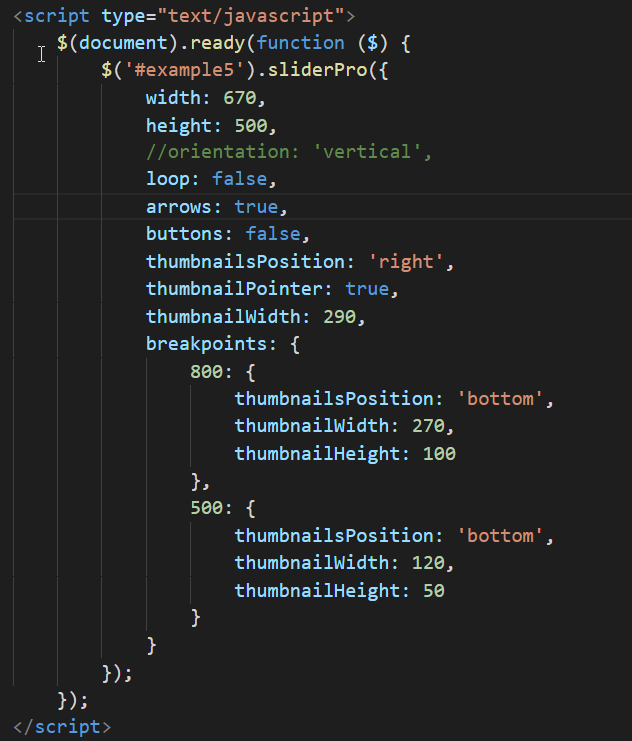
- Plug-in’in çağırıldığı ve ayarlarının belirtildiği kısım
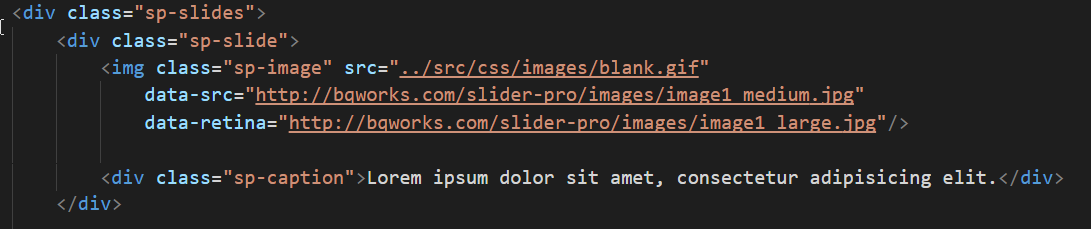
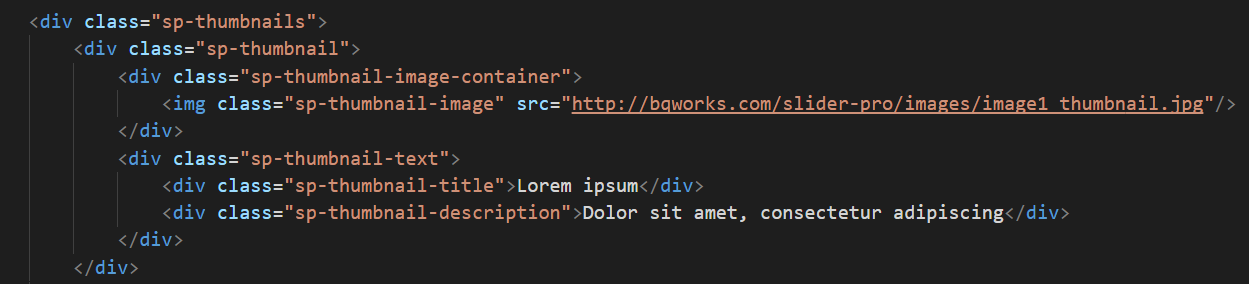
- Slider’ı oluşturan html yapısı
- Slider’ın görünümünde ufak değişiklikler yapalım
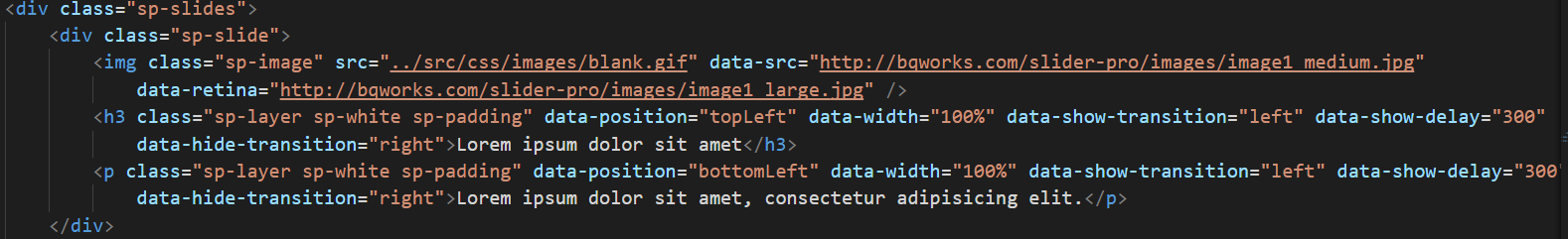
- sp-slides sınıflı div’in altında yer alan sp-slide isimli div içerisindeki sp-caption sınıflı div i silelim ve yerine aşağıda ekran görüntüsünde yer alan h3 ve p elementlerini ekleyelim
- Example5.html dosyasını refresh ettiğimizde farkı görebilirsiniz
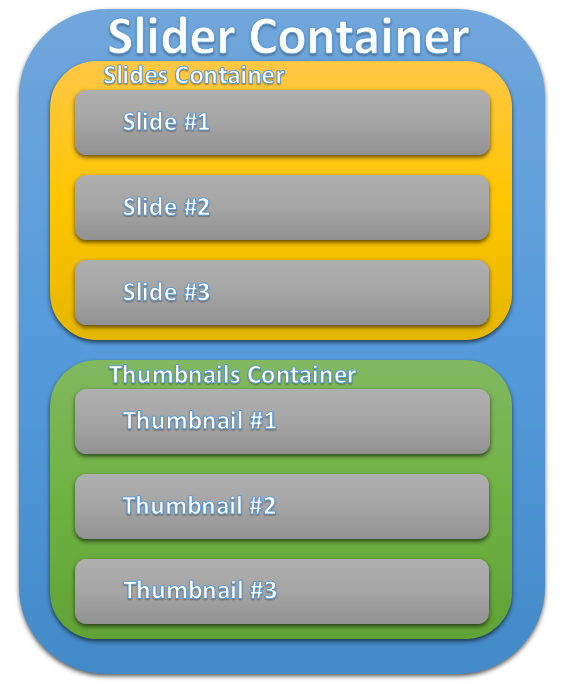
- Slider’ın yapısal kısmını aşağıdaki görseli inceleyerek daha iyi anlayabilirsiniz.
- slider-pro sınıflı bir genel kapsayıcı
- sp-slides sınıflı slide’ları barındıran kapsayıcı
- sp-slide sınıflı her slide için yer alan div’ler
- sp-thumbnails sınıflı thumbnail’leri barındıran kapsayıcı
- sp-thumbnail sınıflı her slide’a ait thumbnailllerin yer aldığı divler
- sp-slides sınıflı slide’ları barındıran kapsayıcı
- slider-pro sınıflı bir genel kapsayıcı
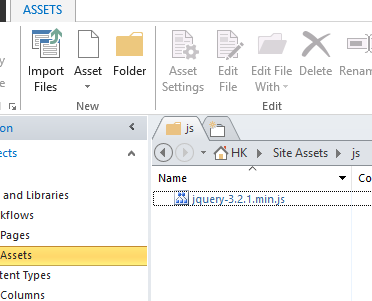
- Slider’a hazırlık için gerekli dosyaları aşağıdaki görselleri takip ederek Site Assets kitaplığında daha önce açtığımız klasörlere taşıyalım
- slider-pro-master\dist\js kalsöründe yer alan jquery.sliderPro.min.js dosyasını Site Assets altındaki js klasörüne
- slider-pro-master\dist\css klasöründeki slider-pro.min.css dosyasını Site Assets altındaki css klasörüne
- slider-pro-master\dist\css\Images klasöründeki dosyaları ise Site Assets altındaki img klasörüne taşıyalım
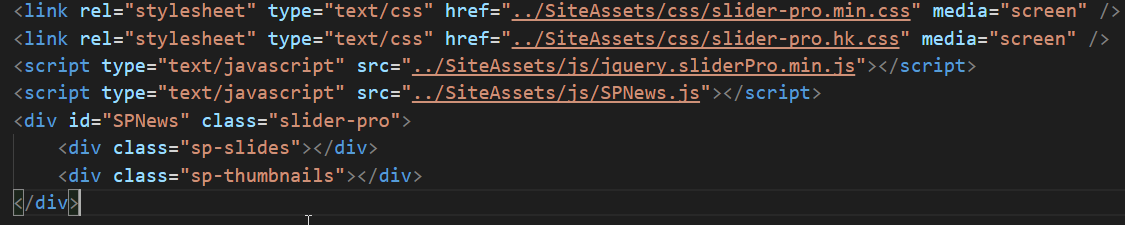
- Son olarak boş bir html dosyası oluşturup içerisine en son görselde yer alan içeriği ekleyip bu dosyayı da SPNews.html olarak kaydedip Site Assets altındaki html klasörüne taşıyalım.
Dosya yapımızı hazırlamış bulunuyoruz.
Bir sonraki makalemizde görüşmek üzere.
TOC
- SharePoint Haber Uygulaması #1 – Giriş
- SharePoint Haber Uygulaması #2 – Publishing Feature
- SharePoint Haber Uygulaması #3 – Custom Master Pages
- SharePoint Haber Uygulaması #4 – jQuery News Slider
- SharePoint Haber Uygulaması #5 – Content Types
- SharePoint Haber Uygulaması #6 – Page Layouts
- SharePoint Haber Uygulaması #7 – Image Renditions
- SharePoint Haber Uygulaması #8 – Rest Api ile Slider Hazırlama
- SharePoint Haber Uygulaması #9 – XSLT ile Slider Hazırlama

















4 thoughts on “SharePoint Haber Uygulaması #4 – jQuery News Slider”